Maison >interface Web >js tutoriel >Comment utiliser JavaScript pour compléter l'effet de lien entre les provinces et les villes
Comment utiliser JavaScript pour compléter l'effet de lien entre les provinces et les villes
- 藏色散人avant
- 2020-05-08 16:51:212774parcourir
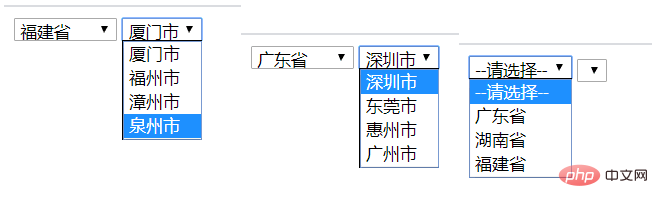
Effets de liaison entre provinces et villes
[Opérations DOM en HTML]
Certaines méthodes HTML DOM couramment utilisées :
getElementById(id) - Récupère le nœud (élément) avec l'identifiant spécifié
appendChild(node) - Insère un nouveau nœud enfant (élément)
removeChild(node) - Supprime le nœud enfant (élément)
Quelques attributs HTML DOM couramment utilisés :
innerHTML - la valeur texte du nœud (élément)
parentNode - le nœud parent du nœud (élément)
childNodes - le nœud enfant du nœud (élément)
attributs - le nœud d'attribut du nœud (élément)
Trouver le nœud :
getElementById() renvoie le élément avec l’ID spécifié.
getElementsByTagName() Renvoie une liste de nœuds (collection/tableau de nœuds) contenant tous les éléments avec le nom de balise spécifié.
getElementsByClassName() Renvoie une liste de nœuds contenant tous les éléments avec le nom de classe spécifié.
Ajouter un nœud :
createAttribute() crée un nœud d'attribut.
createElement() crée un nœud d'élément.
createTextNode() crée un nœud de texte.
insertBefore() Insère un nouveau nœud enfant avant le nœud enfant spécifié.
appendChild() Ajoute un nouveau nœud enfant au nœud spécifié.
Supprimer le nœud :
removeChild() supprime les nœuds enfants.
replaceChild() Remplace les nœuds enfants.
Modifier le nœud :
setAttribute() Modifier l'attribut
setAttributeNode() Modifier le nœud d'attribut
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*动态添加 : <p>文本</p> */
function dianwo(){
var div = document.getElementById("div1");
//创建元素节点
var p = document.createElement("p"); // <p></p>
//创建文本节点
var textNode = document.createTextNode("文本内容");// 文本内容
//将p 和文本内容关联起来
p.appendChild(textNode); // <p>文本</p>
//将P添加到目标div中
div.appendChild(p);
}
</script>
</head>
<body>
<input type="button" value="点我,添加P" onclick="dianwo()" />
<!--一会动态的往这个Div中添加节点-->
<div id="div1">
</div>
</body>
</html>Implémentation du code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
准备工作 : 准备数据
*/
var provinces = [
["深圳市","东莞市","惠州市","广州市"],
["长沙市","岳阳市","株洲市","湘潭市"],
["厦门市","福州市","漳州市","泉州市"]
];
/*
1. 确定事件: onchange
2. 函数: selectProvince()
3. 函数里面要搞事情了
得到当前操作元素
得到当前选中的是那一个省份
从数组中取出对应的城市信息
动态创建城市元素节点
添加到城市select中
*/
function selectProvince(){
var province = document.getElementById("province");
//得到当前选中的是哪个省份
//alert(province.value);
var value = province.value;
//从数组中取出对应的城市信息
var cities = provinces[value];
var citySelect = document.getElementById("city");
//清空select中的option
citySelect.options.length = 0;
for (var i=0; i < cities.length; i++) {
//alert(cities[i]);
var cityText = cities[i];
//动态创建城市元素节点 <option>东莞市</option>
//创建option节点
var option1 = document.createElement("option"); // <option></option>
//创建城市文本节点
var textNode = document.createTextNode(cityText) ;// 东莞市
//将option节点和文本内容关联起来
option1.appendChild(textNode); //<option>东莞市</option>
//添加到城市select中
citySelect.appendChild(option1);
}
}
</script>
</head>
<body>
<!--选择省份-->
<select onchange="selectProvince()" id="province">
<option value="-1">--请选择--</option>
<option value="0">广东省</option>
<option value="1">湖南省</option>
<option value="2">福建省</option>
</select>
<!--选择城市-->
<select id="city"></select>
</body>
</html>
Recommandations associées : "Tutoriel avancé Javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

