Maison >interface Web >js tutoriel >Une étape pour vous aider à savoir ce que sont AJAX et AJAX cross-domain
Une étape pour vous aider à savoir ce que sont AJAX et AJAX cross-domain
- 帅杰杰original
- 2020-05-06 16:19:47372parcourir
Comment fonctionne AJAX
AJAX = JavaScript et XML asynchrones En termes simples, AJAX charge les données en arrière-plan sans recharger la page Web entière et les affiche sur le Web. page.
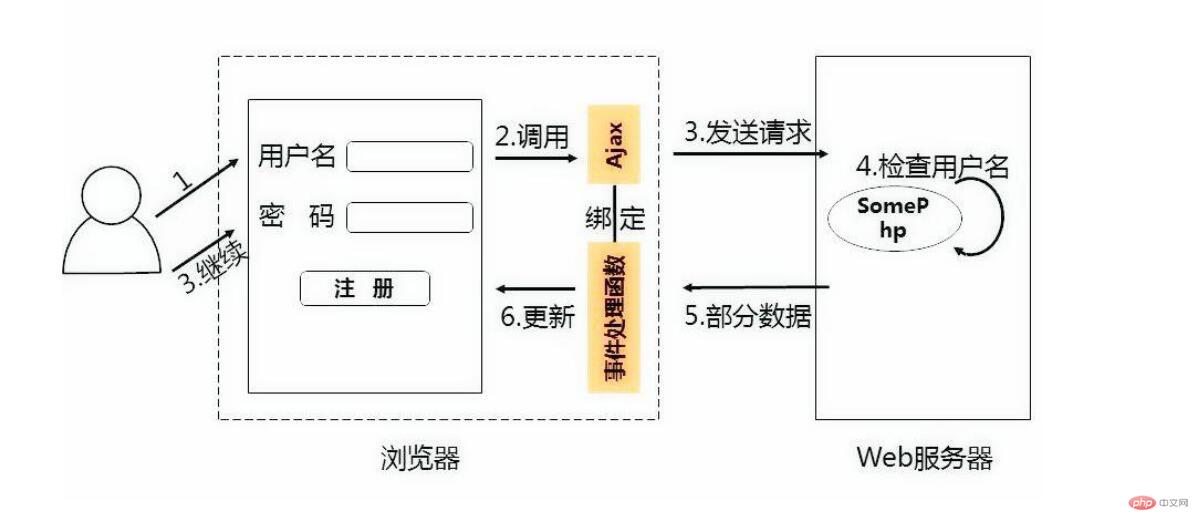
Diagramme du principe de fonctionnement Ajax :

Vous pouvez le trouver via le diagramme schématique Ajax, entrez l'URL dans le champ navigateur Lorsque l'adresse demande au serveur, une requête http est envoyée au serveur via Ajax. Le résultat de la réponse du service est également renvoyé d'abord à Ajax, puis renvoyé au navigateur pour être affiché sur la page. S'il n'y a pas d'Ajax, il est représenté par une ligne de connexion supérieure et inférieure dans la figure. Le navigateur envoie directement une requête http au serveur. Une fois que le serveur a traité la requête, le résultat de la réponse est directement renvoyé au navigateur pour affichage.
La fonction d'Ajax est d'envoyer des requêtes http via js ou jQuery. La requête http inclut l'adresse URL, les données et la méthode de transfert de valeur des données, et il doit y avoir un résultat de retour après la réponse du serveur. .
Composition technique AJAX :
JavaScript, CSS, DOM, XMLHttpRequest
Méthode d'écriture native d'AJAX :
Le cœur d'Ajax est l'objet XMLHttpRequest, qui est la clé de l'implémentation d'Ajax. Il est utilisé pour envoyer des requêtes asynchrones, recevoir des réponses et exécuter des rappels.
//第一步:
var xhr=new XMLHttpRequest();
//第二步:
xhr.open("post","test.php");
//第三步:
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//第四步:
xhr.send("a=1&b=10"); //get请求报文体写法
//第五步:
xhr.onreadystatechange=function(){
if(xhr.status=200 && xhr.readyState==4){
var result=xhr.responseText; //获取结果
alert(result);
}
}Syntaxe AJAX dans jQuery :
jQuery fournit plusieurs méthodes liées à AJAX Grâce à la méthode jQuery AJAX, utilisez Get ou Post pour demander du texte à un serveur distant. , HTML, XML ou JSON. Ces données externes sont ensuite chargées directement dans les éléments sélectionnés de la page Web.
$.ajax({
url:"请求的url地址",
type:"get|post",
data:"数据" ,
dataType:"text|json|xml|script",
success:function(re){
//服务器回传数据处理
}
});Les méthodes get() et post() d'AJAX
Les méthodes get() et post() dans jQuery sont utilisées pour HTTP GET ou requête POST pour demander des données au serveur. GET doit demander des données à la ressource spécifiée et POST doit soumettre les données à traiter à partir de la ressource spécifiée.
D'autres façons d'écrire Ajax dans jQuery sont :
$.get(url,data,callback,dataType) $.post(url,data,callback,dataType)
|
Description | ||||||||||
| url | Adresse URL demandée | ||||||||||
| données (facultatif) | Données de type clé-valeur envoyées au serveur | ||||||||||
| rappel (facultatif) | Chargement réussi de la fonction de rappel | ||||||||||
| dataType(facultatif) | Le serveur renvoie le format de contenu, y compris xml, html, json Ce « domaine » fait référence à deux noms de domaine. Inter-domaine signifie qu'il existe un programme A sous le nom de domaine A et un programme B sous le nom de domaine B. Le programme A doit désormais accéder au programme B sous le nom de domaine B via Ajax. Cette forme d'accès au navigateur a été refusée. AJAX ne peut pas demander directement un programme sous un autre nom de domaine. La solution à ce problème est la suivante : lors d'une requête, les données de retour sont renvoyées sous la forme de jsonp, suivies d'un jsonpCallback. Une fois la requête réussie, fun1 sera appelé, il est donc nécessaire de déclarer qu'il existe une donnée. paramètre dans fun1, et les données de ce paramètre sont B. Les données renvoyées par le programme B sous le nom de domaine peuvent être vues inter-domaines dans fun1. Cross-domain est obtenu de cette manière.
Avantages d'AJAX :
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

