Maison >interface Web >js tutoriel >Explication détaillée de la boucle d'événements du navigateur
Explication détaillée de la boucle d'événements du navigateur
- Guanhuiavant
- 2020-06-13 18:20:092521parcourir
Préface
Boucle d'événements du navigateur, la plupart des entretiens de base demanderont, cet article parlera de ce point de connaissance.
Mécanisme de boucle d'événements
La boucle d'événements est un ensemble de mécanismes responsables de l'exécution du code, de la collecte et du traitement des événements, ainsi que de l'exécution des sous-tâches dans le file d'attente.
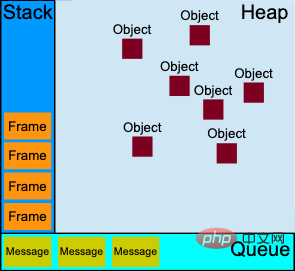
Dans le mécanisme de boucle d'événement, la structure de données de pile utilisée est la pile de contexte d'exécution. Chaque fois qu'une fonction est appelée, le contexte d'exécution correspondant sera créé et poussé sur la structure de données du tas. principalement utilisé pour représenter une zone mémoire principalement non structurée pour stocker des objets ; la structure de données de file d'attente utilisée est la file d'attente des tâches, qui est principalement utilisée pour stocker des tâches asynchrones. Comme indiqué ci-dessous :

Pile de contexte d'exécution
Lors de l'exécution du code JavaScript, il entrera différent Dans l'environnement d'exécution, l'environnement global est d'abord entré au début de l'exécution. À ce moment, le contexte global est d'abord créé et poussé sur la pile. Ensuite, lorsqu'une fonction est appelée, l'environnement de fonction correspondant est entré. le contexte de fonction correspondant est créé et placé sur la pile. Lorsque le code du contexte d'exécution en haut de la pile est exécuté, il sera retiré de la pile. La pile mentionnée ici est le contexte d'exécution.
File d'attente des tâches
Dans le mécanisme de boucle d'événements, il existe plusieurs files d'attente de tâches, qui sont divisées en files d'attente de macro-tâches et en files d'attente de micro-tâches.
Tâches macro
Les tâches macro incluent setTimeout, setInterval, les E/S et le rendu de l'interface utilisateur.
Microtâches
Les microtâches incluent Promise, Object.observe (obsolète) et MutationObserver (nouvelles fonctionnalités de HTML5).
Flux du mécanisme de boucle d'événements
Le thread principal exécute le code JavaScript global pour former une pile de contexte d'exécution lorsqu'il rencontre diverses sources de tâches. , ce sera La tâche asynchrone spécifiée est suspendue.Après avoir reçu le résultat de la réponse, la tâche asynchrone est placée dans la file d'attente des tâches correspondante jusqu'à ce qu'il ne reste que le contexte global dans la pile de contexte d'exécution
- Placer la file d'attente des microtâches Toutes les files d'attente de tâches de la file d'attente sont poussées dans la pile en fonction de la priorité, et les tâches asynchrones d'une seule file d'attente de tâches sont poussées dans la pile et exécutées selon le principe premier entré, premier sorti jusqu'à ce que toutes les files d'attente de microtâches soient placées dans la pile. les files d'attente de tâches sont effacées ;
- Placer la file d'attente des tâches de macro dans Les tâches asynchrones de la file d'attente des tâches avec la priorité la plus élevée sont poussées dans la pile et exécutées selon le principe premier entré, premier sorti. manière ;
- Répétez les étapes 2 et 3 jusqu'à ce que toutes les files d'attente de tâches de macro et de micro-tâches soient effacées de la file d'attente, le contexte global apparaît.
Enfin
Bien que Node.js dispose également d'une boucle d'événements, elle est complètement différente de la boucle d'événements du navigateur. Node.js utilise V8 comme moteur d'analyse de js et utilise sa propre libuv conçue pour le traitement des E/S. libuv est une couche d'abstraction multiplateforme basée sur les événements qui encapsule certaines fonctionnalités sous-jacentes de différents systèmes d'exploitation et fournit une API unifiée pour. le monde extérieur, le mécanisme de boucle d'événements y est également implémenté. Je n'entrerai pas dans les détails ici. Si vous souhaitez en savoir plus, lisez vous-même la documentation. Merci d'avoir lu ! Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!