Maison >Applet WeChat >Développement de mini-programmes >Utilisation de base de var that = this dans le développement d'applets WeChat
Utilisation de base de var that = this dans le développement d'applets WeChat
- hzcavant
- 2020-06-19 10:39:583465parcourir
Dans le développement d'applets WeChat, l'instruction var that =this est très courante. Par exemple, le code est le suivant !
Exemple de code 1
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 var that = this//这里声明了that;将this存在that里面
10 wx.request({
11 url: 'test.php',
12 data: {a: 'a', b: 'b'},
13 header: {
14 'content-type': 'application/json'
15 },
16 success(res) {
17 that.setData({ toastHidden: false }) //这里使用了that,这样就可以获取Page({})对象
18 },
19 })
20 }
21
22 })
Dans le code, la ligne 9 déclare var que =this la ligne 17 l'utilise ;
Si var that =this n'est pas déclaré et que cela est remplacé par ceci, le code est le suivant !
Exemple de code 2
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 wx.request({
10 url: 'test.php',
11 data: {a: 'a', b: 'b'},
12 header: {
13 'content-type': 'application/json'
14 },
15 success(res) {
16 this.setData({ toastHidden: false })
17 },
18 })
19 }
20
21 })
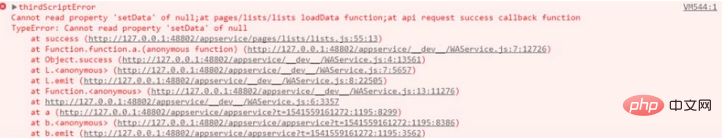
L'exécution du code à ce moment signalera l'erreur suivante ! 
J'ai appris grâce au rapport d'erreur que l'attribut setData ne peut pas être lu. Pourquoi ne peut-il pas être lu ? Ceci est lié à la portée de ce mot-clé !
cette analyse de portée :
1. Dans Page({}), le mot-clé this fait référence à l'objet entier de Page({})
2. Par conséquent, vous pouvez accéder ou réinitialiser la variable de données dans Page({}) via ce mot-clé
3. Cependant, la méthode API wx.request({}) est utilisée dans la fonction loadData, ce qui entraîne. dans wx Il n'y a aucun moyen d'utiliser ceci pour obtenir l'objet Page({}) dans .request({})
4 Bien qu'il n'y ait aucun moyen de l'utiliser pour obtenir l'objet Page({}). dans wx.request({}), mais vous pouvez d'abord stocker ceci dans une variable en dehors de wx.request({}), il y a donc l'instruction var that =this. Pour le moment, cela fait référence à l'objet entier de Page({}), afin que vous puissiez l'utiliser dans wx.request({}) pour accéder ou réinitialiser la variable de données dans Page({})
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Applet WeChat d'auto-apprentissage de zéro à un : encapsulation de la demande http après la construction du projet
- L'applet-canvas WeChat génère des images et les enregistre localement
- Comment envoyer l'applet WeChat sur le bureau ?
- L'applet WeChat surveille moins de fichiers en temps réel et les compile en fichiers wxss, outils de commande globaux et less-to-wxss

