Maison >Applet WeChat >Développement de mini-programmes >Comment implémenter le saut Jiugongge dans l'applet WeChat
Comment implémenter le saut Jiugongge dans l'applet WeChat
- 藏色散人original
- 2020-05-18 11:18:405066parcourir

Comment implémenter le saut Jiugongge dans l'applet WeChat ?
Rendu :

Réalisez la ligne rouge du rendu pour inclure une partie de l'effet de grille à neuf carrés, et incluez le temps de clic sur l'élément.
Recommandations associées : "Tutoriel de développement de mini-programmes"
Implémentation spécifique :
1. Ajoutez d'abord les fichiers de ressources image
dans Créez un nouveau répertoire dans le répertoire racine du projet, nommé images, pour stocker les ressources d'images, puis ajoutez quelques images

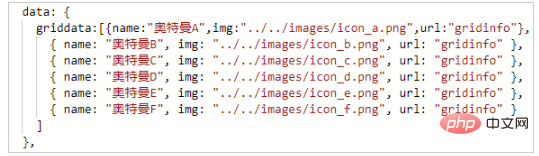
2. Fichier Home.js dans le répertoire personnel Configurer la source de données dans

La source de données est un tableau et chaque élément du tableau est un objet. L'objet contient le nom (texte de l'élément), img (diagramme de l'élément), l'URL. (cliquez sur l'élément pour accéder au répertoire)
3. Programmez home.wxml en fonction des points de connaissance du rendu de liste
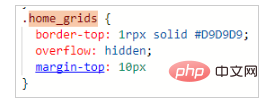
① À partir des rendus, chaque élément est entouré de lignes fines. C'est l'idée de construction : pour une vue extérieure, tracez la ligne de bordure supérieure
Le style de vue le plus extérieur :

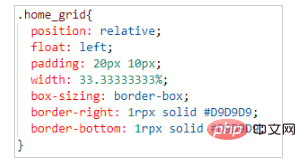
②. est dessiné. Pour les lignes de bordure sur les côtés droit et inférieur, la largeur de chaque élément est définie sur 33,33333 %, ce qui signifie que trois éléments sont affichés de manière égale sur une seule ligne.

③ Chaque élément contient une image et un texte, et vous pouvez cliquer sur les éléments pour accéder à leurs pages respectives désignées
Le composant de navigation est utilisé ici Le composant de navigation a un attribut url : le lien de saut dans l'applet actuelle, précisant le chemin de la page vers laquelle accéder en cliquant sur le composant Code complet :home.wxml文件
<view class="home_grids">
<block wx:for="{{griddata}}" wx:key="item.name">
<navigator url="../{{item.url}}/{{item.url}}" class='home_grid'>
<image src="{{item.img}}" class="home_icon"></image>
<view class="home_grid_text">{{item.name}}</view>
</navigator>
</block>
</view>fichier home.wxss.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

