Maison >interface Web >js tutoriel >JS implémente des compétences code_javascript d'effet de clavier logiciel de page Web simple et personnalisée
JS implémente des compétences code_javascript d'effet de clavier logiciel de page Web simple et personnalisée
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:33:462127parcourir
L'exemple de cet article décrit l'implémentation JS d'un effet de clavier logiciel de page Web simple personnalisé. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Il s'agit d'un clavier logiciel de page Web personnalisé et simple. Il n'utilise aucun contrôle. Il sert uniquement à pratiquer les compétences en écriture JavaScript. Il n'y a pas beaucoup de considération en termes de sécurité. Le but est d'apprendre. J'espère que cela vous sera utile.
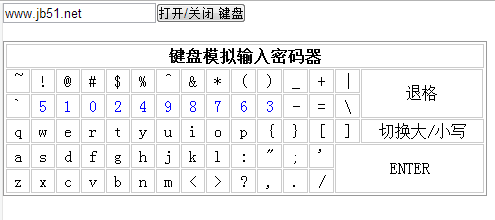
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-simple-web-keybord-style-codes/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>自写一个简单点的网页软键盘</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
* {
padding:0;
margin:0;
}
body {
background:#fff;
}
th, td {
border:1px solid #ccc;
padding:2px 0;
text-align:center;
}
td {
cursor:pointer
}
div {
border:1px solid #999;
float:left;
padding:1px;
display:none;
}
.num {
color:blue;
}
</style>
<script>
var htmlCode = {
"&" : "&",
'"' : "\"",
"<" : "<",
">" : ">",
}
function test(){
var input = document.getElementById("input");
var e = window.event || test.caller.arguments[0];
var el = e.target || e.srcElement;
if(el.tagName.toLowerCase() == "td" && el.rowSpan <= 1 && el.colSpan <= 1 ){
var str = el.innerHTML;
str = htmlCode[str] || str;
input.value += str;
}
if(el.innerHTML == "退格"){
input.value = input.value.slice(0,-1);
}
if(el.innerHTML == "切换大/小写"){
var els = document.getElementsByTagName("td");
for(var i = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^[a-z]$/.test(str))
els[i].innerHTML = str.toUpperCase();
if(/^[A-Z]$/.test(str))
els[i].innerHTML = str.toLowerCase();
}
}
if(el.innerHTML == "ENTER"){
ctrKeyboard();
}
}
function ctrKeyboard(){
var el = document.getElementById("keyboard");
if(el.offsetWidth > 0)
el.style.display = "none";
else {
el.style.display = "block";
sortNum();
capsInit();
}
}
function capsInit(){
var els = document.getElementsByTagName("td");
for(var i = 0,j = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^[A-Z]$/.test(str))
els[i].innerHTML = str.toLowerCase();
}
}
function sortNum (){
var arr = [0,1,2,3,4,5,6,7,8,9].sort(function(){
return Math.random() > 0.5?1:-1;
});
var els = document.getElementsByTagName("td");
for(var i = 0,j = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^\d$/.test(str))
els[i].innerHTML = arr[j++];
}
}
</script>
</head>
<body>
<input id="input" readonly="readonly"/><input type="button" value="打开/关闭 键盘" onclick="ctrKeyboard()"/>
<br>
<br>
<div id="keyboard">
<table cellspacing="1" width="480" onclick="test()">
<tr>
<th colspan="16">键盘模拟输入密码器</th>
</tr>
<tr>
<td>~</td>
<td>!</td>
<td>@</td>
<td>#</td>
<td>$</td>
<td>%</td>
<td>^</td>
<td>&</td>
<td>*</td>
<td>(</td>
<td>)</td>
<td>_</td>
<td>+</td>
<td>|</td>
<td rowspan="2" width="120">退格</td>
</tr>
<tr>
<td>`</td>
<td class="num">1</td>
<td class="num">2</td>
<td class="num">3</td>
<td class="num">4</td>
<td class="num">5</td>
<td class="num">6</td>
<td class="num">7</td>
<td class="num">8</td>
<td class="num">9</td>
<td class="num">0</td>
<td>-</td>
<td>=</td>
<td>\</td>
</tr>
<tr>
<td>q</td>
<td>w</td>
<td>e</td>
<td>r</td>
<td>t</td>
<td>y</td>
<td>u</td>
<td>i</td>
<td>o</td>
<td>p</td>
<td>{</td>
<td>}</td>
<td>[</td>
<td>]</td>
<td colspan="2">切换大/小写</td>
</tr>
<tr>
<td>a</td>
<td>s</td>
<td>d</td>
<td>f</td>
<td>g</td>
<td>h</td>
<td>j</td>
<td>k</td>
<td>l</td>
<td>:</td>
<td>"</td>
<td>;</td>
<td>'</td>
<td colspan="3" rowspan="3">ENTER</td>
</tr>
<tr>
<td>z</td>
<td>x</td>
<td>c</td>
<td>v</td>
<td>b</td>
<td>n</td>
<td>m</td>
<td><</td>
<td>></td>
<td>?</td>
<td>,</td>
<td>.</td>
<td>/</td>
</tr>
</table>
</div>
</body>
</html>
J'espère que cet article sera utile à tout le monde dans la programmation JavaScript.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

