Maison >Applet WeChat >Développement de mini-programmes >Développer la fonction de connexion d'autorisation utilisateur pour l'applet WeChat
Développer la fonction de connexion d'autorisation utilisateur pour l'applet WeChat
- Guanhuiavant
- 2020-04-28 15:42:375214parcourir
Cet article aidera les lecteurs à obtenir une connexion autorisée des utilisateurs sur des mini-programmes basés sur les outils de développement WeChat et l'environnement C#.
Préparation :
Adresse de téléchargement des outils de développement WeChat : https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
Documentation de développement du mini programme WeChat : https://developers.weixin.qq.com/miniprogram/dev/index.html
Développement :
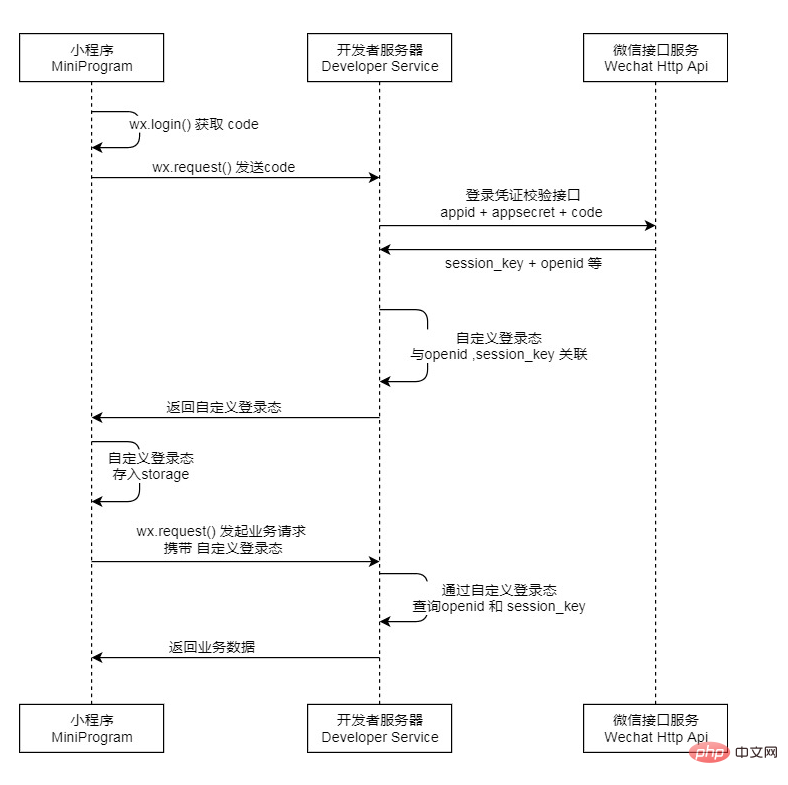
à At Au début du développement, nous devons d'abord clarifier le processus de connexion d'autorisation que WeChat a développé. Veuillez vous référer à l'API officielle - Interface de connexion.
Vous verrez le processus d'autorisation de connexion développé par WeChat pour les développeurs :

Comme le montre l'image, il s'agit de l'autorisation de connexion pour un processus utilisateur avancé .
Pourquoi dit-on qu'il s'agit d'un processus avancé ? Parce que dans le développement réel d'un mini-programme, nous ne savons pas quand l'utilisateur doit lancer le processus de connexion ci-dessus (par exemple : l'utilisateur perd ses informations d'identification dans certains scénarios spécifiques, mais il ne quitte pas le mini-programme mais à l'intérieur du mini-programme. Faire des sauts et d'autres opérations associées peuvent conduire à des exceptions inattendues), nous devons donc ajouter une couche de mécanisme de détection en plus de ce processus avancé pour résoudre ces scénarios anormaux, et dans l'API officielle, wx.checkSession Ce problème peut être résolu en un certaine mesure.
Ensuite, notre processus d'authentification devrait en réalité être :
- Mini programme wx.checkSession Vérifier que le statut de connexion est invalide
- success : Rappel pour un appel d'interface réussi La fonction, session_key n'a pas expiré, et le processus est terminé
- fail : fonction de rappel qui ne parvient pas à appeler l'interface, session_keya expiré
-" Mini Terminal wx.login Obtenez le code Et wx.request soumettez le code à votre propre serveur
-> Votre propre serveur soumet Appid + appSecret + code au serveur WeChat pour obtenir session_key & openid
-> Le vôtre le serveur génère session_key & openid basé sur 3rd_session ( Sur la base des considérations de sécurité soulevées par WeChat, il est conseillé aux développeurs de ne pas transmettre d'informations clés telles que l'openid ) et de renvoyer 3rd_session au mini programme
-" Mini programme wx.setStorage Store 3rd_session (inclure ce paramètre lorsque les opérations utilisateur ultérieures nécessitent des informations d'identification)
-" Mini programme wx.getUserInfo Obtenir des informations sur l'utilisateur + wx.getStorage Après avoir obtenu le 3rd_session les données, ensemble wx.request Soumettez-les à votre propre serveur
-> Les informations sur les données utilisateur SQL de votre propre serveur sont mises à jour et le processus se termine
Les idées sont triées et puis le processus est mis en œuvre
Mini programme Terminal :
Dans le mini programme, créez un nouveau JS général pour le support de base

et citez-le dans certaines pages qui doivent être référencées
var common = require("../Common/Common.js")Ensuite, implémentez la logique dans Common.js
//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}À ce stade, le processus du mini programme est essentiellement terminé, puis implémentez votre propre API de service
Exemple de logique d'interface de connexion
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
} L'interface UserInfoUpdate ne sera pas décrite en détail ici. Les utilisateurs peuvent utiliser les données selon leurs propres conditions. . Les informations sur les paramètres pertinents renvoyées lorsque l'appel WeChat réussit sont les suivantes

À ce stade, la connexion autorisée de base du mini-programme et l'acquisition des informations utilisateur ont été. complété.
Site Web PHP chinois, un grand nombre de tutoriels gratuits de développement de mini-programmes, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction aux méthodes de développement de mini-programmes pour accéder aux fonctions de paiement WeChat
- Que sont les événements dans le développement de mini-programmes ?
- Comment résoudre le problème de l'absence de son dans l'applet WeChat ?
- Comment activer la fonction de paiement dans le mini programme WeChat
- Introduction aux méthodes d'utilisation des écouteurs d'événements dans le développement de mini-programmes
- Comment ajouter votre boutique au mini programme
- Comment l'applet détecte-t-elle les données via la montre et le calcul

