Maison >interface Web >js tutoriel >Résumé des exemples de méthodes de chargement dynamique de scripts dans les compétences js_javascript
Résumé des exemples de méthodes de chargement dynamique de scripts dans les compétences js_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:34:111294parcourir
L'exemple de cet article décrit la méthode de chargement dynamique de scripts en js. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Récemment, le produit cartographique frontal de l'entreprise doit être divisé en modules. On espère que les utilisateurs chargeront quel module en fonction de la fonction qu'ils utilisent, cela pourra améliorer l'expérience utilisateur.
J’ai donc cherché partout pour étudier le chargement des scripts dynamiques js, mais c’est vraiment dommage ! , il y a presque les mêmes articles sur Internet, 4 méthodes. Je déteste les gens qui copient les résultats des autres et n'ajoutent pas de lien vers l'article original. Pourquoi! Le fait est que la dernière méthode est encore un peu fausse. Après deux jours de recherche et d'informations, j'aimerais le partager avec vous ici.
Nous avons d'abord besoin d'un fichier js à charger. J'ai créé un package.js dans un dossier fixe, j'y ai écrit une méthode functionOne. Le code est le suivant :
function functionOne(){
alert("成功加载");
}
Les fichiers html suivants sont tous créés dans le même répertoire.
Méthode 1 : Direct document.write
Créez un function1.html sous le même dossier avec le code suivant :
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
//加载js脚本
document.write("<script src='package.js'><\/script>");
//加载一个按钮
document.write("<input type=\"button\" value=\"测试运行效果\" onclick=\"operation()\"\/>");
//如果马上使用会找不到,因为还没有加载进来,此处会报错
functionOne();
}
function operation()
{
//可以运行,显示“成功加载”
functionOne();
}
</script>
</head>
<body>
<input type="button" value="初始化加载" onclick="init()"/>
</body>
</html>
Vous pouvez écrire des scripts sur la page via document.write. Comme indiqué dans le code, vous pouvez charger le fichier package.js après avoir cliqué sur le bouton "Chargement initial", mais si vous exécutez la méthode functionOne immédiatement, vous ne le ferez pas. être en mesure de trouver cette méthode. Signaler une erreur, mais en cliquant sur le deuxième bouton ("Test Running Effect" créé dynamiquement via document.write), il a été constaté qu'elle pouvait être exécutée à ce moment-là, le script a été chargé. Comme cette méthode est un chargement asynchrone (tout en continuant à exécuter le code suivant, un thread supplémentaire est ouvert pour exécuter le script qui doit être chargé), et document.write va réécrire l'interface, ce qui n'est évidemment pas pratique.
Méthode 2 : Modifier dynamiquement l'attribut src d'un script existant
Créez un function2.html sous le même dossier avec le code suivant :
<html>
<head>
<title></title>
<script type="text/javascript" id="yy" src=""></script>
<script type="text/javascript">
function init()
{
yy.src = "package.js";
//如果马上使用会找不到,因为还没有加载进来,此处会报错
functionOne();
}
function operation()
{
//可以运行,显示“成功加载”
functionOne();
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
<input type="button" value="测试运行效果" onclick="operation()"/>
</body>
</html>
L'avantage de cette méthode est qu'elle ne modifie pas les éléments de l'interface et ne réécrit pas les éléments de l'interface. Cependant, elle est également chargée de manière asynchrone et aura le même problème.
Méthode 3 : Créer dynamiquement des éléments de script (asynchrone)
Créez un function3.html sous le même dossier avec le code suivant :
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
var myScript= document.createElement("script");
myScript.type = "text/javascript";
myScript.src="package.js";
document.body.appendChild(myScript);
//如果马上使用会找不到,因为还没有加载进来
functionOne();
}
function operation()
{
//可以运行,显示“成功加载”
functionOne();
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
<input type="button" value="测试运行效果" onclick="operation()"/>
</body>
</html>
L'avantage de cette méthode par rapport à la deuxième méthode est qu'il n'est pas nécessaire d'écrire une balise de script dans l'interface au début. L'inconvénient est le chargement asynchrone et le même problème.
Ces trois méthodes sont toutes exécutées de manière asynchrone, donc lors du chargement de ces scripts, les scripts de la page principale continuent de s'exécuter si les méthodes ci-dessus sont utilisées, le code suivant n'aura pas l'effet escompté.
Cependant, vous pouvez ajouter une alerte devant functionOne pour bloquer l'exécution du script de la page principale. Ensuite, vous constatez que functionOne peut s'exécuter, ou votre code ultérieur doit être exécuté sous un autre bouton. ou bien Définissez simplement un timer et exécutez le code suivant après un temps fixe. Cependant, il est définitivement impossible d'utiliser ces méthodes dans le projet.
En fait, la troisième méthode peut être modifiée en chargement synchrone avec quelques modifications.
Méthode 4 : Créer dynamiquement des éléments de script (de manière synchrone)
Créez un function4.html sous le même dossier avec le code suivant :
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
var myScript= document.createElement("script");
myScript.type = "text/javascript";
myScript.appendChild(document.createTextNode("function functionOne(){alert(\"成功运行\"); }"));
document.body.appendChild(myScript);
//此处发现可以运行
functionOne();
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
</body>
</html>
Cette méthode ne charge pas les fichiers js externes, mais ajoute des sous-éléments à myScript. Dans Firefox, Safari, Chrome, Opera et IE9, ce code fonctionne correctement. Cependant, cela provoquera des erreurs dans IE8 et les versions inférieures. IE traite 3f1c4e4b6b16bbbd69b2ee476dc4f83a comme un élément spécial et n'autorise pas l'accès DOM à ses nœuds enfants. Cependant, vous pouvez utiliser l'attribut text de l'élément 3f1c4e4b6b16bbbd69b2ee476dc4f83a pour formuler du code js, comme dans l'exemple suivant :
var myScript= document.createElement("script");
myScript.type = "text/javascript";
myScript.text = "function functionOne(){alert(\"成功运行\"); }";
document.body.appendChild(myScript);
//此处可以运行
functionOne();
Le code ainsi modifié peut fonctionner dans IE, Firefox, Opera et Safari3 et les versions ultérieures. Les versions de Safari antérieures à 3.0, bien qu'elles ne prenaient pas correctement en charge l'attribut texte, permettaient l'utilisation de la technologie des nœuds de texte pour spécifier le code. Si vous devez être compatible avec les versions antérieures de Safari, vous pouvez utiliser le code suivant :
var myScript= document.createElement("script");
myScript.type = "text/javascript";
var code = "function functionOne(){alert(\"成功运行\"); }";
try{
myScript.appendChild(document.createTextNode(code));
}
catch (ex){
myScript.text = code;
}
document.body.appendChild(myScript);
//此处发现可以运行
functionOne();
Ici, essayez d'abord la méthode standard du nœud de texte DOM, car tous les navigateurs, à l'exception d'IE8 et des versions antérieures, prennent en charge cette méthode. Si cette ligne de code génère une erreur, cela signifie IE8 ou version antérieure, l'attribut text doit donc être utilisé. L'ensemble du processus peut être représenté par la fonction suivante :
function loadScriptString(code)
{
var myScript= document.createElement("script");
myScript.type = "text/javascript";
try{
myScript.appendChild(document.createTextNode(code));
}
catch (ex){
myScript.text = code;
}
document.body.appendChild(myScript);
}
Vous pouvez ensuite utiliser cette méthode ailleurs pour charger le code que vous devez utiliser. En fait, exécuter le code de cette manière revient à passer la même chaîne à eval() dans la fonction globale. Mais nous ne pouvons utiliser ici que des codes sous forme de chaîne, et il existe des limitations. Les utilisateurs souhaitent généralement fournir des méthodes sous la forme de loadScriptAddress("package.js"), nous devons donc continuer à discuter.
Méthode 5 : chargement asynchrone XMLHttpRequest/ActiveXObject
Créez un function5.html sous le même dossier avec le code suivant :
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
//加载package.js文件,设置script的id为yy
ajaxPage("yy","package.js");
//此方法为package.js里面的方法,此处执行方法成功
functionOne();
}
function ajaxPage(sId,url)
{
var oXmlHttp = getHttpRequest();
oXmlHttp.onreadystatechange = function()
{
//4代表数据发送完毕
if ( oXmlHttp.readyState == 4 )
{
//0为访问的本地,200代表访问服务器成功,304代表没做修改访问的是缓存
if(oXmlHttp.status == 200 || oXmlHttp.status == 0 || oXmlHttp.status == 304)
{
includeJS(sId,oXmlHttp.responseText);
}
else
{
}
}
}
oXmlHttp.open("GET",url,true);
oXmlHttp.send(null);
}
function getHttpRequest()
{
if(window.ActiveXObject)//IE
{
return new ActiveXObject("MsXml2.XmlHttp");
}
else if(window.XMLHttpRequest)//其他
{
return new XMLHttpRequest();
}
}
function includeJS(sId,source)
{
if((source != null)&&(!document.getElementById(sId)))
{
var myHead = document.getElementsByTagName("HEAD").item(0);
var myScript = document.createElement( "script" );
myScript.language = "javascript";
myScript.type = "text/javascript";
myScript.id = sId;
try{
myScript.appendChild(document.createTextNode(source));
}
catch (ex){
myScript.text = source;
}
myHead.appendChild( myScript );
}
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
</body>
</html>
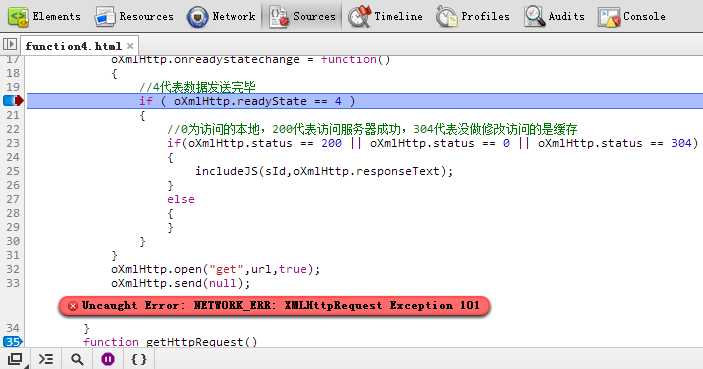
ActiveXObject只有IE里面才有,其他浏览器大部分支持XMLHttpRequest,通过此办法我们可以实现动态加载脚本了,不过是异步加载,也没法运行functionOne,第二次就可以运行了,但是可惜的是在IE、Firefox、Safari下可以运行,在Opera、Chrome下会出错,Chrome下的错误如下:

不过只要发布之后在Chrome和Opera下就不会出现错误了。
其实这里把open里面设置为false就是同步加载了,同步加载不需要设置onreadystatechange事件。
方法六:XMLHttpRequest/ActiveXObject同步加载
在这里我把一些情况考虑在内,写成了一个方法,封装为loadJS.js,方便以后直接调用,代码如下:
/**
* 同步加载js脚本
* @param id 需要设置的<script>标签的id
* @param url js文件的相对路径或绝对路径
* @return {Boolean} 返回是否加载成功,true代表成功,false代表失败
*/
function loadJS(id,url){
var xmlHttp = null;
if(window.ActiveXObject)//IE
{
try {
//IE6以及以后版本中可以使用
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
//IE5.5以及以后版本可以使用
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
else if(window.XMLHttpRequest)//Firefox,Opera 8.0+,Safari,Chrome
{
xmlHttp = new XMLHttpRequest();
}
//采用同步加载
xmlHttp.open("GET",url,false);
//发送同步请求,如果浏览器为Chrome或Opera,必须发布后才能运行,不然会报错
xmlHttp.send(null);
//4代表数据发送完毕
if ( xmlHttp.readyState == 4 )
{
//0为访问的本地,200到300代表访问服务器成功,304代表没做修改访问的是缓存
if((xmlHttp.status >= 200 && xmlHttp.status <300) || xmlHttp.status == 0 || xmlHttp.status == 304)
{
var myHead = document.getElementsByTagName("HEAD").item(0);
var myScript = document.createElement( "script" );
myScript.language = "javascript";
myScript.type = "text/javascript";
myScript.id = id;
try{
//IE8以及以下不支持这种方式,需要通过text属性来设置
myScript.appendChild(document.createTextNode(xmlHttp.responseText));
}
catch (ex){
myScript.text = xmlHttp.responseText;
}
myHead.appendChild( myScript );
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
此处考虑到了浏览器的兼容性以及当为Chrome、Opera时必须是发布,注释还是写的比较清楚的,以后需要加载某个js文件时,只需要一句话就行了,如loadJS("myJS","package.js")。方便实用。
如果想要实现不发布还非要兼容所有浏览器,至少我还没找出这样的同步加载的办法,我们只能通过异步加载开出回调函数来实现。
方法七:回调函数方式
在同一个文件夹下面创建一个function7.html,代码如下:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
//加载package.js文件,设置script的id为yy
loadJs("yy","package.js",callbackFunction);
}
function callbackFunction()
{
functionOne();
}
function loadJs(sid,jsurl,callback){
var nodeHead = document.getElementsByTagName('head')[0];
var nodeScript = null;
if(document.getElementById(sid) == null){
nodeScript = document.createElement('script');
nodeScript.setAttribute('type', 'text/javascript');
nodeScript.setAttribute('src', jsurl);
nodeScript.setAttribute('id',sid);
if (callback != null) {
nodeScript.onload = nodeScript.onreadystatechange = function(){
if (nodeScript.ready) {
return false;
}
if (!nodeScript.readyState || nodeScript.readyState == "loaded" || nodeScript.readyState == 'complete') {
nodeScript.ready = true;
callback();
}
};
}
nodeHead.appendChild(nodeScript);
} else {
if(callback != null){
callback();
}
}
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
</body>
</html>
这种方式所有浏览器都支持,但是后面的代码必须放在回调函数里面,也就是异步加载了。看需求使用把!我还是比较喜欢第六种方法的。如果是异步加载的话,方法还有好几种,不过我的出发点是希望实现同步加载,这里就不对异步加载做总结了。
希望本文所述对大家JavaScript程序设计有所帮助。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

