 interface Web
interface Web js tutoriel
js tutoriel Analyse des principes de 4 méthodes pratiques pour acquérir des compétences js_javascript inter-domaines
Analyse des principes de 4 méthodes pratiques pour acquérir des compétences js_javascript inter-domainesQu'est-ce que js cross-domain ?
JS cross-domain fait référence à la transmission de données ou à la communication entre différents domaines via js, comme l'utilisation d'ajax pour demander des données à un domaine différent, ou l'utilisation de js pour obtenir des données dans des cadres (iframes) de différents domaines de la page. Tant que le protocole, le nom de domaine ou le port sont différents, ils sont considérés comme des domaines différents.
Pour résoudre les problèmes inter-domaines, nous pouvons utiliser les méthodes suivantes :
1. Interdomaine via jsonp
En js, il n'est pas possible d'utiliser directement XMLHttpRequest pour demander des données sur différents domaines. Cependant, il est possible d'introduire des fichiers de script js provenant de différents domaines sur la page. jsonp utilise cette fonctionnalité pour y parvenir.
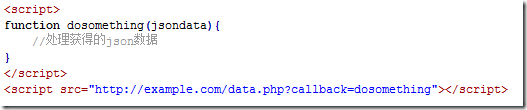
Par exemple, il y a une page a.html. Le code qu'elle contient doit utiliser ajax pour obtenir des données json sur un domaine différent. Supposons que l'adresse des données json soit http://exemple. com/data.php, alors le code dans a.html peut ressembler à ceci :

On voit qu'il y a un paramètre de rappel après l'adresse pour obtenir les données. Par convention, ce nom de paramètre est utilisé, mais vous pouvez également utiliser d'autres paramètres. Bien entendu, si la page d'adresse jsonp permettant d'obtenir des données n'est pas sous votre contrôle, vous devez opérer conformément au format spécifié par la partie qui fournit les données.
Parce qu'il est présenté comme un fichier js, donc http://example.com/data.php doit renvoyer un fichier js exécutable, donc ceci Le code php du la page peut ressembler à ceci :

Le résultat final de cette page est :

Donc, le fichier js obtenu via http://example.com/data.php?callback=dosomething est la fonction dosomething que nous avons définie précédemment, et ses paramètres sont Le json les données dont nous avons besoin, afin que nous puissions obtenir les données dont nous avons besoin dans tous les domaines.
De cette façon, le principe de jsonp est très clair. Un fichier js est introduit via la balise script. Une fois le fichier js chargé avec succès, il exécutera la fonction que nous avons spécifiée dans le paramètre url et transmettra les données json. nous avons besoin comme paramètre. Par conséquent, jsonp nécessite une coopération correspondante de la part de la page côté serveur.
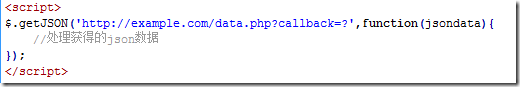
Après avoir connu le principe du cross-domain jsonp, nous pouvons utiliser js pour générer dynamiquement des balises de script pour les opérations inter-domaines sans avoir à écrire manuellement ces balises de script. Si votre page utilise jquery, vous pouvez facilement effectuer des opérations jsonp grâce à sa méthode encapsulée.

Le principe est le même, sauf qu’on n’a pas besoin d’insérer manuellement des balises de script et de définir des fonctions de rappel. jQuery générera automatiquement une fonction globale pour remplacer le point d'interrogation dans callback=?, puis le détruira automatiquement après avoir obtenu les données. En fait, il agit comme une fonction proxy temporaire. La méthode $.getJSON déterminera automatiquement si elle est inter-domaine. Si elle n'est pas inter-domaine, elle appellera la méthode ajax ordinaire ; si elle est inter-domaine, elle appellera la fonction de rappel jsonp sous forme asynchrone. chargement du fichier js.
2. Traversez les sous-domaines en modifiant document.domain
Les navigateurs ont tous une politique de même origine, et l'une de ses limites est que dans la première méthode, nous avons dit que vous ne pouvez pas utiliser ajax pour demander des documents provenant de sources différentes. Sa deuxième limitation est que js ne peut pas interagir entre les frames de différents domaines du navigateur. Une chose qui doit être expliquée est que différents frameworks (père et fils ou pairs) peuvent obtenir les objets window les uns des autres, mais le plus ennuyeux est que vous ne pouvez pas utiliser les propriétés et les méthodes des objets window obtenus (la méthode postMessage en HTML5 est une exception, et certains navigateurs tels que ie6 peuvent également utiliser quelques attributs tels que top et parent). En bref, vous pouvez le considérer comme n'obtenant qu'un objet fenêtre presque inutile. Par exemple, il y a une page dont l'adresse est http://www.example.com/a.html Il y a une iframe dans cette page et son src est . http://example.com/b.html, Évidemment, cette page et l'iframe qu'elle contient se trouvent dans des domaines différents, nous ne pouvons donc pas écrire de code js dans la page.

Pour le moment, document.domain peut s'avérer utile. Il suffit d'ajouter http://www.example.com/a.html et <.> http://example.com/b.htmlIl suffit de définir le document.domain de ces deux pages sur le même nom de domaine. Mais il convient de noter que le paramétrage de document.domain est limité. Nous ne pouvons définir document.domain que sur lui-même ou sur un domaine parent de niveau supérieur, et le domaine principal doit être le même. Par exemple : le document.domain d'un document dans a.b.example.com peut être défini sur a.b.example.com, b.example.com et example.com, mais il ne peut pas être défini sur c.a.b.example.com car cela est le sous-domaine actuel du domaine ne peut pas être défini sur baidu.com car le domaine principal n'est plus le même.
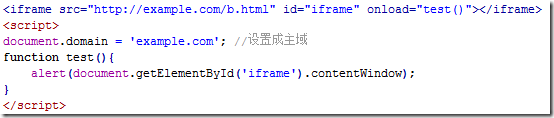
Définissez document.domain:dans la page http://www.example.com/a.html

http://example.com/b.html , et cela est également nécessaire, bien que le domaine de ce document soit un exemple. com , mais la valeur de document.domain doit toujours être définie explicitement :

Mais si vous souhaitez demander directement
http://example.com/ via ajax dans le http://www.example.com/a.html page b.html page, même si vous définissez le même document.domain, cela ne fonctionnera toujours pas, donc la méthode de modification de document.domain n'est applicable qu'à l'interaction entre les cadres de différents sous-domaines. Si vous souhaitez interagir avec des pages de différents sous-domaines via la méthode ajax, en plus d'utiliser la méthode jsonp, vous pouvez également utiliser une iframe cachée comme proxy. Le principe est de laisser cette iframe charger une page dans le même domaine que la page cible sur laquelle vous souhaitez obtenir des données via ajax, afin que la page de cette iframe puisse utiliser ajax pour obtenir les données que vous souhaitez normalement, puis via nous La méthode de la modification de document.domain que nous venons de mentionner nous permet de contrôler entièrement cette iframe via js, afin que nous puissions laisser l'iframe envoyer une requête ajax, et ensuite nous pouvons également obtenir les données reçues.
3. Utilisez window.name pour plusieurs domaines
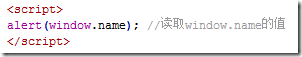
L'objet window a un attribut name, qui a une caractéristique : c'est-à-dire que dans le cycle de vie d'une fenêtre (window), toutes les pages chargées par la fenêtre partagent un window.name, et chaque page a une relation unique avec le nom de la fenêtre dispose d'autorisations de lecture et d'écriture. window.name est persistant dans toutes les pages chargées dans une fenêtre et ne sera pas réinitialisé lorsqu'une nouvelle page est chargée.Par exemple : il y a une page a.html, qui a ce code :



Dans l'exemple ci-dessus, les pages a.html et b.html que nous avons utilisées sont dans le même domaine, mais même si a.html et b.html sont dans des domaines différents, la conclusion ci-dessus est également applicable. aussi le principe d'utiliser window.name pour le cross-domain.
Voyons comment obtenir des données sur tous les domaines via window.name. Ou donnez un exemple.
Par exemple, s'il existe une page
www.example.com/a.html, vous devez utiliser le js dans la page a.html pour localiser une autre page sur un domaine différentDonnées sur www.jb51.net/data.html.
Le code de la page data.html est très simple, il consiste à définir la valeur de données que la page a.html souhaite obtenir pour le window.name actuel. Code dans data.html :

Alors dans la page a.html, comment charge-t-on la page data.html ? Évidemment, nous ne pouvons pas charger directement la page data.html en modifiant le window.location dans la page a.html, car nous voulons obtenir les données dans data.html même si la page a.html ne saute pas. La réponse est d'utiliser une iframe cachée dans la page a.html pour agir comme intermédiaire. L'iframe obtient les données de data.html, puis a.html obtient les données de l'iframe.
Si l'iframe agissant comme intermédiaire souhaite obtenir les données définies par window.name dans data.html, il lui suffit de définir le src de cette iframe sur www.jb51.net/data. html C'est tout. Ensuite, si a.html veut obtenir les données obtenues par l'iframe, c'est-à-dire s'il veut obtenir la valeur du window.name de l'iframe, il doit également définir le src de l'iframe sur le même domaine que a. Page .html. Sinon, selon la politique précédente concernant la même origine, a.html ne peut pas accéder à l'attribut window.name dans l'iframe. Il s’agit de l’ensemble du processus inter-domaines.
Regardez le code de la page a.html :

Le code ci-dessus n'est que le code de démonstration de principe le plus simple. Vous pouvez utiliser js pour encapsuler le processus ci-dessus, comme la création dynamique d'iframe, l'enregistrement dynamique de divers événements, etc. Bien sûr, pour des raisons de sécurité, après avoir obtenu les données. , vous pouvez détruire l'iframe faisant office de proxy. Il existe de nombreux codes similaires prêts à l'emploi sur Internet. Si vous êtes intéressé, vous pouvez les rechercher.
Le cross-domain se fait via window.name, c'est comme ça que ça marche.
4. Utilisez la méthode window.postMessage nouvellement introduite dans HTML5 pour transmettre des données entre domaines
La méthode window.postMessage(message,targetOrigin) est une fonctionnalité nouvellement introduite dans HTML5. Vous pouvez l'utiliser pour envoyer des messages à d'autres objets fenêtre, que l'objet fenêtre appartienne à la même origine ou à des origines différentes. , FireFox, Chrome et les navigateurs tels qu'Opera prennent déjà en charge la méthode window.postMessage.
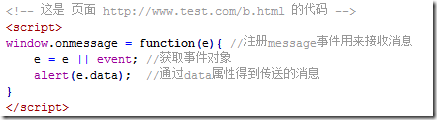
L'objet window qui appelle la méthode postMessage fait référence à l'objet window qui souhaite recevoir le message. Le premier paramètre message de cette méthode est le message à envoyer, et le type ne peut être qu'une chaîne targetOrigin ; est utilisé pour limiter la réception. Le domaine où se trouve l'objet fenêtre du message. Si vous ne souhaitez pas limiter le domaine, vous pouvez utiliser le caractère générique *.
L'objet fenêtre qui doit recevoir des messages peut obtenir le message entrant en surveillant son propre événement de message. Le contenu du message est stocké dans l'attribut data de l'objet événement.
L'envoi de messages à d'autres objets fenêtre mentionnés ci-dessus fait en fait référence à la situation où une page comporte plusieurs cadres, car chaque cadre possède un objet fenêtre. En discutant de la deuxième méthode, nous avons dit que les frameworks de différents domaines peuvent obtenir les objets window les uns des autres et qu'ils peuvent également utiliser la méthode window.postMessage. Regardons un exemple simple avec deux pages


Le résultat que nous avons obtenu après avoir exécuté la page a :

Nous voyons que la page b a reçu le message avec succès.
Utiliser postMessage pour transmettre des données entre domaines est relativement intuitif et pratique, mais l'inconvénient est que IE6 et IE7 ne le prennent pas en charge, donc son utilisation ou non dépend des besoins réels.
En plus des méthodes ci-dessus, il existe également des méthodes inter-domaines telles que le flash et la configuration de pages proxy sur le serveur, qui ne seront pas présentées ici.
Les quatre méthodes ci-dessus peuvent être sélectionnées et appliquées en fonction de la situation réelle du projet. J'espère que cet article sera utile à l'apprentissage de chacun.
 Remplacer les caractères de chaîne en javascriptMar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascriptMar 11, 2025 am 12:07 AMExplication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnaliséMar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnaliséMar 04, 2025 am 01:06 AMCe tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Exemple Couleurs Fichier JSONMar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSONMar 03, 2025 am 12:35 AMCette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 Créez vos propres applications Web AjaxMar 09, 2025 am 12:11 AM
Créez vos propres applications Web AjaxMar 09, 2025 am 12:11 AMVous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 Highlighters de syntaxe jQueryMar 02, 2025 am 12:32 AM
10 Highlighters de syntaxe jQueryMar 02, 2025 am 12:32 AMAméliorez votre présentation de code: 10 surligneurs de syntaxe pour les développeurs Partager des extraits de code sur votre site Web ou votre blog est une pratique courante pour les développeurs. Le choix du bon surligneur de syntaxe peut améliorer considérablement la lisibilité et l'attrait visuel. T
 8 Superbes plugins de mise en page JQuery PageMar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery PageMar 06, 2025 am 12:48 AMTirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 10 tutoriels JavaScript & jQuery MVCMar 02, 2025 am 01:16 AM
10 tutoriels JavaScript & jQuery MVCMar 02, 2025 am 01:16 AMCet article présente une sélection organisée de plus de 10 didacticiels sur les cadres JavaScript et JQuery Model-View-Controller (MVC), parfait pour augmenter vos compétences en développement Web au cours de la nouvelle année. Ces tutoriels couvrent une gamme de sujets, de Foundatio
 Qu'est-ce que & # x27; ceci & # x27; en javascript?Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?Mar 04, 2025 am 01:15 AMPoints de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux





