Maison >Applet WeChat >Développement WeChat >Programme WeChat Mini : un json vous aide à partager des photos avec votre cercle d'amis
Programme WeChat Mini : un json vous aide à partager des photos avec votre cercle d'amis
- hzcavant
- 2020-06-12 10:01:093560parcourir
Écrivez-le devant
J'ai récemment travaillé sur un petit programme et j'ai découvert que créer des images à partager dans Moments est un must pour chaque projet. Il y avait beaucoup d'embûches et c'était fastidieux à écrire, et je n'ai pas trouvé de composant similaire, alors j'en ai écrit un moi-même.
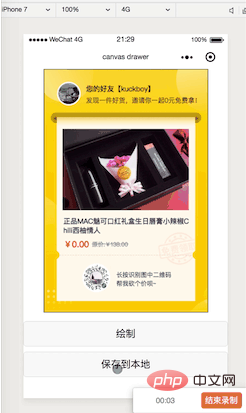
Démo

Le côté gauche est dessiné par canvasdrawer , et le côté droit est l'image donnée par l'interface utilisateur

Caractéristiques
Facile à utiliser - un seul json pour dessiner des images
Fonctionnalité complète - répond à 90 % des scénarios d'utilisation
Dessin de texte (sauts de ligne, points de suspension au-delà du contenu, souligné, souligné, texte en gras)
Dessine une image
Dessine un rectangle
Enregistre l'image
-
Plusieurs images Dessin
...
Petite quantité de code
Expérience
git clone https://github.com/kuckboy1994/mp_canvas_drawer
Si vous souhaitez l'utiliser sur votre téléphone mobile, configurez simplement votre propre application.
Deux modes couramment utilisés ont été configurés pour vous en mode compilation :
Dessin normal et dessin d'une seule image de partage.
Dessins multiples, dessin et partage continus
Utiliser
-
git clone https://github.com/kuckboy1994/mp_canvas_drawerAccédez au local et copiez le
componentsdanscanvasdrawerdans votre propre projet.Enregistrez le composant sur la page d'utilisation
{
"usingComponents": {
"canvasdrawer": "/components/canvasdrawer/canvasdrawer"
}
}-
Ajoutez le code suivant à la page **fichier .wxml
<canvasdrawer painting="{{painting}}" bind:getImage="eventGetImage"/> C'est un painting qui doit être transmis. La méthode json est une fonction de rappel une fois le dessin terminé et renvoie l'adresse de l'image complétée dans getImage.event. detail
- La peinture dans le marron actuel est brièvement affichée. Pour une configuration détaillée, veuillez consulter
API
La première couche de l'objet de données nécessite trois paramètres :
, width, height. Tous les nombres dans la configuration sont sans unité. Cela signifie que views dessine un dessin à l'échelle. Pour déterminer la taille d'affichage spécifique, placez simplement le chemin de l'image renvoyé dans la balise canvas . image
, image, text. Les attributs configurés utilisent essentiellement des noms de casse chameau en CSS, qui sont relativement faciles à comprendre. rect
image
| 属性 | 含义 | 默认值 |
可选值 | |
| url | 绘制的图片地址,可以是本地图片,如:/images/1.jpeg | |||
| top | 左上角距离画板顶部的距离 | |||
| left | 左上角距离画板左侧的距离 | |||
| width | 要画多宽 | 0 | ||
| height | 要画多高 | 0 | ||
text(文本)
| 属性 | 含义 | 默认值
|
可选值 | |||||||||||||||||||||||||||||||
| content | 绘制的图片地址 | ''(空字符串) | ||||||||||||||||||||||||||||||||
| color | noir | noir | ||||||||||||||||||||||||||||||||
| fontSize | 字体大小 | 16 | ||||||||||||||||||||||||||||||||
| textAlign | 文字对齐方式 | gauche | centre, droite | |||||||||||||||||||||||||||||||
| lineHeight | 行高,只有在多行文本中才有用 | 20 | ||||||||||||||||||||||||||||||||
rectangle (rectangle, ligne)
| 属性 | 含义 | 默认值 |
可选值 | |
| background | 背景颜色 | black | ||
| top | 左上角距离画板顶部的距离 | |||
| left | 左上角距离画板左侧的距离 | 16 | ||
| width | 要画多宽 | 0 | ||
| height | 要画多高 | 0 | ||
Q&A
最佳实践
绘制操作的时候最好 锁住屏幕 ,例如在点击绘制的时候
wx.showLoading({ title: '绘制分享图片中', mask: true})绘制完成之后
wx.hideLoading()
具体可以参考项目下的 /pages/multiple
1.二维码和小程序码如何绘制?
二维码和小程序码可以通过调用微信官方的接口产生,需要后端配合。
然后走 type: image 类型进行绘制即可。
2.绘制流程相关
views 数组中的顺序代表绘画的先后顺序,会有覆盖的现象。请各位使用者注意。
3.如何实现圆形头像?
canvas 中没有绘制圆形图片的方法,所以使用了 hack 的方式来实现的。使用一张中间镂空的图片盖在头像上就可实现当前效果。
4.canvas drawer 组件为什么不直接显示canvas画板和其内容呢?
考虑到大部分场景,我们都是用来把图片保存到本地,或用以展示。保存到本地,返回临时文件给调用者一定是最佳的解决方式。展示,转化成图片之后,就可以使用 image 基础组件的所有显示模式了,还能设置宽高。
推荐教程:《微信小程序》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

