Maison >interface Web >js tutoriel >Comment utiliser JavaScript et CSS pour changer la couleur du texte entre les compétences lines_javascript
Comment utiliser JavaScript et CSS pour changer la couleur du texte entre les compétences lines_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:33:531214parcourir
Regardons d’abord une méthode simple.
Définissez deux styles en CSS .odd{...} et .even{...} pour différentes couleurs d'arrière-plan des lignes impaires et des lignes paires respectivement. Une fois la page web chargée, utilisez javascript pour obtenir la liste des balises à modifier, et exécutez le code suivant :
// 当文件加载时,执行代码。
window.onload = function() {
// 获取<ul id="list" />对象
var list = document.getElementById('list');
// 获取list下面的所有li
var items = list.getElementsByTagName('li');
// 遍历items
for (var i = 0; i < items.length; i++) {
var className = (i % 2 == 0) ? ' odd' : ' even';
items[i].className += className;
}
}
Implémenter différentes couleurs pour différentes lignes, afin que le changement soit complètement traité sur le front-end et ne soit pas confondu avec la logique back-end, qui est une meilleure solution.
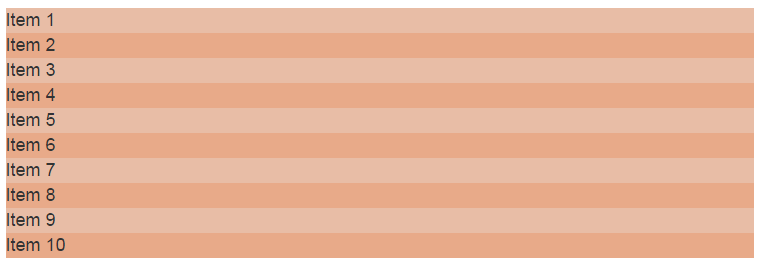
Ensuite, l'effet de la mise en œuvre de ce code est essentiellement le suivant :

Cependant, cette approche pose quelques problèmes :
- Une seule liste spécifiée peut être rendue et ne peut pas être réutilisée
- Vous ne pouvez pas spécifier la position de départ de la décoloration. Lors du traitement de la décoloration de la table, vous devez écrire un traitement spécial
- Tout le code est dans l'événement onload et la dépendance à l'égard de la page est trop élevée
Améliorez le code et déplacez-le dans une fonction distincte :
/**
* 此方法用于列表的隔行变色效果,可以灵活得为指定ID的列表指定隔行的颜色。
*
* @param id 列表的id
* @param item 要变色的行的标签
* @param odd 奇数行的样式类名,如果不指定,则默认为odd
* @param even 偶数行的样式类名,如果不指定,则默认为even
* @param start 开始变色的行的索引,如果不指定,则默认为0
* @param end 结束变色的行的索引,如果不指定,则默认为列表长度
*/
function rowRender(id, item, odd, even, start, end) {
// 获取列表容器
var list = document.getElementById(id);
// 获取列表
var items = list.getElementsByTagName(item);
// 修正初始位置,如果不是一个数字或者越界,则从0开始
if (isNaN(start) || (start < 0 || start >= items.length)) {
start = 0;
}
// 修正结束位置,如果不是一个数字或者越界,则为列表末尾
if (isNaN(end) || (end < start || end >= items.length)) {
end = items.length;
}
// 如果没有指定odd,则默认为'odd'
odd = odd || 'odd';
// 如果没有指定even, 则默认为'even'
even = even || 'even';
// 遍历列表并渲染效果
for (var i = start; i < end; i++) {
var className = ' ' + ((i % 2 == 0) ? odd : even);
items[i].className += className;
}
}
Utilisation :
window.onload = function() {
// 渲梁list1下所有的li标签,使用默认的样式和起始位置
rowRender('list1', 'li');
// 渲梁list2下所有的li标签,使用指定的odd和默认的even,使用指定的起始位置
rowRender('list2', 'li', 'odd1', null, 2, 6);
// 渲梁table1下所有的tr标签,使用指定的odd和even,使用默认的起始位置
rowRender('table1', 'tr', 'tr-odd', 'tr-even');
// 渲梁table2下所有的tr标签,使用指定的odd和even,使用指定的起始位置
rowRender('table2', 'tr', 'tr-odd', 'tr-even', 1);
}
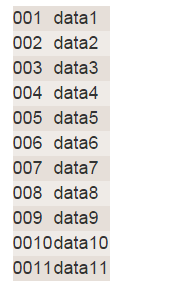
Exemple :
Tableau 1
rowRender('table1', 'tr', 'tr-odd', 'tr-even');

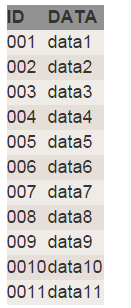
Tableau 2
rowRender('table1', 'tr', 'tr-odd', 'tr-even', 1);

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

