Maison >Tutoriel CMS >PHPCMS >Comment générer des pages statiques dans phpcms v9
Comment générer des pages statiques dans phpcms v9
- 藏色散人original
- 2020-04-07 09:18:362952parcourir

Comment générer des pages statiques dans phpcms v9 ?
Récemment, lorsqu'un client optimisait son site Web, il lui a spécifiquement demandé comment rendre Phpcms V9 statique et pseudo-statique. CMSYOU s'est souvenue qu'elle avait déjà partagé les "compétences en matière de règles d'URL personnalisées Phpcms". ce n'est qu'un principe. Aujourd'hui, je suis ici pour partager avec vous l'utilisation réelle du point de vue de l'utilisation.
Recommandations associées : Tutoriel phpcms
Tout d'abord, parlons de la façon de configurer Phpcms V9 pour générer du HTML statique en arrière-plan, puis expliquons comment personnaliser les règles d'URL et optimiser les adresses URL. Dans cet article, la pseudo-statique ne sera pas abordée. Vous pouvez passer à la méthode de configuration pseudo-statique du site complet de Phpcms V9.
1. Paramètres de génération HTML statique
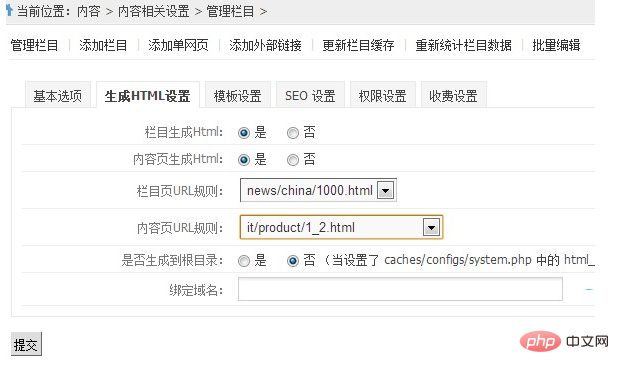
Entrez les paramètres d'arrière-plan PHPCMS V9, recherchez la colonne de catégorie, l'emplacement : Contenu->Colonne de gestion->Ajouter une colonne (ou Gérer les colonnes, cliquez sur "Modifier" dans la colonne correspondante) :

Faites attention au paramétrage du deuxième onglet, "Générer les paramètres HTML", capture d'écran spécifique :

Après avoir confirmé la soumission, n'oubliez pas de mettre à jour le cache des colonnes, puis d'effectuer la gestion des versions : mise à jour par lots des pages de colonnes et des pages de contenu de mise à jour par lots.
2. Règles d'URL personnalisées PHPCMS V9 et optimisation des adresses URL
Comprenez d'abord le principe de génération HTML du PC v9 :
Statique générée par la page Phpcms. les règles de répertoire sont générées selon les règles d'URL. Le contenu de la page statique est phpcmstemplatesdefault généré par le fichier de modèle frontal ob_clean. Débogage de la page statique : modifiez la page statique, régénérez la page statique et voyez l'effet. index.php?m =openservice&c=index&a=openservice modifie le modèle front-end puis le génère.
Tant qu'il existe des liens vers des pages statiques, les fichiers doivent être synchronisés à temps pour éviter les liens morts et les erreurs de données.
Sur cette base, nous pouvons personnaliser les règles de génération d'URL dans la gestion des règles d'URL d'extension en arrière-plan, emplacement spécifique : Extensions >
1. La règle de génération de colonne par défaut est :
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/{$page}.htmlLors de la génération spécifique de HTML, elle sera affichée sous la forme : news/cmsyou/1000.html.
C'est un petit problème. Si la liste comporte plusieurs pages, alors la deuxième page générera simplement un certain nombre de code HTML. Par exemple, 2.html représente la deuxième page de la liste. CMSYOU recommande de la remplacer par. :
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/index_{$page}.htmlGénérée en fonction de la page d'index des colonnes, la liste des colonnes devient : index.html, index_2.html, index_3.html... C'est plus clair.
Si vous souhaitez personnaliser la génération vers un répertoire fixe, vous pouvez ajouter un répertoire anglais spécifique devant.
2. La règle de génération par défaut pour les pages d'articles est :
{$year}/{$catdir}_{$month}{$day}/{$id}.html|{$year}/{$catdir}_{$month}{$day}/{$id}_{$page}.htmlou :
{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}.html|{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}_{$page}.htmlLe répertoire des pages Web HTML généré par une telle règle est trop profond. CMSYOU recommande de le modifier. il s'agit de :
{$categorydir}{$catdir}/{$id}.html|{$categorydir}{$catdir}/{$id}_{$page}.htmlLes fichiers statiques HTML ainsi générés se trouvent uniquement à la racine de la colonne, ce qui est facile à gérer et est également bénéfique pour le référencement. Par exemple, http://www.cmsyou.com/support/84.html est un article sous l'article d'aide CMSYOU. Si vous supprimez le 84.html à la fin, ce sera la page d'accueil de la colonne, donc ce sera la page d'accueil de la colonne. est simple.
3. Optimisation des règles de génération de page unique
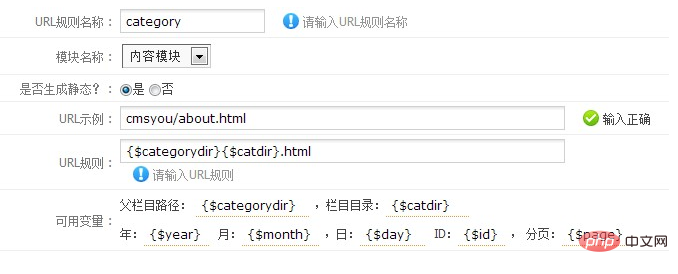
Il n'existe qu'une seule méthode de génération de page unique par défaut CMSYOU recommande d'en ajouter une :
{$categorydir}{$catdir}.htmlDonc la page unique du répertoire secondaire. consiste uniquement à générer un code HTML au lieu d'un répertoire, ce qui est bénéfique pour la structure HTML. Capture d'écran des paramètres de partage :

De cette façon, après avoir partagé les règles de génération et les exemples d'optimisation des colonnes, des pages intérieures et des pages uniques de Phpcms V9, comprenez-vous la génération HTML personnalisée ? règle?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

