Maison >interface Web >tutoriel CSS >CSS3 adapté aux débutants pour apprendre les animaux mignons
CSS3 adapté aux débutants pour apprendre les animaux mignons
- 烟雨青岚avant
- 2020-06-17 16:50:412929parcourir

CSS3 pour les débutants pour implémenter des animaux mignons
Aujourd'hui, je veux vous montrer comment utiliser intelligemment les animations de tri HTML et CSS et les filtres SVG pour apporter l'une des choses les plus mignonnes de la vie – les animaux – sur le Web. Nous explorerons deux techniques pour dessiner des animaux : l'une utilisant du HTML et du CSS purs, et l'autre utilisant une image d'arrière-plan SVG en ligne.
Cette démo est hautement expérimentale : le filtre SVG animé n'est actuellement disponible que dans Chrome.
L'animation impliquée est également complexe, ce tutoriel se concentrera donc sur les différentes techniques impliquées dans la création de ces animaux et leurs mouvements réalistes. Laissez libre cours à votre créativité et créez vos propres animations d'animaux uniques et ludiques.
Sans plus attendre, commençons !

Façonner des animaux
Démontre l'utilisation de deux techniques différentes pour créer les formes de différentes parties du corps d'animaux. Le husky utilise la propriété CSS border-radius et le renard utilise une image SVG d'arrière-plan en ligne puisque cette dernière a une forme plus complexe.
Balises HTML
Les deux animaux utilisent des sections HTML imbriquées pour regrouper les parties du corps. Le concept de regroupement est très important pour créer des animations réalistes : lorsque la tête bouge, les yeux et les oreilles doivent également continuer à bouger ensemble car ils sont sur la tête.
<!-- Markup for the fox head -->
<p class="fox-head">
<p class="fox-face">
<p class="fox-ears">
<p class="fox-ear"></p>
<p class="fox-ear"></p>
</p>
<p class="fox-skull"></p>
<p class="fox-front"></p>
<p class="fox-eyes"></p>
<p class="fox-nose"></p>
</p>
</p>
<!-- Markup for the husky head -->
<p class="husky-head">
<p class="husky-ear"></p>
<p class="husky-ear"></p>
<p class="husky-face">
<p class="husky-eye"></p>
<p class="husky-eye"></p>
<p class="husky-nose"></p>
<p class="husky-mouth">
<p class="husky-lips"></p>
<p class="husky-tongue"></p>
</p>
</p>
</p>Chaque section peut se déplacer indépendamment et avec le mouvement de son élément parent, ce qui donne un effet plus réaliste. Je ne sais pas si vous l’avez remarqué, mais la queue est profondément imbriquée dans d’autres composants de la queue. Lorsque chaque section de queue est positionnée par rapport à son corps parent puis pivotée du même degré, la perception visuelle d'une courbe uniforme est créée.

Utiliser CSS pour façonner les graphiques
La propriété border-radius de CSS est largement utilisée pour façonner l'image du husky. Pour de nombreuses fonctionnalités d’élément, chaque rayon de limite doit être contrôlé individuellement. Par exemple, voici le code pour construire les pattes postérieures d'un husky :
.husky-hind-leg {
// ...
border-top-left-radius: 35% 100%;
border-top-right-radius: 40% 100%;
}Le premier chiffre représente la profondeur de la courbe à partir du bord supérieur/inférieur, et le deuxième chiffre représente la profondeur de la courbe à partir du bord supérieur/inférieur. du bord gauche/droit.
D'autres formes, telles que les pattes avant, ne peuvent pas être façonnées uniquement avec le rayon de bordure et doivent être façonnées à l'aide de transform :
.husky-front-legs > .husky-leg:before {
transform: skewY(-30deg) skewX(10deg);
transform-origin: top right;
}Une fois la forme en place, chaque élément peut être façonné dans son élément parent Donne une position absolue basée sur un pourcentage. Cela garantit un placement précis de chaque partie du corps ainsi qu’une réactivité.
Façonner des formes avec SVG
Quant au renard, Sass-SVG a été utilisé pour créer des formes SVG complexes pour chaque partie du corps. Les images SVG peuvent être utilisées comme images d'arrière-plan et, mieux encore, peuvent être écrites en ligne (pour une prise en charge maximale du navigateur) à condition qu'elles soient basées sur un encodage 64 ou UTF-8.
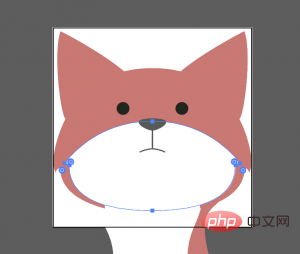
Cependant, le code SVG est très délicat à écrire à la main. J'ai utilisé Adobe Illustrator pour créer les formes initiales :

Ensuite, j'ai enregistré chaque partie du corps sous forme d'image SVG. Le code SVG est transféré aux feuilles de style SCSS via Sass-SVG. Par exemple, voici le nez d'un renard :
.fox-nose:before {
@include svg((viewBox: (0 0 168 168))) {
// the nose
@include svg('path', (
fill: $color-nose,
d: 'M83.7,86.7c3.3,0,11.6-3.9,11.6-7.1c0-3.2-9.4-3.2-11.6-3.2c-2.2,0-11.6,0-11.6,3.2 C72.1,82.8,80.4,86.7,83.7,86.7z'
));
// the line connecting the nose to the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M83.7,102.3V86.7'
));
// the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M94.5,104.9c0,0-5.2-2.7-10.8-2.7c-5.6,0-10.8,2.7-10.8,2.7'
));
}
}Cela générera une chaîne SVG en ligne codée dans `url()` qui ressemble à ceci :
.fox-nose:before {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg...");
}Puisque SVG est un arrière-plan A image afin qu'elle puisse être transformée et animée comme un élément HTML. Avec Sass-SVG, les variables Sass $ peuvent être utilisées pour contrôler entièrement les couleurs de remplissage et de trait SVG.
Rendre le renard réactif est facile avec le SVG en ligne. La valeur de l'attribut viewbox ((viewBox: (0 0 168 168))) provient directement du fichier SVG, mais l'élément contenant l'image d'arrière-plan SVG peut avoir n'importe quelle taille tant que le rapport hauteur/largeur est conservé. Toutes les parties de la tête du renard sont positionnées de manière absolue, avec la même hauteur et la même largeur que .fox-head.
"Squigglevision" et filtres SVG
Squigglevision est une technique d'animation qui simule une animation dessinée à la main en remuant les contours des formes. Cela rend les scènes comme le renard et le husky plus dynamiques et dessinées à la main, même lorsque les animaux sont à l'arrêt.
SVG dispose d'un filtre appelé 0c394759f7c20d4af75809513010f9cd qui peut ajouter du « bruit » partout où ce filtre est appliqué. Combinez les filtres f5e6f8c7832b011e579e6213eceed570 pour spécifier la distance dans laquelle les pixels sont déplacés dans chaque filtre. Tout élément avec l'attribut
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="squiggly-0">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0"/>
<feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-1">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-2">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-3">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-4">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="1" />
</filter>
</defs>
</svg>. Pour créer l'effet "squigglevision", l'animation par image clé définit rapidement un filtre à la fois
@keyframes squigglevision {
0% {
-webkit-filter: url('#squiggly-0');
filter: url('#squiggly-0');
}
25% {
-webkit-filter: url('#squiggly-1');
filter: url('#squiggly-1');
}
50% {
-webkit-filter: url('#squiggly-2');
filter: url('#squiggly-2');
}
75% {
-webkit-filter: url('#squiggly-3');
filter: url('#squiggly-3');
}
100% {
-webkit-filter: url('#squiggly-4');
filter: url('#squiggly-4');
}
} REMARQUE : Ces filtres SVG ne semblent pas fonctionner dans Firefox pour le moment, il est donc possible d'animer un filtrer comme celui-ci Considéré comme un processus d'amélioration progressif.
给动物添加动画特效
CSS关键帧不能为我们提供一种方便的排序和组合动画的方法。解决这个问题的最好方法是将动画计划(故事板)作为时间轴,并使用预处理器,如Sass,生成关键帧。
例如狐狸,在概述每个动画应发生的故事板之后,转换和绝对时间偏移(秒)被用于对每个身体部分进行动画处理。以下是SCSS中对狐狸鼻子进行概述的一个例子:
$animations: (
// ...
'nose': (
// resting position
(4s, 5s, 7s): rotateY(-4deg),
// nose down
4.5s: rotateY(-4deg) rotateX(-3deg),
// fox looks left
(7.5s, 9s): rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg),
// fox looks right
(9.5s, 12s): rotateY(7deg),
// fox looks straight ahead
13s: rotateY(0),
),
// ...
);在这里,$animations是一类Sass map,其中键是动画的名称(例如“nose”)。每个动画名称的值是另一个map,其中键是以秒为单位的偏移或偏移列表(例如(7.5s,9s)),并且值是每个偏移键的transform属性。
那么,我们怎么把这个map变成@keyframe动画呢?首先,设置全局的$duration: 17s变量——这将是每个动画的总持续时间。然后,使用嵌套的Sass @each ... in ... 循环,我们可以通过对$animations map循环为每个动画生成预期的CSS @keyframe声明:
@each $animation-name, $animation in $animations {
// keyframe declaration
@keyframes #{$animation-name} {
@each $offsets, $transform in $animation {
@each $offset in $offsets {
// offset declaration block
#{percentage($offset / $duration)} {
// transform property
transform: #{$transform};
}
}
}
}
}这将生成如下所示的关键帧:
@keyframes nose {
14.70588% {
transform: rotateY(-4deg); }
23.52941% {
transform: rotateY(-4deg); }
29.41176% {
transform: rotateY(-4deg); }
41.17647% {
transform: rotateY(-4deg); }
26.47059% {
transform: rotateY(-4deg) rotateX(-3deg); }
44.11765% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
52.94118% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
55.88235% {
transform: rotateY(7deg); }
70.58824% {
transform: rotateY(7deg); }
76.47059% {
transform: rotateY(0); } }在不使用SCSS的情况下,这些百分比的计算可能非常繁琐。它们代表动画的每个步骤中每个所需时间值相对于总$duration的百分比偏移量。
然后可以将动画应用于它们各自的身体部位,例如animation: nose $duration none infinite;。每个动画的持续时间都得是一样的,这样它们可以无缝循环。
逼真的Easing Curves
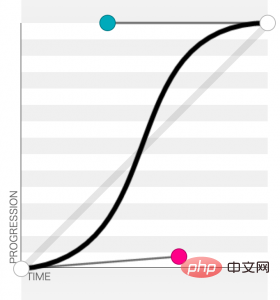
制作动画的另一个重要组成部分是看上去要逼真,所以要为动画的每个部分仔细选择(或创建)Easing Curves。最为生动的Easing Curves是“正弦曲线”——换句话说,是平滑起伏的Easing Curves。这样一来,自然动作就不会僵硬地起动或停止,animation-timing-function应该能反映出来。
对于狐狸和哈士奇,我使用cubic-bezier(0.645, 0.045, 0.355, 1)(在这里预览)。此曲线(见下文)开始略快,然后平稳地停住。当然,最好试验曲线以找到最适合动画的那种。

最后:在Chrome中,你可以直观地检查所有排序的动画,以确保它们在正确的时间发生。你只需打开控制台,单击Style选项卡,然后单击播放按钮即可:
希望本教程可以帮助启发你创建更多的序列CSS动物动画!
更多相关知识,请访问 PHP中文网!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

