Maison >Problème commun >Comment générer un code QR avec un mini programme
Comment générer un code QR avec un mini programme
- 藏色散人original
- 2020-03-18 09:08:3315857parcourir

Comment le mini programme génère-t-il un code QR ?
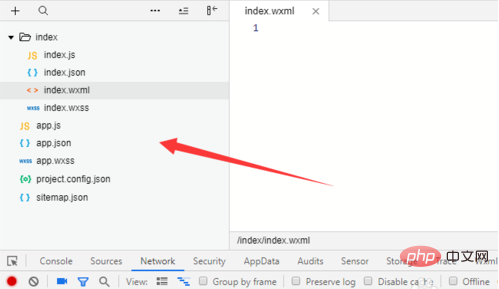
Ouvrez d'abord les outils de développement et créez un nouvel extrait de code de petit programme, comme indiqué ci-dessous

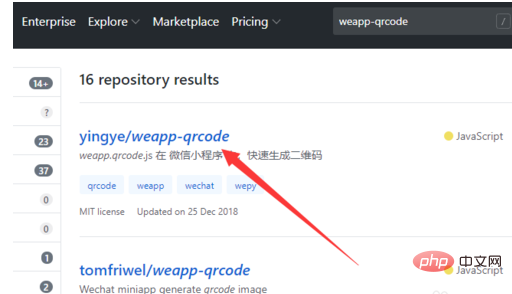
Puis ouvrez github, recherchez weapp-qrcode , et sélectionnez La première option, comme indiqué dans l'image ci-dessous

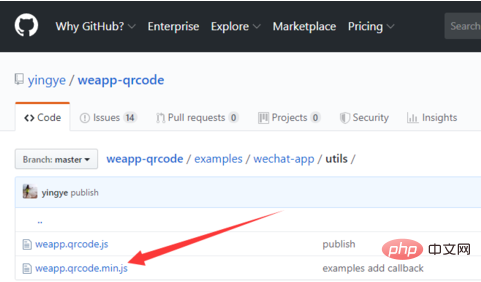
Entrez ensuite dans l'interface de détails et téléchargez le fichier weapp.qrcode.min.js, comme indiqué dans l'image ci-dessous

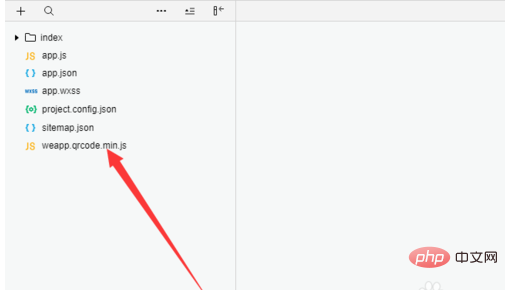
Copiez ensuite le fichier weapp.qrcode.min.js dans le répertoire du mini programme, comme indiqué dans la figure ci-dessous

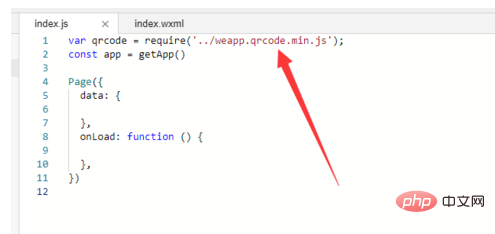
Ouvrez ensuite le fichier index.js du mini programme, importez le fichier weapp.qrcode.min.js en haut, comme indiqué ci-dessous

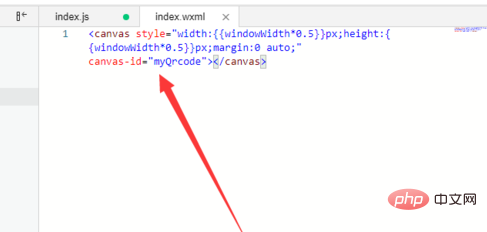
Ensuite ouvrez le wxml fichier, déclarez un canevas et définissez un identifiant de canevas, comme indiqué dans la figure ci-dessous

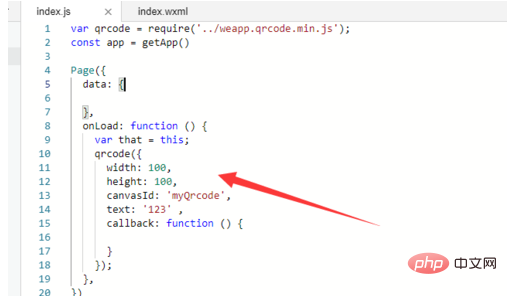
Appelez ensuite la méthode qrcode dans le fichier index.js pour générer le code QR . L'attribut texte fait référence au contenu du code QR, comme indiqué dans la figure ci-dessous

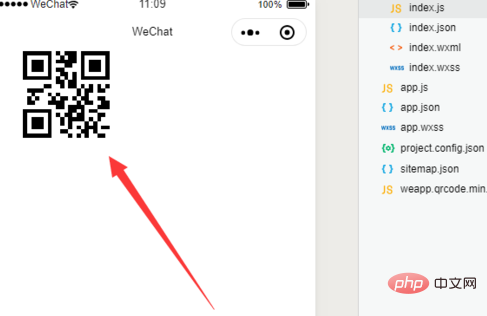
Enfin, exécutez l'applet et vous pourrez voir le code QR généré. le contenu du texte, comme indiqué dans l'image ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

