Maison >Applet WeChat >Développement de mini-programmes >Comment définir le dégradé de page dans l'applet WeChat
Comment définir le dégradé de page dans l'applet WeChat
- angryTomoriginal
- 2020-03-23 17:23:077857parcourir

Comment définir le dégradé de page dans l'applet WeChat
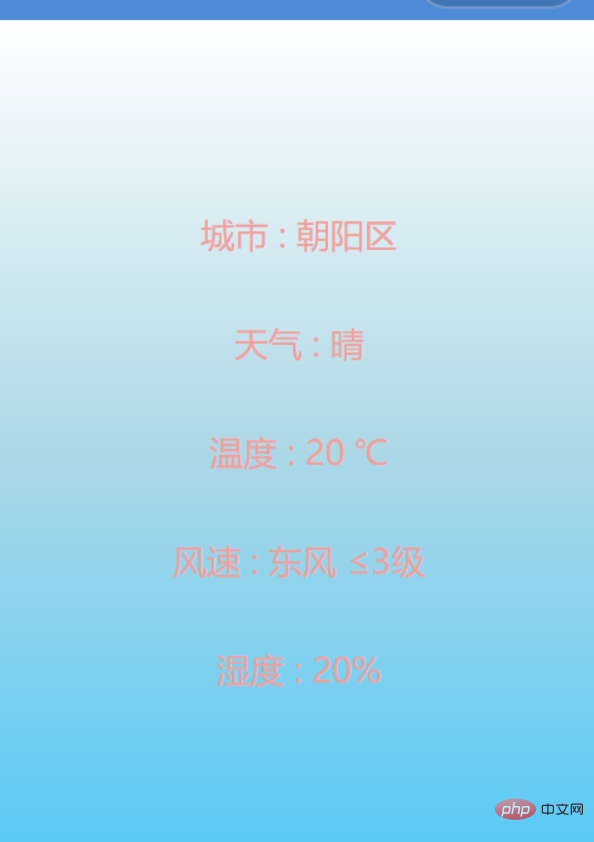
Pour définir le dégradé de couleur d'arrière-plan de la page dans l'applet WeChat, vous pouvez utiliser css -webkit-linear -gradient( ) à réaliser.
1. Code WXSS :
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}top : signifie dégradé haut et bas, nous pouvons également le définir sur un dégradé gauche et droit (la valeur est à gauche)
blanc : est le premier nom d'une couleur
bleu clair : le nom de la deuxième couleur
rgb(83, 201, 248) : le nom de la troisième couleur (nous pouvons également définir deux couleurs)

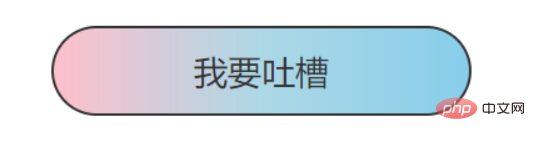
2. Le dégradé de boutons peut également être réalisé :
/* border-radius: 98rpx;是控制按钮边变圆 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}
Apprentissage recommandé : Mini programme développement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

