Maison >Tutoriel CMS >WordPresse >Comment afficher uniquement les blocs dont vous avez besoin dans l'éditeur de blocs WordPress
Comment afficher uniquement les blocs dont vous avez besoin dans l'éditeur de blocs WordPress
- 藏色散人avant
- 2020-02-11 13:38:514118parcourir
La colonne suivante du Tutoriel WordPress vous présentera comment afficher uniquement les blocs dont vous avez besoin dans l'éditeur de blocs WordPress (Gutenberg). J'espère que cela sera utile à vos amis. qui en a besoin !

Le nouvel éditeur de blocs (Gutenberg) de WordPress est lancé depuis plus d'un an. Son utilité ou non dépend de l'opinion des gens. Il ressort de la seule note de 2 étoiles du plug-in Gutenberg que la plupart des gens ne parviennent toujours pas à s'adapter, moi y compris.
Pour les utilisateurs qui luttent avec WordPress depuis de nombreuses années, il n'est pas difficile de démarrer avec le nouvel éditeur. L'éditeur de blocs présente encore de nombreux avantages. Par exemple, l'éditeur de blocs peut ajouter un bloc à un. article et modifiez-le. Ajoutez-le et enregistrez-le dans un bloc réutilisable, et vous pourrez l'insérer directement dans l'article en un seul clic la prochaine fois que vous l'utiliserez, ce qui est très pratique. Pour un autre exemple, l'éditeur de blocs peut utiliser les styles et scripts frontaux intégrés de WP pour créer des mises en page réactives plus complexes dans les articles.
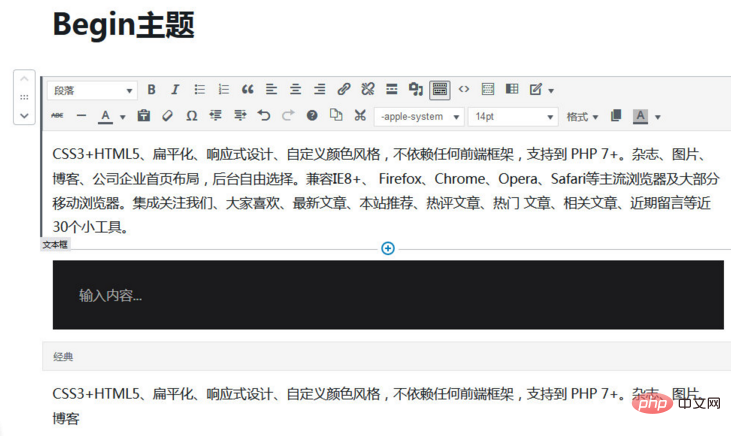
Si l'article est rédigé dans l'éditeur classique, lorsque vous accédez à l'éditeur de blocs pour le modifier, le mot "classique" s'affichera dans la zone d'édition. Cliquez sur la réunion pour afficher l'éditeur classique directement dans. l'éditeur de blocs. Dans la barre d'outils, vous pouvez également cliquer sur Ajouter un bloc pour rechercher le bloc "Classique" dans "Format" et l'insérer dans l'article. Vous pouvez également utiliser l'éditeur classique précédent pour mélanger des doubles, comme indiqué ci-dessous. convertissez également l'article précédent en blocs, etc.

Après avoir parlé des avantages, parlons des inconvénients. Le texte promotionnel après la mise à niveau depuis WP :
L'éditeur de blocs apporté de WordPress 5.0, pour. Vous apportez de nouveaux blocs, des interactions plus intuitives et une accessibilité améliorée. Les nouvelles fonctionnalités augmentent la liberté de conception de l'éditeur, vous offrant davantage d'options de mise en page et de changements de style, donnant ainsi aux concepteurs un contrôle total sur l'apparence de leur site. Cette version vous propose également le thème 2020, qui offre aux utilisateurs plus de flexibilité de conception et est parfaitement intégré à l'éditeur de blocs. Désormais, il ne pourrait pas être plus simple de créer de superbes pages Web et des mises en page avancées.
On peut voir que cet éditeur est préparé pour les concepteurs de sites Web, et la plupart des éditeurs de sites Web tapent simplement du texte et ajoutent des images tout au plus. Ils ne sont pas des concepteurs, donc votre site Web a du personnel de saisie de texte, c'est le cas. Ce n'est pas une tâche facile pour un non-professionnel d'apprendre de nouvelles choses. Un éditeur similaire n'a jamais été utilisé sur d'autres programmes de sites Web, et son "concept avancé" (en fait, il y a eu des plug-ins de visualisation similaires (il y a des années), qui le feront). confondre les utilisateurs qui sont nouveaux sur WP. C'est aussi la raison pour laquelle certaines personnes s'y opposent fortement, car de nombreux concepteurs de thèmes pensent qu'il sera difficile pour les utilisateurs d'accepter de changer les habitudes d'utilisation d'origine.
Maintenant que les développeurs WP poussent le nouvel éditeur contre toutes les objections, en tant que développeur de thèmes, nous devons encore suivre le rythme. Récemment, nous avons commencé des recherches sur la conversion des codes courts des thèmes précédents en blocs et. les intégrer dans l'éditeur de blocs, les nouveaux blocs nécessitent beaucoup de contrôle JS pour être implémentés. La fonction que le code court d'origine peut réaliser avec seulement quelques lignes de code a doublé pour quelqu'un comme moi qui lance WP depuis presque. En 10 ans, la quantité de code de blocage a doublé. Les vétérans doivent également lire les didacticiels du site officiel pour apprendre étape par étape.
Personnellement, je pense que l'orientation du développement du programme WP est un peu perdue. Peut-être que les développeurs ne savent pas quoi mettre à niveau à part corriger les failles. Je veux créer un nouvel éditeur pour donner à tout le monde une « surprise ». . Je pense toujours que cet éditeur de blocs Il vaut mieux exister sous la forme d'un plug-in, car cette chose est à l'origine un plug-in développé par d'autres et est simplement intégré au programme.
Ce qui précède n'est que mon opinion personnelle sur le nouvel éditeur. Cet article explique comment afficher uniquement les blocs dont vous avez besoin dans l'éditeur de blocs WordPress (Gutenberg).
Par défaut, le nouvel éditeur comporte de nombreux blocs, ce qui est éblouissant. La plupart d'entre eux ne peuvent pas être utilisés. Vous pouvez cliquer sur les trois petits points dans le coin supérieur droit de la page d'édition, Outils → Gestionnaire de blocs. et annuler un certain bloc Classer les blocs ou annuler l'affichage d'un bloc individuellement Vous pouvez également bloquer directement les blocs que vous ne souhaitez pas afficher via le code suivant.
Ajoutez le code suivant au modèle de fonction de thème actuel function.php :
add_filter( 'allowed_block_types', 'zm_allowed_block_types', 10, 2 );
function zm_allowed_block_types( $allowed_blocks, $post ) {
$allowed_blocks = array(
'core/image',
'core/paragraph',
'core/heading',
'core/list',
);
// 在页面编辑中单独显示的区块
if( $post->post_type === 'page' ) {
$allowed_blocks[] = 'core/shortcode';
}
return $allowed_blocks;
}Ajoutez le nom du bloc que vous souhaitez afficher.
Plus de noms de blocs :
core/shortcode
core/image
core/gallery
core /heading
core/quote
core/embed
core/list
core/separator
core/more
core/button
core/pullquote
core/table
core/preformatted
core/code
core/ html
core/freeform
core/latest-posts
core/categories
core/cover (auparavantcore/cover-image)
core /text-columns
core/verse
core/video
core/audio
core/block
core /paragraph
core-embed/twitter
core-embed/youtube
core-embed/facebook
core-embed/instagram
core -embed/wordpress
core-embed/soundcloud
core-embed/spotify
core-embed/flickr
core-embed/ vimeo
core-embed/animoto
core-embed/cloudup
core-embed/collegehumor
core-embed/dailymotion
core-embed/funnyordie
core-embed/hulu
core-embed /imgur
core-embed/issuu
core-embed/kickstarter
core-embed/meetup-com
core-embed/mixcloud
core-embed/photobucket
core-embed/polldaddy
core-embed/reddit
core-embed/reverbnation
core- embed/screencast
core-embed/scribd
core-embed/slideshare
core-embed/smugmug
core-embed/speaker
core-embed/ted
core-embed/tumblr
core-embed/videopress
core-embed/wordpress-tv
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que le guide d'optimisation WordPress ?
- Comment définir les paramètres de la fonction get_term_link dans WordPress
- Utilisez la solution de contournement de l'instantané Baidu pour télécharger et installer le plug-in WordPress
- Comment remplacer par lots les valeurs de colonnes personnalisées dans WordPress

