Maison >interface Web >js tutoriel >Le rôle du framework JS asynchrone et comment implémenter les compétences it_javascript
Le rôle du framework JS asynchrone et comment implémenter les compétences it_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:34:351332parcourir
Commençons par l'importance du JS asynchrone, puis introduisons le framework js asynchrone et acquérons une compréhension plus approfondie du JS asynchrone étape par étape.
1. L'importance du JS asynchrone
Avec l'amélioration du statut de la plateforme Web, le langage JavaScript qui domine les navigateurs est devenu l'un des langages les plus populaires au monde, et est même entré dans le domaine de la programmation serveur via Node.js. Une fonctionnalité importante de JavaScript est "ne peut pas bloquer", où "ne peut pas" signifie "ne devrait pas" plutôt que "ne peut pas" (tant qu'une API de blocage est fournie).
JavaScript est un langage monothread, donc une fois qu'une API bloque le thread actuel, cela équivaut à bloquer l'ensemble du programme, donc "asynchrone" occupe une position très importante dans la programmation JavaScript. Les avantages de la programmation asynchrone sur l'exécution du programme ne seront pas abordés ici, mais la programmation asynchrone est très gênante pour les développeurs. Elle fragmentera la logique du programme et perdra complètement la sémantique.
Êtes-vous déjà devenu fou parce que ajax est asynchrone et ne peut intégrer la logique que dans les fonctions de rappel ? Un code comme celui-ci a l'air très mauvais. Si la synchronisation est utilisée, le code n'a pas besoin d'être imbriqué. Mais si la requête prend trop de temps, le navigateur se bloquera en raison du blocage des threads. C'est vraiment pénible. Il semble qu’un code élégant et une bonne expérience utilisateur ne puissent pas avoir les deux.
2. Début du framework JS asynchrone
Supposons qu'il y ait trois requêtes ajax, à savoir A, B et C. B ne peut être exécuté qu'après l'exécution de A, et C ne peut être exécuté qu'après l'exécution de B. De cette façon, nous devons imbriquer, exécuter B dans la fonction de rappel de A, puis exécuter C dans la fonction de rappel de B. Un tel code est très hostile.
Basé sur le principe de la « construction de roues professionnelle », mon framework JS asynchrone est lancé !
Structure générale-
var js = new AsyncJs();
var func = js.Build(function () {
var a = _$Async({
url: "",
success: function () {
}
});
var b = _$Async({
url: "",
success: function () {
}
});
var c = _$Async({
url: "",
success: function () {
}
});
});
eval(func);
a, b, c seront exécutés dans l'ordre et le fil ne sera pas bloqué.
Avantages
1. Bonne expérience. L'ensemble du processus est asynchrone et le thread ne sera pas bloqué.
2. Le code est élégant. Il n'est pas nécessaire d'effectuer une imbrication compliquée. Le framework effectue automatiquement le travail d'imbrication pour vous. Vous devez uniquement vous concentrer sur le codage lui-même, qui est facile à maintenir.
3. Simple et facile à utiliser. build(function(){ }) Vous pouvez le comprendre comme le thread de C#. Je vais ouvrir un thread supplémentaire pour exécuter function(){} (JS est monothread, ce point doit être souligné !)
new Thread(() =>
{
//dosomething
});
4. Simple et facile à développer. (Veuillez « envelopper » toutes les méthodes à exécuter avec _$Async)
5. Facile à déboguer.
Inconvénients
1.build(function(){ }), la fonction ne prend pas en charge les variables locales personnalisées, telles que var a=1;
Si vous souhaitez utiliser des variables locales, vous pouvez uniquement :
var a = _$Async(function () {
return 1;
});
2._$Async(); doit se terminer par ';'.
3. Build(function(){ }) Les fonctions externes ne peuvent pas être appelées directement dans la fonction, comme
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
TestMethod();
});
}
Veuillez utiliser
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
_$Async(function () {
TestMethod();
});
});
}
Peut-être êtes-vous curieux, comment y parvenir ? Ou pourquoi ne pas encapsuler eval(r) ?
Principe de mise en œuvreEn fait, il s'agit d'analyser les fonctions dans Build, puis de les combiner, imbriquer et exécuter dynamiquement. La raison pour laquelle eval n'est pas encapsulé est que s'il est encapsulé, les variables externes ne peuvent pas être utilisées, elles doivent donc être libérées.
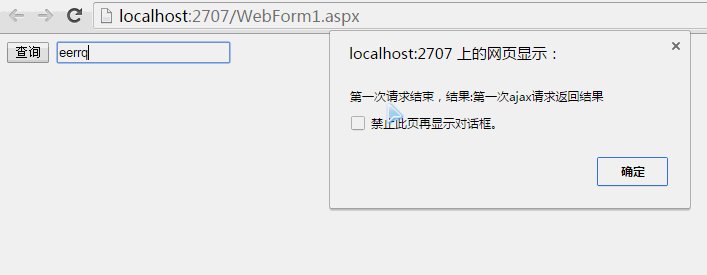
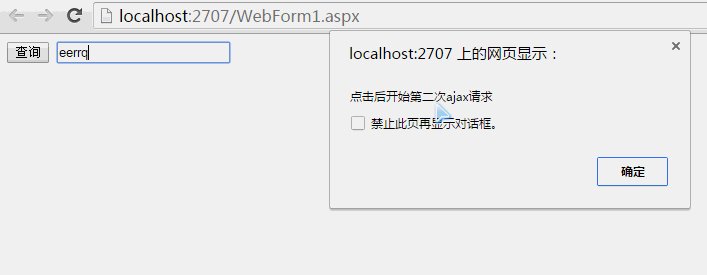
3. Testez le code et les effets
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.8.2.min.js"></script>
<script src="AsyncJavaScript.js"></script>
<script>
function Show() {
var js = new AsyncJs();
var url = "WebForm1.aspx";
var func = js.Build(function () {
_$Async(function () {
alert("点击后开始第一次ajax请求");
});
_$Async({
url: url,
data: { val: "第一次ajax请求" },
success: function (data) {
alert("第一次请求结束,结果:" + data);
}
});
_$Async(function () {
alert("点击后开始第二次ajax请求");
});
var result = _$Async({
url: url,
data: { val: "第二次ajax请求" },
success: function (data) {
return data;
}
});
_$Async(function () {
alert("第二次请求结束,结果:" + result);
});
});
eval(func);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" onclick="Show()" value="查询" />
<input type="text" />
</div>
</form>
</body>
</html>
Code C# back-end
protected void Page_Load(object sender, EventArgs e)
{
string val = Request.QueryString["val"];
if (!string.IsNullOrEmpty(val))
{
Thread.Sleep(2000);
Response.Write(val + "返回结果");
Response.End();
}
}
Rendu :

Vous pouvez voir que l'exécution est complètement séquentielle et que le fil n'est pas bloqué.
Ce qui précède est une introduction au rôle et à la méthode de mise en œuvre du framework JS asynchrone. J'espère que cela sera utile à l'apprentissage de chacun et comprendra vraiment l'importance du JS asynchrone.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

