Maison >outils de développement >VSCode >Comment VSCode complète automatiquement le code js
Comment VSCode complète automatiquement le code js
- angryTomoriginal
- 2020-02-10 16:46:4626498parcourir

Comment VSCode complète automatiquement le code js
vscode n'avait à l'origine que l'API native es avec fonction de complétion automatique, mais si vous utilisez node .js ou ses fonctions liées aux exigences sont relativement pitoyables.
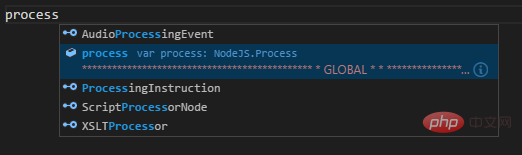
vscode peut reconnaître les saisies, vous pouvez donc utiliser typings comme plug-in pour étendre les fonctionnalités de vscode.
La méthode d'utilisation spécifique est la suivante :
1. Configurez jsconfig.json
Avant d'utiliser les saisies, il doit être en vscode Configurez le fichier nommé jsconfig.json. La méthode de configuration est très simple. Sélectionnez simplement un fichier js et une petite ampoule verte apparaîtra dans le coin inférieur droit de vscode, comme indiqué dans l'image :
2. Configurez jsconfig. json
Cliquez dessus, il y aura une invite en haut
“Create a jsconfig.json to enable richer IntelliSense and code navigation across the entire workspace.”
Sélectionnez créer, vscode créera un fichier jsconfig.json, le contenu est à peu près le suivant :
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}Tous requis Les paramètres seront définis pour nous. Pour le moment, j'utilise le jsconfig généré par vscode v1.2.0. La configuration générée automatiquement par la version inférieure est peut-être un peu inférieure à celle à l'intérieur, mais cela ne l'affecte pas.
2. Installer les typages
Utilisez npm pour installer les typages globalement
npm install -g typings
3 Installer le plug-in de syntaxe
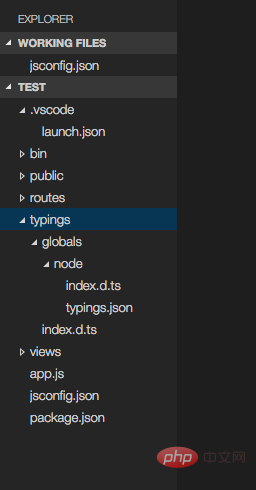
Prenons l'exemple de l'installation de la saisie semi-automatique node.js. Utilisez bash ou cmd dans le répertoire racine du projet et entreztypings install dt~node --globaloù "dt~" signifie utiliser la définition de type DefinitelyTyped vscode. reconnaître cette définition. Après cela, vous pouvez voir qu'un nouveau dossier "typings" est apparu dans le répertoire du projet


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


