Maison >outils de développement >VSCode >Comment compléter automatiquement les balises dans vscode
Comment compléter automatiquement les balises dans vscode
- 王林original
- 2020-03-13 16:40:184834parcourir

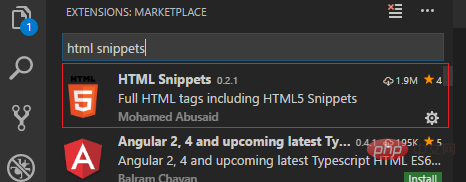
1. Installez le plug-in

(vidéo d'apprentissage recommandée : vidéo d'apprentissage Java )
2. Configurez l'objet files.associations

Recherchez "files.associations" dans la liste Comm Used : {}

Cliquez sur le bouton Modifier à gauche et modifiez dans la zone d'édition à droite. Il s'avère que c'est
{ "emmet.triggerExpansionOnTab": true}Ajouter une ligne
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}De même, apportez des modifications. dans les paramètres de l'espace de travail
Il s'avère que c'est
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}et ajoutez une ligne
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}Après avoir enregistré, retournez dans le fichier js, appuyez sur la balise
Tutoriel recommandé : Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

