Maison >interface Web >tutoriel CSS >Comment changer le mode d'affichage des éléments CSS
Comment changer le mode d'affichage des éléments CSS
- 王林avant
- 2020-04-25 09:13:122338parcourir

La conversion est obtenue en définissant l'attribut d'affichage de l'élément
Valeur d'affichage : inline (inline), block (niveau de bloc), inline-block (niveau de bloc en ligne )
(Tutoriel vidéo recommandé : Tutoriel vidéo CSS)
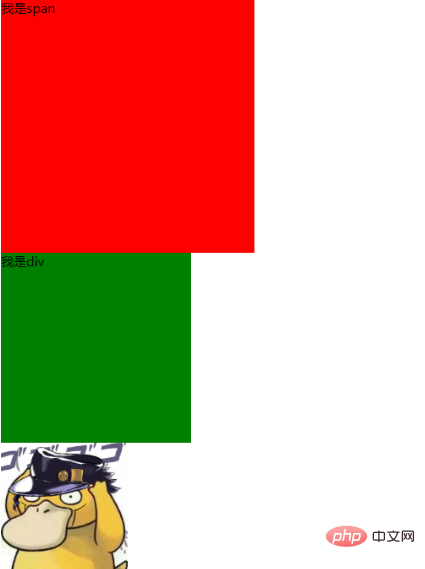
L'exemple suivant consiste à convertir le mode d'affichage de span en niveau de bloc et l'attribut d'affichage de div en inline niveau bloc, convertissez le mode d'affichage de img en niveau bloc
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style>Le rendu est le suivant :

Tutoriel recommandé : css démarrage rapide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment dessiner une sucette en CSSArticle suivant:Comment dessiner une sucette en CSS

