Maison >Applet WeChat >Développement de mini-programmes >Comment obtenir plusieurs formIds en cliquant sur l'applet WeChat
Comment obtenir plusieurs formIds en cliquant sur l'applet WeChat
- angryTomavant
- 2020-03-16 10:52:093481parcourir
Cet article explique comment obtenir plusieurs formulaires en cliquant sur une applet WeChat. J'espère qu'il sera utile aux amis qui apprennent le développement d'applets WeChat !

Comment obtenir plusieurs formIds en cliquant sur le mini-programme WeChat
Comment obtenir plusieurs formIds dans le mini-programme WeChat, résoudre le problème du mini programme Cliquez une fois pour soumettre plusieurs questions du formulaire. Tant que vous cliquez sur le bouton de connexion, vous pouvez soumettre le formulaire une fois et obtenir le formId une fois. Cependant, il semble qu'il ne soit pas possible de réaliser plusieurs soumissions en un seul clic.
Les points clés de la méthode de l'applet WeChat pour obtenir plusieurs formIds sont les problèmes rencontrés et le processus de leur résolution.
Apprentissage recommandé : Tutoriel navicat
Exigences : l'applet WeChat clique une fois pour soumettre plusieurs formulaires. En fait, il y a des besoins commerciaux, je ne l'écrirai pas clairement ici. .Est-ce que les étudiants qui en sont arrivés à ce point comprendront naturellement
Tout comme les quelques lignes de code ci-dessus, tant que vous cliquez sur le bouton de connexion, vous pouvez soumettre le formulaire une fois et obtenir le formId une fois. si vous souhaitez cliquer une fois et soumettre plusieurs fois, cliquez simplement sur Copier ces lignes de code ne semble pas fonctionner, que ce soit en réduisant le bouton ou d'une autre manière étrange.
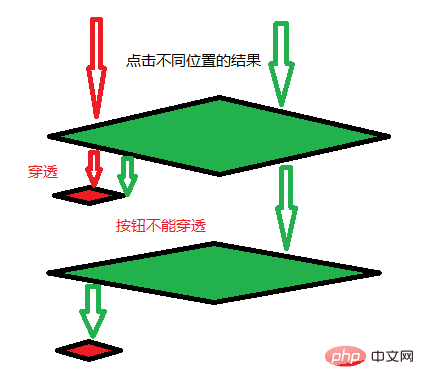
Ce dont je vais parler ici, c'est une méthode de pénétration des clics
J'y ai écrit une vue (à l'intérieur du bouton)
Laissez-moi vous montrer le style ( le style est très important)
.btn{
width: 20rpx;
height: 20rpx;
margin: 0;
padding: 0;
border-radius: 0;
position: fixed;
background: rgba(0,155,0,0.5);
top: 0;
}
button::after{
border:none;
}
.aa{
width: 200rpx;
height: 200rpx;
background: rgba(0,155,0,0.5);
position:fixed;
top: 0;
}再看一下js,顺便说一下,模拟器上看不到实际的formId,用手机调试模式可以看到
formSubmit: function(e) {
if (e.detail.formId != \'the formId is a mock one\') {
this.setData({
formIdString: e.detail.formId + , + this.data.formIdString
})
}
console.log(this.data.formIdString)
},Ce que vous voyez est ceci Lorsque vous cliquez sur n'importe quelle zone verte, vous pouvez cliquer sur le bouton puis soumettre le formulaire


. 
Développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

