Maison >outils de développement >VSCode >Le plugin eslint dans vscode ne fonctionne pas
Le plugin eslint dans vscode ne fonctionne pas
- 王林original
- 2020-02-13 13:01:225426parcourir

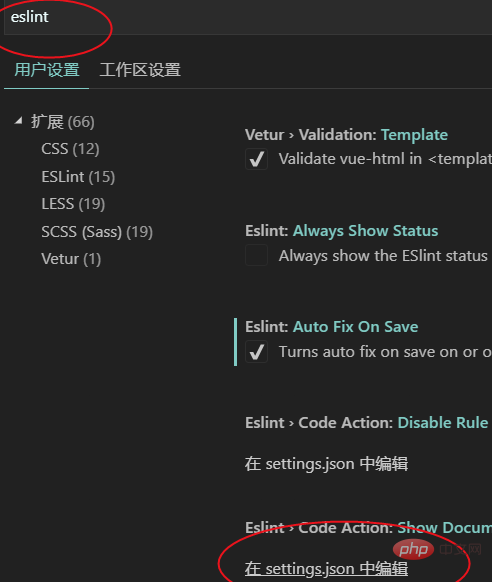
1. Ouvrez "Paramètres" dans vsCode et sélectionnez "settings.json"

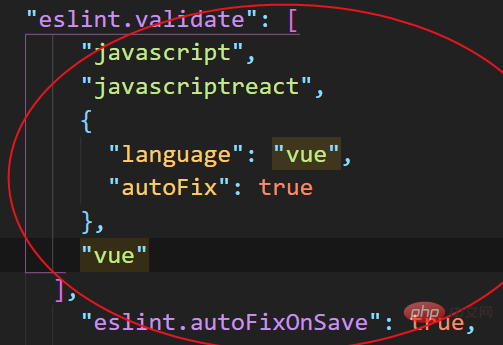
2. Entrez un script
."eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true 
3. Ensuite, redémarrez vsCode et la vérification de vue prendra effet.
Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment déboguer et exécuter des programmes Python dans vscodeArticle suivant:Comment déboguer et exécuter des programmes Python dans vscode

