Maison >interface Web >Questions et réponses frontales >Introduction aux spécifications de taille de conception de pages Web
Introduction aux spécifications de taille de conception de pages Web
- 王林original
- 2020-05-09 15:22:066457parcourir

Spécifications de taille de conception de page Web
Lors de la création de pages Web, la résolution que nous choisissons est de 72 pixels/pouce et la taille de la toile utilisée est de 1920 px. * 1080px.
Mais cela ne veut pas dire que l’on peut dessiner sur toute la toile.
Il existe deux dispositions principales pour les pages Web : la disposition gauche-droite et la disposition centrée. L’incohérence dans la disposition rend l’espace concevable également différent.
1. Disposition gauche et droite
Haute flexibilité et petites restrictions d'interface utilisateur.
La barre latérale gauche est la barre de navigation, sans limite de largeur spécifique et peut être ajustée en fonction de la situation réelle ; le côté droit est la plage de la section de contenu, qui est la zone d'affichage du contenu du site Web.

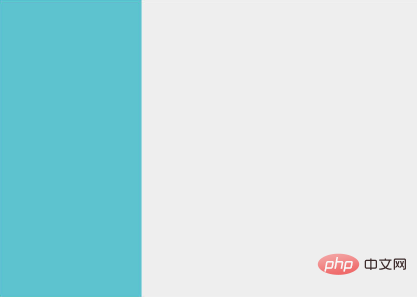
2. Disposition centrée
La partie bleue au milieu est la zone d'affichage efficace, qui est utilisée pour afficher le contenu du site Web. .
En d'autres termes, les deux côtés sont vierges et n'ont aucune utilité pratique, ils n'existent que pour l'adaptation

Généralement, la zone où le contenu du site Web est affiché ; est 996px ; La plupart des sites Web nationaux utilisent toujours 1 000 pixels comme limite, car plus de 1 000 pixels conviennent à la navigation sur un grand écran et un petit écran semblera encombré. Par conséquent, une largeur de site Web inférieure à 1 000 pixels peut garantir que la plupart des utilisateurs peuvent naviguer confortablement sur le Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

