Maison >interface Web >js tutoriel >Explication détaillée des définitions pertinentes et de l'utilisation des fonctions dans js
Explication détaillée des définitions pertinentes et de l'utilisation des fonctions dans js
- 王林avant
- 2020-03-20 11:07:032940parcourir

Trois méthodes de déclaration de fonctions
Les exemples de code sont les suivants :
function test1(a1,a2){
console.log("函数声明的第一种方法" + a1 + a2);
}
test1();
test1(1);
test1(1,2);
var test2 = new Function("a1","a2","console.log('函数声明的第二种方法' + a1 + a2)");
test2();
test2(1);
test2(1,2);
var test3 = function(a1,a2){
console.log("函数声明的第三种方法" + a1 + a2);
}
test3();
test3(1);
test3(1,2);(tutoriel recommandé : tutoriel js )
L'exemple de code pour une fonction qui renvoie une valeur
est le suivant :
function action(a1,a2){
console.log("clannad赛高");
return "没错";
}
var act=action();
console.log(act);
console.log(action);
console.log(action());L'exemple de code pour une fonction qui renvoie une fonction
est la suivante :
function action(a){ //这个函数是把输入的参数内容打印出来。
console.log(a);
}
var actioned = function(){ //一个含有返回值的函数
return "clannad赛高,没错";
}
action(actioned);
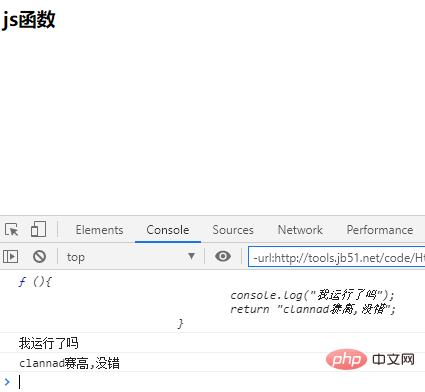
action(actioned());Une méthode plus couramment utilisée
function extract(fn){
fn();
console.log(fn);
console.log(fn()); //先对function的内容进行执行,然后用console.log输出fn运行后的结果(即返回值)
}
extract(function(){
console.log("我运行了吗");
return "clannad赛高,没错";
})Résultats d'exploitation :

Lorsque le la fonction est appelée, il n'y a aucune restriction de paramètres lors de la définition de la fonction, même si le nombre de paramètres est insuffisant, aucune erreur ne sera signalée, car les paramètres sont de type indéfini par défaut.
Bien que les méthodes de définition des trois fonctions ci-dessus soient différentes, leurs idées sous-jacentes correspondantes sont les mêmes. Elles sont toutes équivalentes à une variable encapsulant un objet de type fonction.
En js, () est le symbole d'exécution de la fonction, mais le code ne sera exécuté que lorsque vous saisirez (). Le console.log correspondant (nom de la fonction) ne peut imprimer que le contenu de la fonction. , mais à l'intérieur Added () qui non seulement exécutera le code mais imprimera également sa valeur de retour correspondante (si utilisée)
Il existe une manière courante, tout comme la dernière méthode de dénomination du code, de définir une fonction qui exécute la fonction.
Tutoriels vidéo associés recommandés : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

