Maison >outils de développement >VSCode >Comment utiliser vscode pour écrire du HTML5
Comment utiliser vscode pour écrire du HTML5
- 藏色散人original
- 2020-03-17 09:23:047073parcourir
Comment utiliser vscode pour écrire du HTML5 ?
Modèle HTML5 personnalisé
Chaque fois que nous créons un nouveau modèle HTML, cela semble toujours trop monotone. Par exemple, je veux que Vue soit automatiquement introduite à chaque fois. la fois où j'en crée un nouveau. Et crée un nouveau modèle de page vide, qui est tout à fait réalisable :
Apprentissage recommandé : tutoriel vscode
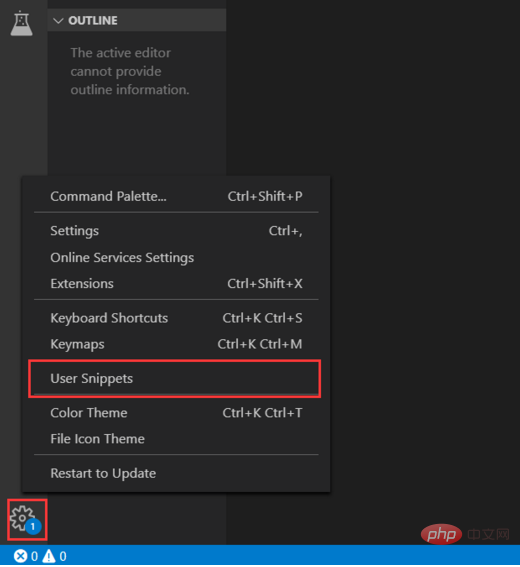
(1) Trouver le html. json : cliquez sur Paramètres, recherchez l'extrait de code utilisateur

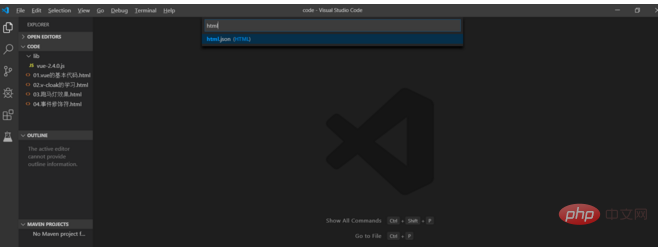
Recherchez html, le fichier html.json apparaît, cliquez dessus

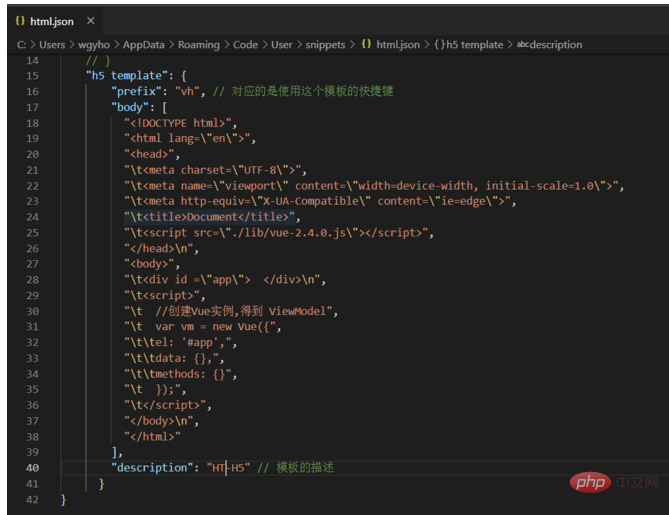
(2) Après avoir ouvert le fichier html.json, vous pouvez personnaliser le modèle H5

Joindre le html .json et remplissez-le directement. Il suffit de le mettre entre les accolades d'origine :
"h5 template": {
"prefix": "vh", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<script src=\"./lib/vue-2.4.0.js\"></script>",
"</head>\n",
"<body>",
"\t<div id =\"app\"> </div>\n",
"\t<script>",
"\t //创建Vue实例,得到 ViewModel",
"\t var vm = new Vue({",
"\t\tel: '#app',",
"\t\tdata: {},",
"\t\tmethods: {}",
"\t });",
"\t</script>",
"</body>\n",
"</html>"
],
"description": "HT-H5" // 模板的描述
}
Explication du caractère d'échappement :
t "n sont des caractères d'échappement, et les espaces sont simplement des espaces. Lors de la saisie, vous pouvez saisir des espaces
t, ce qui signifie passer horizontalement à la position de tabulation suivante égale à la touche Tab
", ce qui signifie des guillemets doubles,
n, ce qui signifie retour chariot et saut de ligne
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

