Maison >outils de développement >VSCode >Comment ajouter la configuration du serveur local à vscode
Comment ajouter la configuration du serveur local à vscode
- 王林original
- 2020-02-13 15:14:544071parcourir

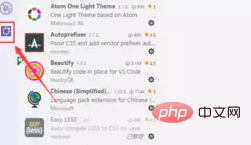
Ouvrez la fonction d'installation du plug-in de VsCode, en bas du côté gauche

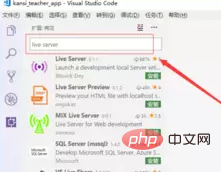
Recherchez ensuite [live Server] dans la zone de saisie 】

Une fois l'installation terminée, cliquez sur [Recharger]

Après avoir redémarré VScode , vous constaterez que sur le côté droit du logiciel, [Go Live] apparaît dans la barre d'état dans le coin inférieur. Il s'agit du commutateur permettant d'activer le plug-in qui vient d'être installé.
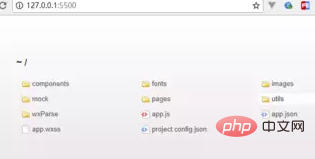
Cliquez pour démarrer le serveur et le navigateur par défaut du système s'exécutera automatiquement, comme indiqué dans la figure :

Tutoriels d'articles connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

