Maison >outils de développement >VSCode >Comment déboguer ts dans vscode
Comment déboguer ts dans vscode
- 藏色散人original
- 2020-04-08 10:23:137212parcourir

Comment déboguer ts dans vscode ?
débogage vscode TypeScript
Environnement
typescript:2.5.2
vscode:1.16.0
vscode débogue directement les fichiers ts
Code source : github
(https://github.com/meteor199/my-demo/tree/master/typescript/vscode- debug)

Installer la dépendance Typescript
npm install typescript --save-dev
Ajouter tsconfig.json
Définissez principalement sourceMap sur true.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}Configurer la compilation automatique
Utilisez les tâches de vscode pour compiler automatiquement ts en js. Vous pouvez également utiliser d'autres méthodes pour compiler, telles que : gulp, webpack, etc.
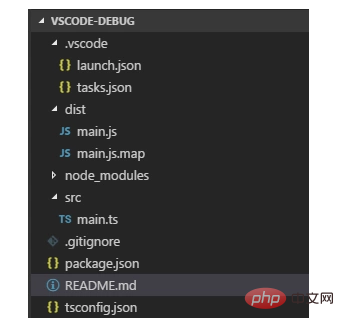
Ajouter un fichier : /.vscode/tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
//-p 指定目录;-w watch,检测文件改变自动编译
"args": ["-p", ".","-w"],
"showOutput": "always",
"problemMatcher": "$tsc"
}Utilisez les touches de raccourci Ctrl + Shift + B pour activer la compilation automatique.
Configurer le débogage
Lors du débogage, vous devez configurer le fichier launch.json de vscode. Ce fichier enregistre les options de démarrage.
Ajoutez ou modifiez le fichier /.vscode/launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/dist/main.js",
"args": [],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}Remarque : le programme doit être défini sur le js correspondant généré par le ts que vous souhaitez déboguer.
Si vous devez déboguer /src/main.ts, voici ${workspaceRoot}/dist/main.js.
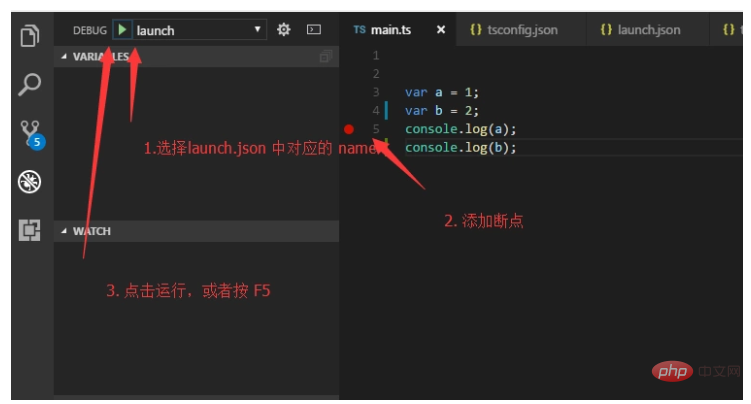
Débogage
Ouvrez main.ts, ajoutez des points d'arrêt sur le côté gauche pour le débogage.

Utilisez ts-node pour déboguer les fichiers ts
Code source : github (https://github.com/meteor199/my-demo/tree/ master/ typescript/vscode-debug-without-compiling)
De : Débogage de TypeScript dans VS Code sans compilation, en utilisant ts-node
ts-node Lors du débogage des fichiers ts, js ne sera pas explicitement généré. Si vous ne souhaitez pas le compiler en js puis le déboguer, vous pouvez envisager cette méthode.
Installer le package de dépendances npm
npm install typescript --save-dev npm install ts-node --save-dev
Configurer tsconfig.json
Définissez principalement sourceMap sur true.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}Configurez launch.json
Ouvrez l'interface DEBUG, ajoutez la configuration
ou modifiez /.vscode/launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/_bin.js",
"args": [
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
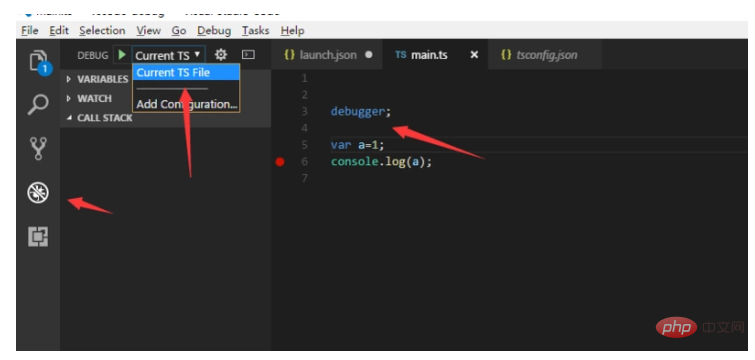
}Débogage
Ouvrez le fichier ts à déboguer et ajoutez le débogueur.
Ouvrez l'interface de débogage.
Après DEBUG, sélectionnez la configuration correspondante dans launch.json, voici le fichier TS actuel.
Cliquez sur le bouton Exécuter ou appuyez sur F5 pour exécuter.

Tutoriels associés recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

