Maison >Applet WeChat >Développement de mini-programmes >Développer un lecteur simple à l'aide de l'applet WeChat
Développer un lecteur simple à l'aide de l'applet WeChat
- angryTomavant
- 2020-03-14 10:17:563206parcourir
Cet article explique comment utiliser l'applet WeChat pour développer un lecteur simple. Il a une certaine valeur de référence. J'espère qu'il sera utile aux amis qui apprennent le développement de l'applet WeChat !

Utiliser l'applet WeChat pour développer un lecteur simple
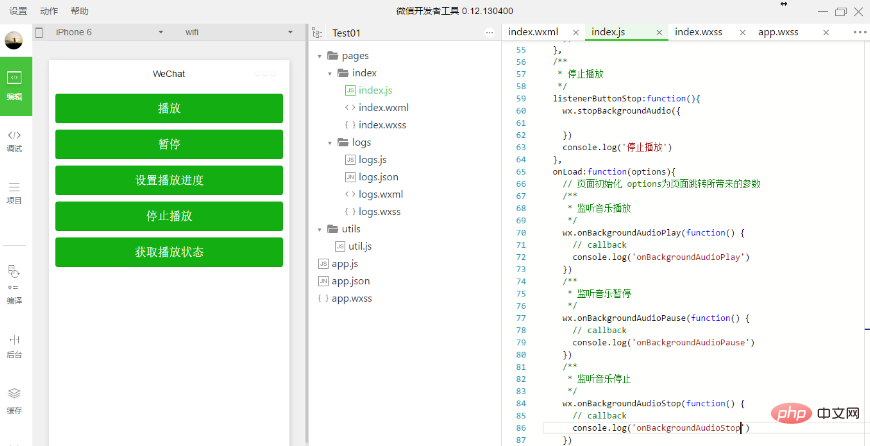
Cet article suit les exemples d'autres personnes pour créer une applet de lecteur de musique Prenez le. prochaine étape. Implémentez le lecteur de musique de l'applet WeChat suivante.

L'interface est vraiment moche. Téléchargez d'abord le fichier wxss
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
} C'est juste un simple coin arrondi et un espacement du bouton. Je veux toujours la couleur. . Utilisez le petit primaire vert.
Étude recommandée : "Tutoriel navicat"
Ce qui suit est le fichier index.wxml
//index.wxml <button type="primary">播放</button> <button type="primary"暂停</button> <button type="primary"设置播放进</button> <button type="primary"停止播放</button> <button type="primary"获取播放状</button>
Pas question, utilisez les outils de développement pour tapez-le C'est un format tellement moche
Ce qui suit est le point clé dans index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
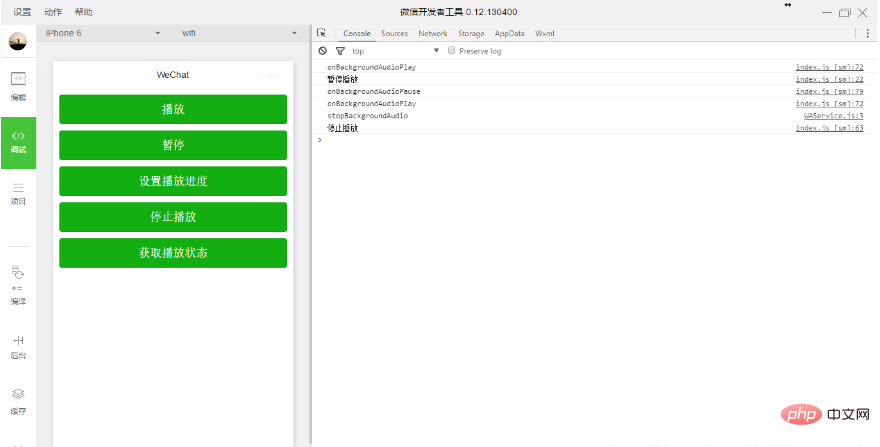
})Vous pouvez d'abord regarder la fonction onLoad dans l'ordre. fonctions qui y sont définies, qui peuvent être vues dans la console. L'effet est comme le montre l'image

Site Web PHP chinois, un grand nombre de didacticiels vidéo front-end, Tutoriels vidéo jQuery, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

