Maison >interface Web >tutoriel HTML >Comment écrire du code d'espace HTML
Comment écrire du code d'espace HTML
- hzcoriginal
- 2020-06-15 15:27:5912736parcourir

Comment écrire du code d'espace html :
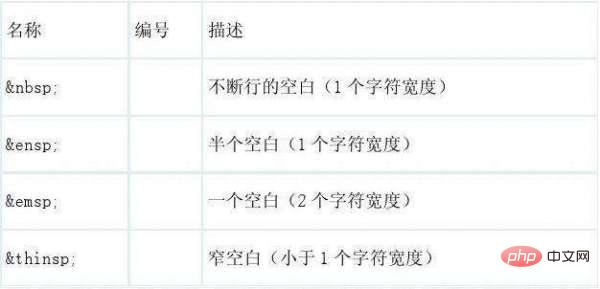
est le code de caractère d'espace html, composé de "&+n+b+s +p+; "Composition, rappelez-vous le dernier point-virgule.

Lorsque la valeur de l'attribut espace blanc en CSS est baipre, le navigateur conservera les espaces et les sauts de ligne dans le texte, par exemple :
< ;div style="white-space:pre">AA BB
L'effet d'affichage est : AA BB
La propriété d'espacement des lettres de CSS est utilisée pour définir l'espacement. entre les caractères d'un texte , par exemple :
L'effet d'affichage est : Accueillez la lumière !
La propriété CSS word-spacing est utilisée pour définir l'espacement entre les mots dans le texte, par exemple :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!