Maison >interface Web >tutoriel CSS >Introduction aux propriétés d'arrière-plan CSS couramment utilisées
Introduction aux propriétés d'arrière-plan CSS couramment utilisées
- 王林original
- 2020-05-26 17:24:043088parcourir

1. background-color
Cet attribut définit la couleur d'arrière-plan de l'élément.
La couleur de fond de la page est utilisée dans le sélecteur de corps, comme suit :

Rendu :

En CSS, les valeurs de couleur sont généralement définies de la manière suivante :
1 Hexadécimal - tel que : "#ff0000"
RVB - tel que : " rgb(255,0,0)"
3. Nom de la couleur - tel que : "rouge"
(Recommandation du didacticiel vidéo : tutoriel vidéo CSS)
2. background-image
Cet attribut décrit l'image d'arrière-plan de l'élément.
Par défaut, la propriété background-image affichera la page en mosaïque horizontalement ou verticalement.
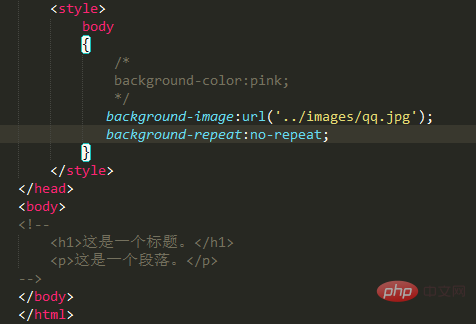
Instance :

Résultat :

3. >


Introduction aux bases CSS sur le site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

