Maison >interface Web >tutoriel HTML >Explication détaillée du problème du saut de page et du passage des paramètres en HTML
Explication détaillée du problème du saut de page et du passage des paramètres en HTML
- 王林avant
- 2020-03-19 18:42:142868parcourir

L'effet est le suivant :
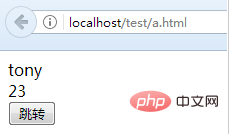
une page

Après avoir cliqué sur le bouton de saut

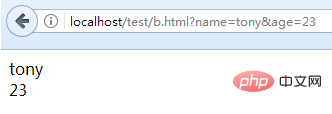
La valeur correspondante peut être obtenue à la page b.
Tutoriel recommandé : tutoriel html
Le code est le suivant :
une page :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>a页面</title>
<script>
$(function(){
name = $("#name").text();
age = $("#age").text();
$("#btn").on("click",function(){
jump1();
});
});
function jump1(){
url = "b.html?name="+name+"&age="+age;//此处拼接内容
window.location.href = url;
}
</script>
</head>
<body>
<div id="name">tony</div>
<div id="age">23</div>
<button id="btn">跳转</button>
</body>
</html>Page B à sauter à :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>b页面</title>
<script>
$(function(){
getData1();
});
function getData1(){
var name = $.query.get("name");
var age = $.query.get("age");
$("#name").text(name);
$("#age").text(age);
}
</script>
</head>
<body>
<div id="name"></div>
<div id="age"></div>
</body>
</html>Tutoriels vidéo associés recommandés : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment améliorer la vitesse de chargement des pages en HTMLArticle suivant:Comment améliorer la vitesse de chargement des pages en HTML

