Maison >interface Web >tutoriel CSS >Comment aligner le texte aux deux extrémités avec CSS
Comment aligner le texte aux deux extrémités avec CSS
- angryTomavant
- 2020-02-18 17:49:223196parcourir
Cet article présente l'effet de l'utilisation de CSS pour aligner les deux extrémités du texte. Il a une certaine valeur de référence. Les amis intéressés peuvent y jeter un œil.

Méthode CSS pour aligner le texte aux deux extrémités
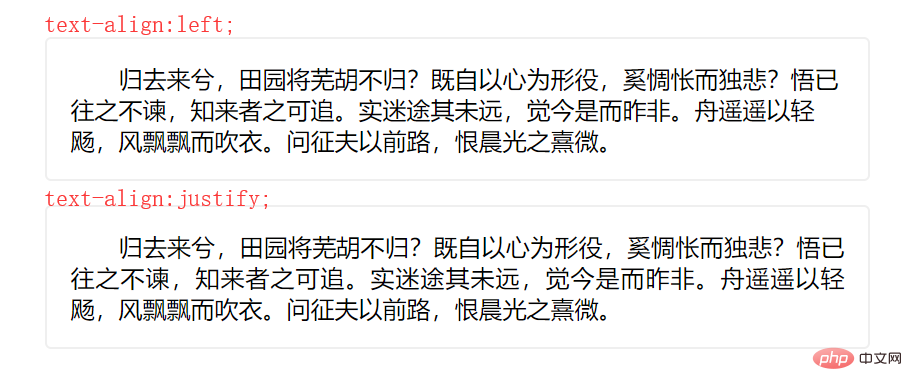
En parlant d'alignement de texte, tout le monde doit la connaître souvent. utilisez-le Les mots-clés left, right et center réalisent l'alignement à gauche, à droite et au centre des éléments en ligne par rapport à l'élément parent. Bien sûr, nous utilisons également justifier pour aligner les deux extrémités du texte.

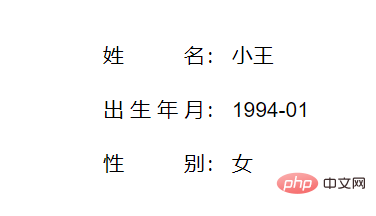
Comme le montre l'image ci-dessus, les deux extrémités sont alignées par rapport à l'alignement de gauche, ce qui semble visuellement net et ordonné. Mais justifier n'est pas valable pour la dernière ligne. Habituellement, une telle composition est excellente pour l'ensemble du texte. Nous ne voulons pas aligner les deux extrémités lorsque la dernière ligne ne contient que deux mots. Après tout, ce n'est pas facile à lire. nous n'avons qu'une seule ligne de texte, mais comment résoudre le problème de l'alignement des deux extrémités d'une seule ligne de texte (l'effet d'élément de formulaire comme indiqué ci-dessous) ?

Selon justifier, c'est invalide pour la dernière ligne On peut ajouter une nouvelle ligne pour que le texte de cette ligne ne soit pas la dernière ligne. suit :
//html<div class="item">
<span class="label" >{{item.label}}</span>: <span class="value">{{item.value}}</span></div>//scss
.item {
height: 32px;
line-height: 32px;
margin-bottom: 8px;
.label {
display: inline-block;
height: 100%;
width: 100px;
text-align: justify;
vertical-align: top;
&::after {
display: inline-block;
width: 100%;
content: '';
height: 0;
}
}
.value {
padding-right: 10px;
}
}mais la méthode d'écriture ci-dessus peut être considérée comme plus gênante. Voici le point clé. L'attribut text-align-last est défini dans un paragraphe de texte. Règles d'alignement pour la dernière ligne avant d'être forcé à se retourner.
//scss
.item {
margin-bottom: 8px;
.label {
display: inline-block;
height: 100%;
min-width: 100px;
text-align: justify;
text-align-last: justify;
}
.value {
padding-right: 10px;
}
}Par rapport à la première implémentation, la deuxième implémentation est beaucoup plus simple. Cependant, cet attribut présente des problèmes de compatibilité. Vous pouvez décider de la méthode d'implémentation en fonction de la situation.
(Apprentissage recommandé : Tutoriel CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

