Maison >Applet WeChat >Développement WeChat >Utilisation de async/await dans le développement WeChat
Utilisation de async/await dans le développement WeChat
- hzcavant
- 2020-06-06 17:36:372898parcourir
Il existe un grand nombre d'interfaces dans les mini-programmes WeChat qui sont appelées de manière asynchrone, telles que wx.login(), wx.request(), wx.getUserInfo(), etc., qui utilisent toutes un objet comme paramètre et définissez success(), fail() et complete() servent de rappels dans différentes situations d'appels asynchrones.
Cependant, écrire un programme sous forme de rappels est vraiment ennuyeux s'il existe un processus qui doit faire ces choses dans l'ordre :
wx.getStorage(. ) pour obtenir les données du cache, vérifiez l'état de connexion
wx.getSetting() pour obtenir les informations de configuration,
wx.login() pour connectez-vous à l'aide des informations de configuration
wx.getUserInfo() obtient des informations utilisateur après la connexion
wx.request() lance une demande de données pour le serveur d'entreprise
Ensuite, le code ressemblera probablement à ceci
wx.getStorage({
fail: () => {
wx.getSetting({
success: settings => {
wx.login({
success: ({ code }) => {
wx.getUesrInfo({
code,
success: (userInfo) => {
wx.request({
success: () => {
// do something
}
});
}
});
}
});
}
});
}
});Évidemment, async/await peut rendre le code avec la même logique beaucoup plus confortable. Cependant, par défaut, « WeChat Developer Tools » ne prend pas en charge async/await. Comment activer ?
1. Utilisez async/await
Si vous êtes intéressé, recherchez async dans la documentation officielle de l'applet WeChat et vous trouverez « Outils ⇒ Aide au développement ⇒ Compilation de code "Le support de async/await est mentionné sur la page. Il est dans un tableau dans la section "Ajouter une compilation", et il y a un extrait :
Outils de développement dans 1.02.1904282 et versions ultérieures, une option de compilation améliorée a été ajoutée pour améliorer la capacité de convertir ES6 en ES5. Lorsqu'elle est activée, une nouvelle logique de compilation sera utilisée et des options supplémentaires seront fournies aux développeurs.
Prend en charge la syntaxe async/await, injecte regeneratorRuntime à la demande, l'emplacement du répertoire est cohérent avec la fonction auxiliaire
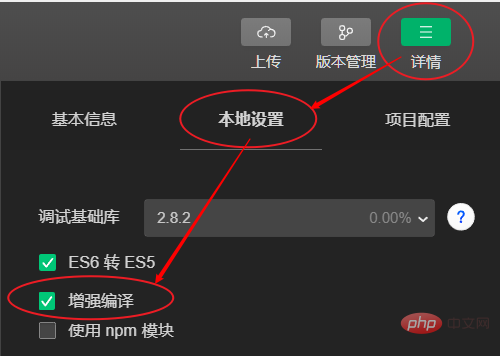
En bref, c'est-à-dire que tant que les « outils de développement WeChat » sont mis à jour vers la version 1.02.1904282 ou supérieure, il n'est pas nécessaire de faire des choses comme le régénérateur d'installation npm. Il vous suffit de modifier un élément de configuration pour utiliser l'async/wait. fonctionnalité. Cette configuration se trouve dans la page "Barre d'outils⇒Détails⇒Paramètres locaux".

Afin de vérifier rapidement que async/await est disponible, ajoutez un morceau de code à la fonction événementielle onLaunch() de app.js :
(async () => { const p = await new Promise(resolve => {
setTimeout(() => resolve("hello async/await"), 1000);
}); console.log(p);
})();Après une courte compilation automatique Après l'exécution, vous pouvez voir le résultat dans l'onglet Console de l'interface du débogueur :
hello async/await
Sinon, veuillez d'abord vérifier la version de "WeChat Developer Tools" - au moins, en téléchargeant le la dernière version ne fonctionnera pas. Il y a un problème.
2. Transformer la méthode asynchrone wx.abcd
Bien que async/await soit pris en charge, wx.abcd doit être modifié () doit seulement être encapsulé dans le style Promise.
Node.js fournit promisify dans le module util pour convertir les rappels de style Node.js en style Promise, mais évidemment cela ne fonctionne pas avec le style wx. Faites-le vous-même et ne réfléchissez pas trop. Par exemple, les appels asynchrones de style wx sont tous cohérents dans leur forme. Leurs caractéristiques sont les suivantes :
Utilisez un objet pour passer. tous les paramètres, y compris Trois rappels principaux
succès : (res) => tout rappel lorsque la méthode asynchrone réussit
échec : (err ) = > any Callback lorsque la méthode asynchrone échoue
complete: () => any Callback lorsque la méthode asynchrone se termine (indépendamment du succès ou de l'échec)
Donc, si wx.abcd() est modifié en style Promise et écrit via async/await, cela devrait probablement ressembler à ceci
try {
const res = wx.abcd();
// do anything in success callback
} catch (err) {
// do anything in fail callback
} finally {
// do anything in complete callback
}Bien sûr, le piège et enfin les parties ne sont pas Must, c'est-à-dire qu'ils ne doivent pas nécessairement utiliser un bloc try. Cependant, si les captures ne sont pas utilisées, il y aura un piège, dont nous parlerons plus tard. La première chose à faire maintenant est la transformation.
2.1. Définition prometify()
promisify() 就是一个封装函数,传入原来的 wx.abcd 作为参加,返回一个 Promise 风格的新函数。代码和解释如下:
function promisify(fn) {
// promisify() 返回的是一个函数,
// 这个函数跟传入的 fn(即 wx.abcd) 签名相同(或兼容)
return async function(args) {
// ^^^^ 接受一个单一参数对象
return new Promise((resolve, reject) => {
// ^^^^^^^^^^^ 返回一个 Promise 对象
fn({
// ^^ ^ 调用原函数并使用改造过的新的参数对象
...(args || {}),
// ^^^^^^^^ 这个新参数对象得有原本传入的参数,
// ^^ 当然得兼容没有传入参数的情况
success: res => resolve(res),
// ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ 注入 success 回调,resovle 它
fail: err => reject(err)
// ^^^^^^^^^^^^^^^^^^^^^^^^ 注入 fail 回调,reject 它
});
});
};
}举例使用它:
const asyncLogin = promisify(wx.login); // 注意别写成 wx.login(),为什么,我不说
try {
const res = asyncLogin();
const code = res.code;
// do something with code
} catch (err) {
// login error
} finally {
// promisify 里没有专门注入 complete 回调,
// 因为 complete 的内容可以写在这里
}2.2. 定义 wx.async()
不过老实说,把要用的异步方法通过 promisify 一个个处理,写起来还是挺烦的,不如写个工具函数把要用的方法一次性转换出来。不过一查,wx 下定义了不知道多少异步方法,还是退而求其次,用到啥转啥,不过可以批量转,转出来的结果还是封装在一个对象中。整个过程就是迭代处理,最后把每个处理结果聚焦在一起:
function toAsync(names) { // 这里 names 期望是一个数组
return (names || [])
.map(name => (
{
name,
member: wx[name]
}
))
.filter(t => typeof t.member === "function")
.reduce((r, t) => {
r[t.name] = promisify(wx[t.name]);
return r;
}, {});
}这个 toAsync 的用法大致是这样的
const awx = toAsync(["login", "request"]);
await awx.login();
await awx.request({...});有些人可能更习惯单个参数传入的方式,像这样
const awx = toAsync("login", "request");那么在 toAsync 的定义中,参数改为 ...names 就好,即
function toAsync(...names) { ... }还没完,因为我不想在每一个 JS 文件中去 import { toAsync } from ...。所以把它在 App.onLaunch() 中把它注入到 wx 对象中去,就像这样
App({
onLaunch: function() {
// ...
wx.async = toAsync;
// ...
}
});3. await 带来的神坑
工具准备好了,代码也大刀阔斧地进行了改造,看起来舒服多了,一运行却报错!为什么???
先来看一段原来的代码,是这样的
wx.getStorage({
key: "blabla",
success: res => {
// do with res
}
});改造之后是这样
const res = await awx.getStorage({ key: "blabla" }); // <== runtime error
// do with resawx.getStorage 抛了个异常,原因是叫 "blabal" 的这个数据不存在。
为什么原来没有错,现在却报错?
因为原来没有定义 fail 回调,所以错误被忽略了。但是 promisify() 把 fail 回调封装成了 reject(),所以 awx.getStorage() 返回的 Promise 对象上,需要通过 catch() 来处理。我们没有直接使用 Promise 对象,而是用的 await 语法,所以 reject() 会以抛出异常的形式体现出来。
用人话说,代码得这样改:
try {
const res = await awx.getStorage({ key: "blabla" }); // <== runtime error
// do with res
} catch (err) {
// 我知道有错,就是当它不存在!
}伤心了不是?如果没有伤心,你想想,每一个调用都要用 try ... catch ... 代码块,还能不伤心吗?
3.1. 忽略不需要处理的错误
处理错误真的是个好习惯,但真的不是所有错误情况都需要处理。其实要忽略错误也很简单,直接在每个 Promise 形式的异步调后面加句话就行,比如
const res = await awx
.getStorage({ key: "blabla" })
.catch(() => {});
// ^^^^^^^^^^^^^^^^ 捕捉错误,但什么也不干稍微解释一下,在这里 awx.getStorage() 返回一个 Promise 对象,对该对象调用 .catch() 会封装 reject 的情况,同时它会返回一个新的 Promise 对象,这个对象才是 await 等待的 Promise。
不过感觉 .catch(() => {}) 写起来怪怪的,那就封装成一个方法吧,这得改 Promise 类的原形
Promise.prototype.ignoreError = function() {
return this.catch(() => { });
};这段代码放在定义 toAsync() 之前就好。
用起来也像那么回事
const res = await awx
.getStorage({ key: "blabla" })
.ignoreError();对于单个 await 异步调用,如果不想写 try ... catch ... 块,还可以自己定义一个 ifError(fn) 来处理错误的情况。但是如果需要批量处理错误,还是 try ... catch ... 用起顺手:
4. 回到开始
try {
const storeValue = await awx.getStorage({});
const settings = await awx.getSetting();
const { code } = await awx.login();
const userInfo = await awx.getUserInfo({ code });
} catch (err) {
// 处理错误吧
}看,不需要对每个异步调用定义 fail 回调,一个 try ... catch ... 处理所有可能产生的错误,这可不也是 async/await 的优势!
推荐教程: 《微信小程序》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

