Maison >outils de développement >VSCode >Comment créer un projet HTML dans vscode
Comment créer un projet HTML dans vscode
- angryTomoriginal
- 2020-03-13 11:36:3023574parcourir

Comment créer un projet html dans vscode
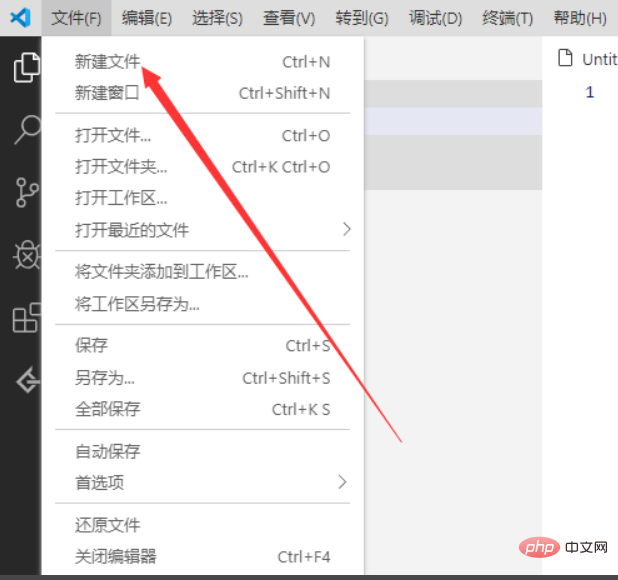
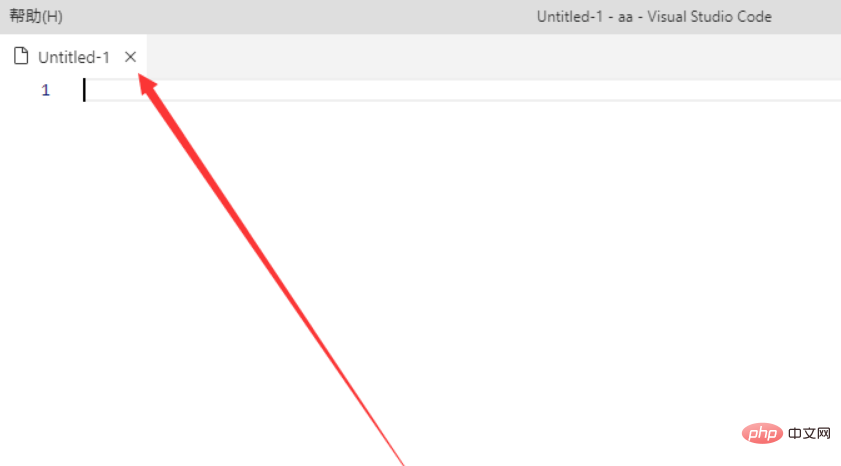
1 Cliquez d'abord sur le fichier dans le coin supérieur gauche et sélectionnez Nouveau fichier



 .
.


Apprentissage recommandé :
Tutoriel vscodeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment afficher le terminal dans vscodeArticle suivant:Comment afficher le terminal dans vscode

