Maison >outils de développement >VSCode >Pourquoi vscode ne peut-il pas dessiner d'images ?
Pourquoi vscode ne peut-il pas dessiner d'images ?
- 藏色散人original
- 2020-04-02 09:23:103901parcourir

Pourquoi vscode ne peut-il pas dessiner d'images ?
Le dessin de diagrammes UML est basé sur le markdown.
Apprentissage recommandé : Tutoriel vscode
Préparer l'environnement
Installez d'abord npm et cnpm [globalement].
Parce que je l'ai déjà installé lors de l'installation de vue. Omis ici
1 Installez le plug-in Markdown Preview Enhanced via vscode.
Ce plug-in fournit la fonction de prévisualisation des fichiers md.
Cliquez avec le bouton droit sur le contenu du fichier md et sélectionnez-le.
2 Installer Puppeteer
Puppeteer fournit des fonctions telles que l'exportation de PDF et de HTML. Cliquez avec le bouton droit pour prévisualiser l'image>> Chrome (Puppeteer) >> PNG pour générer l'image
sudo cnpm install -g puppeteer
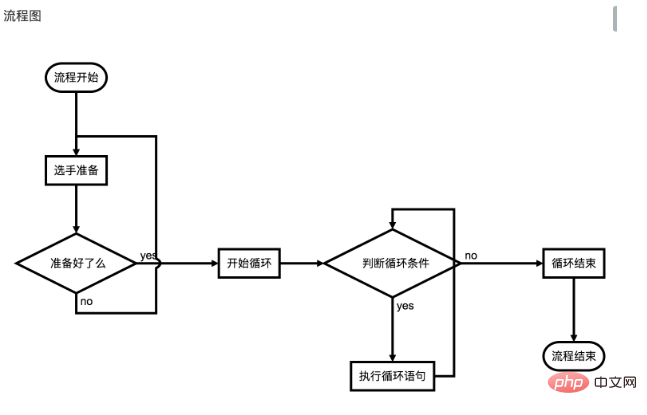
Démo de l'organigramme
Organigramme
```flow st=>start: 流程开始 e=>end: 流程结束 op1=>operation: 选手准备 op2=>operation: 开始循环 op3=>operation: 执行循环语句 op4=>operation: 循环结束 cond1=>condition: 准备好了么 cond2=>condition: 判断循环条件 st->op1->cond1 cond1(yes, right)->op2(right)->cond2 cond1(no)->op1 cond2(yes)->op3->cond2 cond2(no)->op4->e

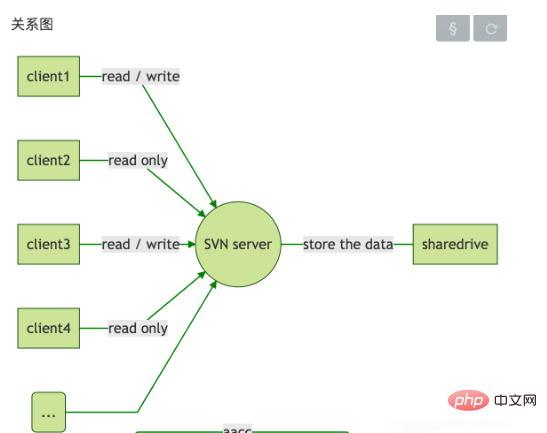
Démo du diagramme de relation
Diagramme de relation
```mermaid graph LR client1-->|read / write|SVN((SVN server)) client2-->|read only|SVN client3-->|read / write|SVN client4-->|read only|SVN client5(...)-->SVN SVN---|store the data|sharedrive

Remarque :
La couleur par défaut de le diagramme de relation C'est peut-être moche, vous pouvez modifier [Thème Sirène] dans [Paramètres utilisateur] en [forêt]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

