Maison >Applet WeChat >Développement de mini-programmes >Comment créer une barre de lecture de musique dans un petit programme
Comment créer une barre de lecture de musique dans un petit programme
- angryTomoriginal
- 2020-03-19 18:06:043382parcourir

Comment créer une barre de lecture de musique dans l'applet
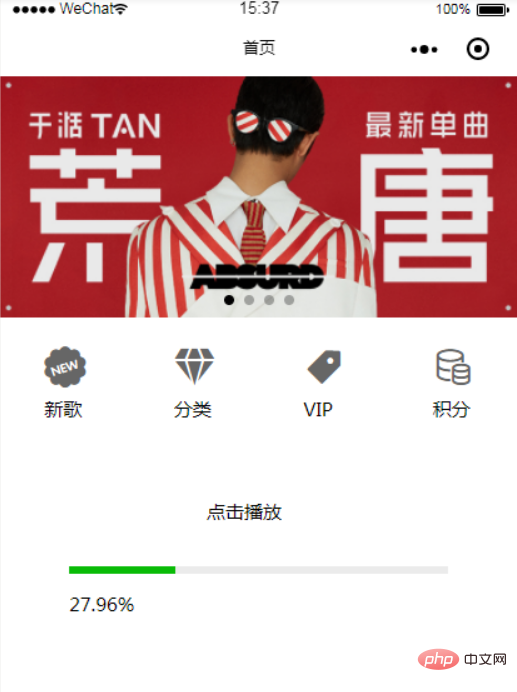
Vous pouvez utiliser le composant de progression pour implémenter la barre de lecture de musique. est la suivante :
1. Ajoutez une balise audio et masquez-la sans spécifier l'attribut CONTROLS="true".
<view class="audio-play">
<audio src=""></audio>
</view>
<view>
<view class="one-column play-it" bindtap="playMusic">
<view>点击播放</view>
</view>
<progress class="music-prog" bindtouchmove="setTouchMove" percent="{{musicPercent}}"></progress>
<view class="percent-num">{{musicPercent}}%</view>
</view>bindtouchmove représente un événement tactile ;
la balise de progression définit la progression via l'attribut pourcentage
2. Écrire des fichiers WSS
<.>Apprentissage recommandé :Développement de petits programmes
.play-it{
margin-left: 300rpx;
}
.music-prog{
width: 550rpx;
height: 10rpx;
margin: 50rpx 100rpx;
color: #0099ff;
background-color: #999;
}
.percent-num{
margin: -20rpx 0 0 100rpx;
font-size: 28rpx;
}3. Écrivez js pour contrôler la barre de lecture. onShow() {
// 监听音乐播放
let that = this
wx.onBackgroundAudioPlay(() => {
that.timer && clearInterval(that.timer)
that.timer = setInterval(() => {
wx.getBackgroundAudioPlayerState({
success: res => {
let per = (res.currentPosition/res.duration)*10000
that.setData({
musicPercent: Math.round(per)/100 + '',
duration: res.duration
})
}
})
}, 1000)
})
// 监听背景音频暂停事件
wx.onBackgroundAudioPause(() => {
clearInterval(that.timer)
})
// 监听背景音频停止事件
wx.onBackgroundAudioStop(() => {
clearInterval(that.timer)
})
},
playMusic() {
let obj = {
dataUrl: 'http://p6jceeddp.bkt.clouddn.com/%E5%B0%A4%E9%95%BF%E9%9D%96%20-%20%E6%98%A8%E6%97%A5%E9%9D%92%E7%A9%BA.mp3',
title: '昨日青空',
coverImgUrl: '/static/images/avatar.png'
}
wx.playBackgroundAudio(obj)
},
setTouchMove (e) {
if(e.touches[0].clientY >= 390 && e.touches[0].clientY <= 410) {
if (e.touches[0].clientX >= 55 && e.touches[0].clientX <= 355) {
let percent = (e.touches[0].clientX - 55)/300*10000
this.setData({
musicPercent: Math.round(percent)/100 + ''
})
this.data.current = (this.data.musicPercent/100)*this.data.duration
}
}
},
setProgress() {
let that = this
console.log('bindtouchend')
wx.getBackgroundAudioPlayerState({
success: res => {
that.data.current !== res.currentPosition &&
wx.seekBackgroundAudio({
position: that.data.current,
success () {
console.log('seek', that.data.current)
}
})
}
})
}La zone effective de la barre de lecture
Horizontale : e.touches[0].clientXVerticale : e.touches[0]. clientYLa position horizontale ici est 55~355 et la position verticale est 390~410
Définir l'événement tactile
Touchend surveille l'arrêt des événements tactiles
Appelez wx.seekBackgroundAudio() pour définir la progression de la lecture en fonction de l'heure actuelle calculée dans l'événement tactileEffet :
tutoriels de construction de sites Web, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

