Maison >outils de développement >VSCode >Comment démarrer un projet vue en utilisant la configuration vscode
Comment démarrer un projet vue en utilisant la configuration vscode
- 王林original
- 2020-04-05 10:29:094493parcourir

Remarque : Il s'agit de la configuration de la version 1.2.
1. Installation du plug-in vetur
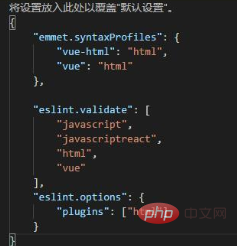
Ce plug-in est un plug-in de mise en évidence de la syntaxe de base des fichiers vue. Entrez simplement vetur dans la fenêtre du plug-in et cliquez pour. installez le plug-in. Après l'installation, cliquez sur Fichier->Options d'accueil->Paramètres. Ouvrez l'interface des paramètres et ajoutez la configuration sur le côté droit de l'interface des paramètres
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}2. Installation du plug-in eslint
Plug-in de détection intelligente des erreurs Eslint, qui joue un grand rôle dans le développement spécifique et peut nous aider à trouver les erreurs en temps opportun. Quant à l'installation, ouvrez également la fenêtre d'extension du plug-in et entrez eslint et cliquez pour installer le plug-in. Après l'installation, vous devez également le configurer au même endroit que le plug-in vetur
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}. La configuration des plug-ins vetur et eslint est la suivante :

Importez le projet et compilez
1. 🎜>
Téléchargez le projet vuestic-admin depuis github, extrayez-le localement et ouvrez le fichier VSCode Direct -> Ouvrez le dossier pour importer le projet, Ctrl+shift+Y pour appeler la console, entrez npm install dans le terminal de la console pour ajouter des dépendances de package

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

