Maison >Applet WeChat >Développement de mini-programmes >Le titre du mini programme peut-il être centré ?
Le titre du mini programme peut-il être centré ?
- 烟雨青岚original
- 2020-06-13 11:19:286804parcourir

Le titre du mini programme peut-il être centré ?
Méthode pour centrer le titre du mini programme :
1 Pour réaliser le centrage du mini programme WeChat, vous pouvez utiliser l'outil de mise en page flexible. Je pense que de nombreux amis connaissent l'utilisation de l'outil de mise en page flexible. Si vous ne le savez pas, je peux vous dire que sa fonction principale est d'obtenir rapidement la mise en page dont vous avez besoin (centrage horizontal, centrage vertical, alignement à gauche et à droite, etc. ).
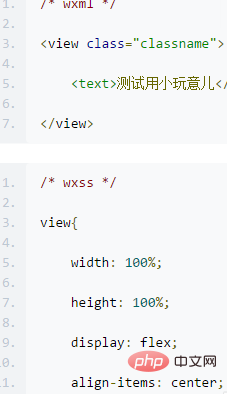
2. La disposition flexible est assez simple. Ici, je vais parler brièvement de quelques applications de scène. Pour des détails spécifiques, les amis doivent toujours lire des livres ou regarder des didacticiels vidéo. Tout d'abord, définissez display:flex sur le conteneur de mise en page, comme le centrage vertical le plus pénible.

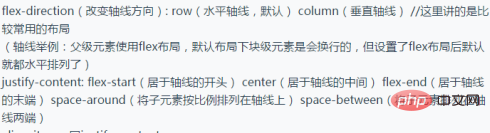
3. Modifiez les éléments d'alignement pour justifier le contenu

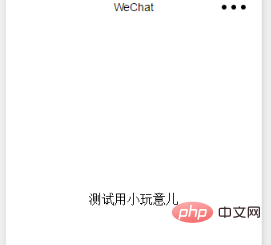
4. Les deux attributs sont heureusement combinés ensemble.

5. Il existe de nombreux scénarios plus courants que la simple disposition centrée de l'applet WeChat.

6. Si nous voulons centrer le main verticalement, il nous suffit de définir display:flex et align-items:center sur le corps de son élément parent. Il y a un div et un p dans le main Si vous souhaitez centrer verticalement ces deux éléments dans le main, vous devez également définir display:flex et align-items:center pour leur élément parent main en plus, justification-content et ; flex-direction est utilisé pour l'ajustement. L'ordre dans lequel ces deux éléments enfants sont centrés horizontalement.
7. Une méthode courante consiste à utiliser un positionnement absolu avec une marge négative. L'idée est de le définir sur absolu, de spécifier top et left à 50 %, de déplacer le coin supérieur gauche de l'élément vers le centre de la page, puis d'utiliser la moitié de la largeur et de la hauteur de la marge négative pour ramener l'élément vers le centre de la page.
Pour plus de connaissances connexes, veuillez visiter le Site Web PHP chinois ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

