Maison >interface Web >tutoriel CSS >CSS pour implémenter des points de suspension lorsque le texte déborde
CSS pour implémenter des points de suspension lorsque le texte déborde
- 王林avant
- 2020-06-04 16:39:332962parcourir

1. Débordement de texte sur une seule ligne
Si vous souhaitez réaliser le débordement de texte sur une seule ligne pour afficher des ellipses, vous pouvez utiliser l'attribut text-overflow:ellipsis, et bien sûr vous avez besoin de l'attribut Add width pour être compatible avec la navigation partielle.
Méthode de mise en œuvre :
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
L'effet est comme indiqué :

2. texte
Méthode de mise en œuvre :
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
L'effet est comme indiqué :

Portée applicable :
Grâce à l'utilisation des attributs étendus WebKit CSS, cette méthode convient aux navigateurs WebKit et aux terminaux mobiles.
Remarque :
-webkit-line-clamp est utilisé pour limiter le nombre de lignes de texte affichées dans un élément de bloc. Pour obtenir cet effet, il doit être combiné avec d'autres propriétés WebKit. Attributs couramment combinés : display : -webkit-box ; doit être combiné pour afficher l'objet sous la forme d'un modèle de boîte flexible.
-webkit-box-orient doit être combiné avec l'attribut pour définir ou récupérer la disposition des éléments enfants de l'objet flex box.
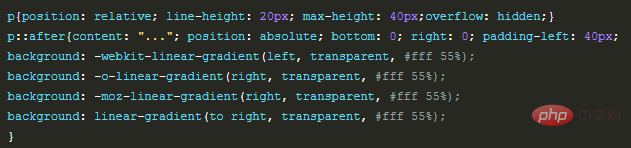
Méthode de mise en œuvre :

L'effet est comme indiqué :

Champ d'application :
Cette méthode a un large éventail d'applications, mais des ellipses apparaîtront également lorsque le texte ne dépasse pas la ligne. Cette méthode peut être optimisée avec js.
Remarque :
Définissez la hauteur sur un multiple entier de la hauteur de la ligne pour éviter que le texte en excès ne soit exposé.
Ajoutez un arrière-plan dégradé à p::after pour éviter que seulement la moitié du texte soit affichée.
Étant donné que ie6-7 n'affiche pas le contenu, vous devez ajouter des balises pour être compatible avec ie6-7 (telles que : ...) ; avec ie8, vous devez remplacer ::after par :after .
Tutoriel recommandé : Démarrage rapide avec CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

