Maison >outils de développement >VSCode >Comment vscode formate le code js/css
Comment vscode formate le code js/css
- 王林original
- 2020-02-20 17:33:2313428parcourir

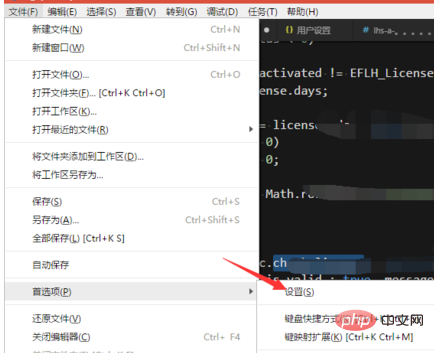
Ouvrez Fichier->Préférences pour ouvrir le panneau des paramètres

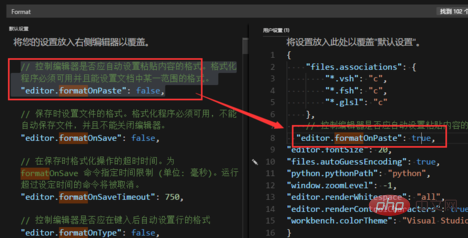
Recherchez le format pour trouver et formater les options associées. Copiez les paramètres que vous souhaitez modifier vers la droite et modifiez-les.
(Tutoriel recommandé : tutoriel vscode )

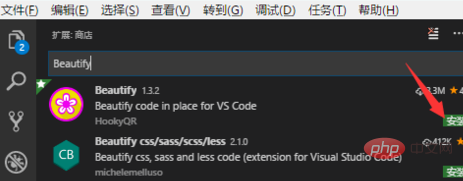
Si vous souhaitez embellir le code (retour à la ligne), cliquez d'abord sur l'extension à gauche, puis recherchez Beautify dans le magasin d'extensions, puis téléchargez le premier plug-in.

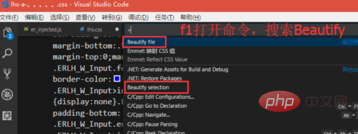
Après l'installation, rechargez VSCode, appuyez sur f1 pour ouvrir la commande, recherchez Beautify et cliquez sur Beautify file pour embellir l'intégralité du fichier.

Pour plus de contenu lié à la programmation, veuillez faire attention à la colonne Introduction à la programmation sur le site Web chinois de php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

