Maison >interface Web >js tutoriel >Introduction au problème de pointage This en js
Introduction au problème de pointage This en js
- 王林avant
- 2020-04-21 09:22:262127parcourir

1. Concepts de base
Explication officielle de MDN : Par rapport à d'autres langages, le mot-clé this d'une fonction se comporte légèrement différemment en JavaScript. quelques différences entre le mode strict et le mode non strict. Dans la plupart des cas, la manière dont la fonction est appelée détermine la valeur de this. on ne peut pas attribuer de valeur à this lors de l'exécution, et la valeur de this peut être différente à chaque fois que la fonction est appelée.
En bref :
1. L'objet pointé par ceci est appelé le contexte de l'objet contextuel de la fonction
2. est appelé
Peu importe la manière dont la fonction est appelée, nous pouvons clairement en trouver la direction tant que nous nous souvenons de ces points.
2. Petite expérience
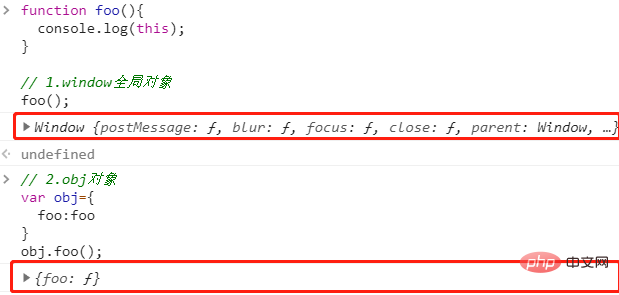
function foo(){
console.log(this);
}L'intervieweur vous demande où cela pointe, et bien sûr vous répondez haut et fort que vous ne savez pas La raison : celui qui appelle désigne qui, la fonction. n'a pas été appelé et vous ne savez vraiment pas où il pointe.

Résumé : lors de l'appel d'une fonction directement via le nom de la fonction, cela pointe vers la fenêtre de variable globale lors de l'appel d'une fonction via le nom de l'objet.fonction, cela pointe vers le objet.
3. Le problème de ce pointage lorsque l'objet DOM appelle une fonction
1 Liez l'événement en sélectionnant l'élément avec le sélecteur et en ajoutant l'attribut d'événement, et cela pointe vers le DOM. objet. L'exemple est le suivant :
document.getElementById('btn').onclick=function(){
console.log('click'); //click
console.log(this); //<button id="btn">button</button>
}2. Écrivez l'événement directement dans la balise DOM. Nous pouvons passer ceci comme paramètre dans la méthode et ensuite l'utiliser. comme suit :
html:
<button onclick="modify()">add</button>
<span id="count">0</span>
<button onclick="modify()">reduce</button>
script:
// 操作方法
function modify(){
console.log(this); //window
}Parce que la méthode est appelée directement à ce moment-là, donc cela pointe vers l'objet window global, alors la question est, nous voulons déterminer sur quel bouton nous avons cliqué, et que devons-nous faire ? Nous pouvons transmettre la valeur de this en tant que paramètre dans la méthode puis l'utiliser. L'exemple est le suivant.
html:
<button onclick="modify(this)">add</button>
<span id="count">0</span>
<button onclick="modify(this)">reduce</button>
script:
// 操作方法
function modify(_this){
console.log(_this);
// <button onclick="modify(this)">add</button>
// <button onclick="modify(this)">reduce</button>
}4. Le problème de pointage de ceci dans l'objet
Regardons d'abord un exemple simple :
var a=1;
function printA(){
console.log(this.a);
}
var obj={
a:2,
foo:printA,
bar:function(){
printA();
}
}
obj.foo(); //2
obj.bar(); //1var foo=obj.foo;foo(); //1Nous définissons une variable globale a et une méthode de variable globale qui imprime a. , puis définit un objet obj, qui contient l'attribut a et deux méthodes foo et bar. Lorsque nous appelons obj.foo(), il imprime 2, et lorsque nous appelons obj.bar(), il imprime 1.
Analyse :
Peu importe où printA est défini, le point de notre cela dépend uniquement de l'appelé par qui. Dans obj.foo(), la valeur de l'attribut foo est printA, qui est appelé directement par obj, donc cela pointe vers obj, et this.a est obj.a=2 ; bar() , la valeur d'attribut de bar est function(){printA()}, il n'est pas clair quel objet appelle la méthode printA, cela pointe vers la fenêtre d'objet globale par défaut, donc this.a=window.a=1 ;
Troisième Dans ce cas, nous attribuons la valeur obj.foo à la variable foo, qui équivaut à window.foo() lorsqu'elle est appelée, en imprimant 1.
Résumé : le but de ceci n'est pas lié par la déclaration de la fonction, mais lié dynamiquement lors de l'exécution de la fonction.5. Changez la méthode de pointage de ceci : appplay call bind
Pas grand chose à dire : j'ai écrit un exemple, regardons-le d'abord si la métaphore est inappropriée. , tout le monde peut le comprendre. Le sens est juste
var liLei={
name:'liLei',
money:10,
buyPen:function(){
this.money=this.money-1;
console.log(this.name+" have money:"+this.money)
}
}
var hanMeiMei={
name:'hanMeiMei',
money:20,
buyPan:function(){
this.money=this.money-2;
console.log(this.name+" have money:"+this.money)
}
}
liLei.buyPen(); // liLei have money:9
hanMeiMei.buyPan(); //hanMeiMei have money:18L'exemple est facile à comprendre, et je pense que tout le monde peut comprendre les résultats. Un jour, Han Meimei a voulu acheter un pot, mais elle n'a pas pu. parce qu'elle n'avait pas encore la méthode. Elle a pensé : je n'avais pas cette méthode, mais Li Lei l'avait. J'ai appelé Li Lei et je lui ai demandé de l'acheter pour moi. Plus tard, Li Lei a voulu acheter un disque, et. la méthode était la même. Alors, comment l’implémenter dans le code ?
JavaScript a plusieurs méthodes à implémenter : appeler, appliquer, lier.
méthode d'appel :
Syntaxe : call(thisObj, Object)
Définition : Appeler une méthode d'un objet, en remplaçant l'objet actuel par un autre objet.
Explication :
La méthode d'appel peut être utilisée pour appeler une méthode à la place d'un autre objet. La méthode d'appel modifie le contexte d'objet d'une fonction du contexte initial au nouvel objet spécifié par thisObj. Si le paramètre thisObj n'est pas fourni, l'objet Global est utilisé comme thisObj.
liLei.buyPen.call(hanMeiMei); //hanMeiMei have money:19 hanMeiMei.buyPan.call(liLei); //liLei have money:8
apply méthode :
Syntaxe : apply(thisObj, [argArray])
Définition : Appliquer une méthode d'un certain objet, en utiliser un autre Un objet remplace l'objet actuel.
Remarque :
Si argArray n'est pas un tableau valide ou n'est pas un objet arguments, une TypeError sera provoquée. Si ni argArray ni thisObj ne sont fournis, l'objet Global sera utilisé comme thisObj et aucun paramètre ne pourra être transmis.
liLei.buyPen.apply(hanMeiMei); //hanMeiMei have money:19 hanMeiMei.buyPan.apply(liLei); //liLei have money:8
méthode bind :
liLei.buyPen.bind(hanMeiMei)(); //hanMeiMei have money:19 hanMeiMei.buyPan.apply(liLei)(); //liLei have money:8
Résumé : Les trois méthodes ont le même point : vous pouvez changer le pointeur de celle-ci. La différence est : le paramètre accepté par apply est un tableau, et le. paramètre reçu par call Chacun est une valeur indépendante ; apply et call appelleront directement la méthode, et bind changera le pointeur de celle-ci et renverra une méthode sans l'appeler.
Tutoriel recommandé :
Tutoriel jsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

