Maison >outils de développement >VSCode >Comment compléter les balises dans vscode
Comment compléter les balises dans vscode
- 王林original
- 2020-02-19 17:51:103337parcourir
(Recommandations de tutoriel associées :
tutoriel vscode )
)
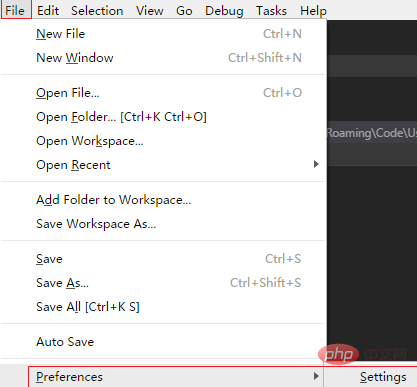
La page après ouverture est la suivante :

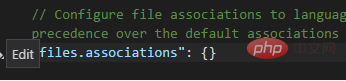
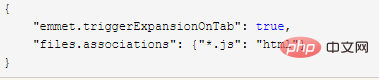
Trouver "files.associations" dans la liste Comm Used : {}

 Ajoutez une ligne :
Ajoutez une ligne :

et le code prendra effet. Pour plus de contenu lié à la programmation, veuillez faire attention à la colonne
Introduction à la programmation sur le site Web PHP chinois !
sur le site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Le vscode peut-il être utilisé hors ligne ?Article suivant:Le vscode peut-il être utilisé hors ligne ?

