Maison >Applet WeChat >Développement de mini-programmes >Comment implémenter l'invite point rouge pour la mise à jour du contenu du mini-programme ?
Comment implémenter l'invite point rouge pour la mise à jour du contenu du mini-programme ?
- Guanhuiavant
- 2020-06-16 17:25:295668parcourir

Lorsque le contenu est mis à jour, une petite invite de point rouge doit être ajoutée à l'entrée. Cette exigence est courante et n'est pas compliquée à mettre en œuvre. Il existe de nombreux scénarios d'implémentation, tels que le Web, l'application, l'applet, etc. Les idées d'implémentation sont similaires. Cet article décrit les idées complètes pour résoudre le problème des deux situations de connexion et de non-connexion.
Avec le statut de connexion
Une approche plus courante consiste à saisir l'heure de lecture de l'utilisateur dans les informations sur les données utilisateur en arrière-plan Lorsque le contenu est mis à jour, comparez le contenu. heure de mise à jour avec l'heure de lecture de l'utilisateur. Si l'heure de lecture de l'utilisateur est antérieure à l'heure de mise à jour du contenu, un petit point rouge sera invité à l'utilisateur à l'entrée pour indiquer qu'il y a du contenu mis à jour non lu.

1. Mettre à jour les données
La première étape consiste à mettre à jour les données En plus des champs de données habituels, vous avez besoin. faire attention au nouveau 更新时间
🎜>Champ. De cette façon, lorsque les utilisateurs obtiennent des données, il est pratique pour l'arrière-plan de comparer le temps de mise à jour des données et le temps de lecture de l'utilisateur.
2. Obtenir les donnéesLa deuxième étape consiste à obtenir les données. Lors de l'obtention des données, apportez l'ID utilisateur. Après avoir reçu la demande, l'arrière-plan interrogera le. utilisateur Le temps de lecture des heures est utilisé pour déterminer si l'utilisateur a parcouru le dernier contenu, et l'état lu et non lu de l'utilisateur est obtenu. is_read: false已读时间Si la dernière heure de lecture de l'utilisateur est postérieure à la dernière heure de mise à jour des données, elles seront dans l'état non lu et l'interface retournera
dans les données utilisateur.
Si la dernière heure de lecture de l'utilisateur est postérieure à la dernière heure de mise à jour des données, elles seront à l'état de lecture. Il n'y aura pas de mise à jour du contenu à ce moment et l'utilisateur ne sera pas invité à afficher un message rouge. point. 
À ce stade, une fonction simple avec un point rouge pour les invites de mise à jour du contenu pour l'état de connexion de l'utilisateur est terminée.
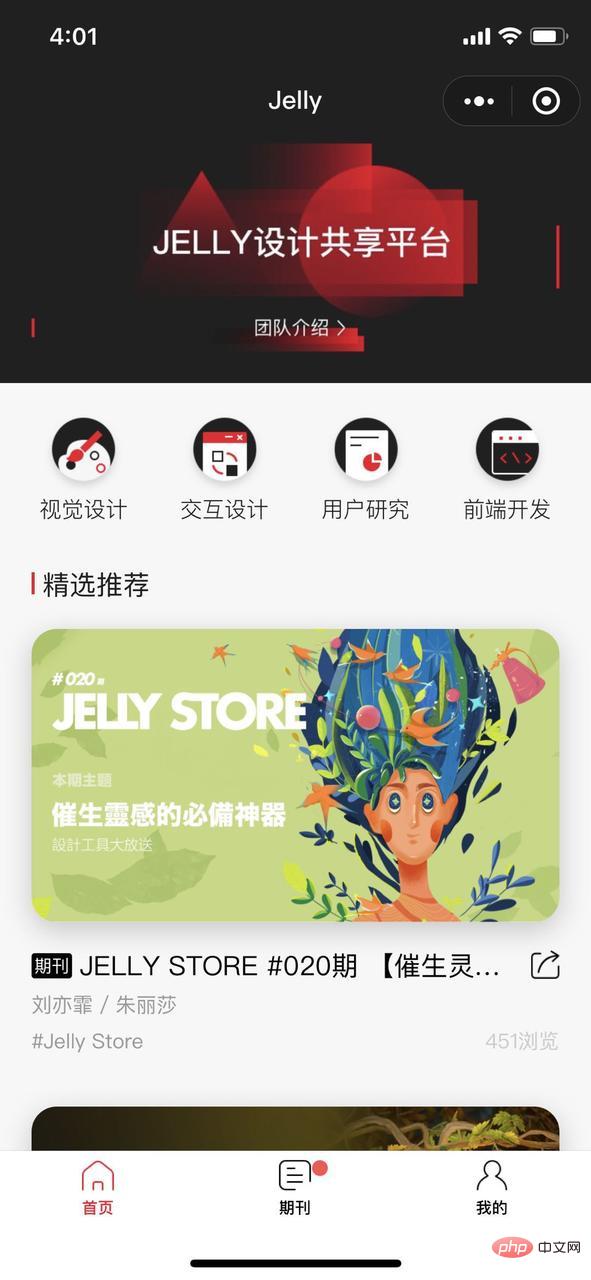
Non connectéLorsque le contenu doit être transmis à un utilisateur en statut de visiteur, comment pouvons-nous savoir si l'utilisateur a consulté le dernier contenu ?
1. Mettre à jour les données更新时间
.
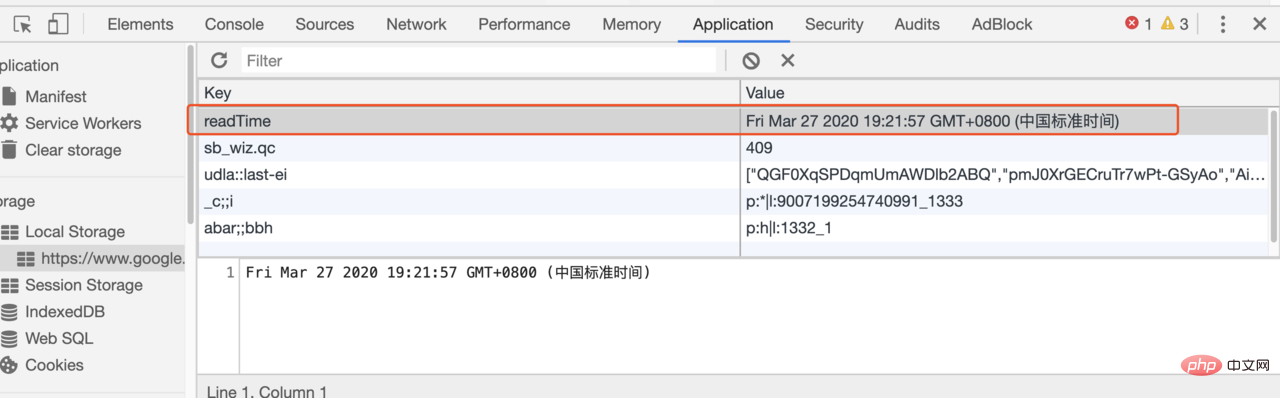
2. Obtention des donnéesreadTime
dans localStorage pour indiquer l'heure à laquelle l'utilisateur a lu.
Lorsque vous entrez à nouveau dans la page de contenu, comparez l'heure de lecture dans localStorage avec l'heure de mise à jour des données pour décider si vous souhaitez mettre à jour l'heure de lecture dans localStorage. De cette façon, un point rouge s'affichera lorsque le contenu est mis à jour. , indiquant que le contenu n'a pas été mis à jour. Plus d'invites. Cependant, comme il n'y a pas d'état de connexion, la lecture du dernier contenu n'est pas déterminée par l'utilisateur, mais par le navigateur client, ce qui convient aux scénarios de liaison faible. 
Résumé
Cet article partage la solution au problème du petit point rouge lorsque le contenu est mis à jour. J'espère que cet article. peut vous aider à comprendre comment procéder. Notification de message - le processus de mise en œuvre de l'invite point rouge pour la mise à jour du contenu. Tutoriel recommandé : "
Développement de mini-programmes"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La différence entre les mini programmes et H5
- Un petit et magnifique échafaudage de mini-programmes qui vous permet de développer des mini-programmes de manière plus fluide et plus rapide.
- Les données du sélecteur du mini programme sont Object Array
- Pour démarrer avec les mini-programmes, lisez cet article
- Apprenez à utiliser PHP pour implémenter la fonction de reconnaissance faciale et de connexion par reconnaissance faciale dans le mini-programme WeChat

