Maison >outils de développement >VSCode >Comment utiliser VSCode TODO
Comment utiliser VSCode TODO
- angryTomoriginal
- 2020-02-10 17:28:216768parcourir

Comment utiliser VSCode TODO
pour marquer certaines choses inachevées et fonctions non implémentées dans le code, en ajoutant généralement une ligne au code Commentaire : /*À FAIRE*/.
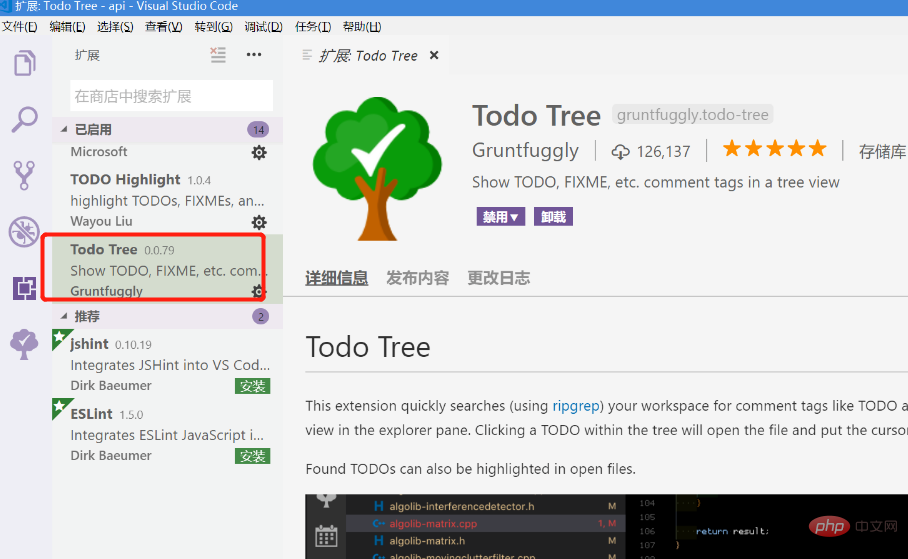
Dans vscode, nous pouvons installer certains plug-ins pour trouver facilement toutes les balises TODO : comme le plug-in Todo Tree
L'extension d'arbre Todo scanne vos fichiers sources pour trouver Todo balise et crée une arborescence de toutes les références qu'il trouve, vous pouvez ensuite cliquer sur cet élément d'arborescence et il s'ouvrira et accédera à la référence dans le fichier source correspondant. Cela vous permet de trouver facilement et rapidement le projet que vous souhaitez résoudre.
Comme indiqué ci-dessous, une icône est ajoutée à la barre d'activité de VSCode après l'installation de TodoTree. Cliquer sur un élément construit sur la base d'un chemin de fichier dans l'arborescence s'ouvrira et accédera au balisage du code source. Vous pouvez voir que l’autre extension de mise en évidence Todo est également active et met en évidence les marqueurs pertinents.

Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

