Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre HTML CSS JS
Quelle est la différence entre HTML CSS JS
- 藏色散人original
- 2020-04-21 09:02:014444parcourir

Quelle est la différence entre html css js ?
Dans l'étude quotidienne, nous avons tous appris le HTML, le CSS et le JS. Au début, nous ne pouvions pas distinguer les différences et les liens entre les trois. Au fur et à mesure que nos connaissances augmentaient, nous avons acquis une certaine compréhension. Jetons un coup d’œil à ce que sont ces trois technologies et à ce qu’elles peuvent faire.
1. HTML—Langage de balisage hypertexte
Langage de balisage hypertexte. Il utilise des symboles de balisage pour marquer différentes parties de la page Web à afficher. Le fichier de page Web lui-même est un fichier texte. En ajoutant des balises au fichier texte, vous pouvez indiquer au navigateur comment afficher le contenu (par exemple, comment traiter le texte, comment organiser les images, comment afficher les images, etc.). Le navigateur lit les fichiers de la page Web dans l'ordre, puis interprète et affiche le contenu marqué en fonction des balises :
<html> <head> <title>HTML</title> </head> <body> </body> </html>
Le texte HTML contient ce qu'on appelle des "points de lien". HTML utilise des hyperliens pour combiner divers espaces A. Web de texte qui organise les informations textuelles ensemble. En général, HTML est un langage qui intègre la structure des pages Web et l'affichage du contenu.
2. CSS—Feuille de style en cascade
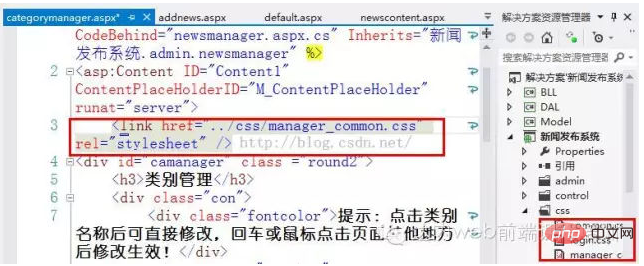
Feuille de style en cascade. Il s'agit d'un langage de balisage qui sépare les informations de style du contenu d'une page Web. Dans notre système de communiqués de presse sur la poitrine, nous avons utilisé des fichiers CSS pour modifier les styles de certaines étiquettes.

Nous utilisons CSS pour définir des styles pour chaque élément HTML et pouvons également être utilisés pour plusieurs interfaces. Lors d'une mise à jour globale, modifiez simplement le style.
body { border :1px solid #000;/*整体的边框*/ font-size :14px; }Pour parler franchement, CSS est le langage permettant de définir les attributs des éléments HTML sur les pages Web.
3. JavaScript
J'étais très déprimé au début. Pourquoi son nom est-il si similaire à Java ?
C'est un succès marketing typique, et son succès promotionnel l'est également. Emprunter la puissance de Java. Lorsque Microsoft a commencé à réaliser que Javascript devenait populaire parmi les développeurs Web, Microsoft a emboîté le pas et a créé son propre langage de script, JScript.
Javascript est un langage de script basé sur les objets et les événements doté de fonctionnalités de sécurité. Le but de son utilisation est de travailler avec le langage de balisage hypertexte HTML et le langage Java script (applet Java) pour lier plusieurs objets dans une page Web et interagir avec les clients Web. Par exemple, vous pouvez définir des effets de survol, valider des formulaires sur le client, créer des pages HTML personnalisées, afficher des boîtes d'avertissement, définir des cookies, etc.
function jsHello{ alert('Hello World!'); }Intégrez le code dans le langage HTML et une boîte de dialogue "Hello World" apparaîtra lors du chargement. Quant à savoir comment l'embarquer, nous le savions déjà au début de l'apprentissage de la vidéo JS.

Tout dépend des différences entre HTML, CSS et JS. La chose la plus importante à apprendre est de compter sur vous-même, de maîtriser les bonnes compétences d'apprentissage et de persévérer. peut être conquis !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

