Maison >outils de développement >VSCode >Comment déboguer vscode avec des points d'arrêt
Comment déboguer vscode avec des points d'arrêt
- 王林original
- 2020-02-07 15:23:2616204parcourir

1. Ouvrez le port de débogage à distance de Chrome
Nous devons d'abord démarrer Chrome avec le débogage à distance activé pour que VS Code puisse s'y attacher. sur Chrome.
Windows
Cliquez avec le bouton droit sur l'icône de raccourci Chrome, sélectionnez Propriétés dans la colonne cible, et enfin ajoutez --remote-debugging-port=9222, assurez-vous de séparer
macOS
Ouvrir la console
Exécuter la commande/Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging-port=9222
Linux
Ouvrir Exécutez la commande sur la console google-chrome --remote-debugging-port=9222
2. Installez le plug-in Chrome Debug
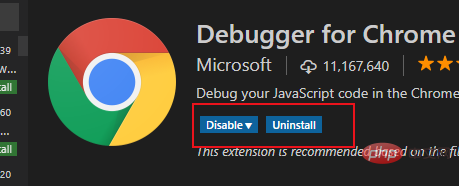
Cliquez sur le bouton d'extension dans la barre latérale gauche de Visual Studio Code, et puis entrez Debugger for Chrome dans la zone de recherche. Et installez le plug-in, saisissez-le à nouveau et cliquez sur recharger pour redémarrer une fois l'installation terminée.

3. Créez un fichier de configuration de débogage
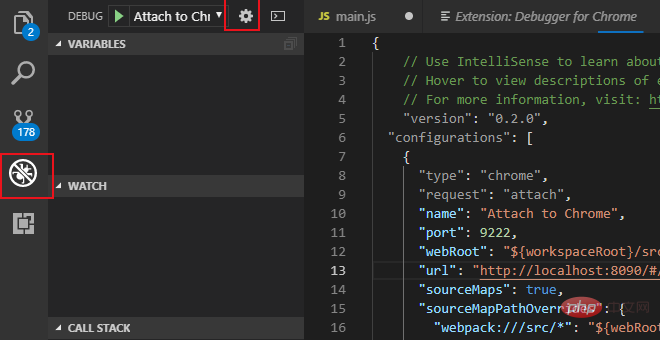
Cliquez sur le bouton Déboguer dans la barre latérale gauche de Visual Studio Code et dans le fenêtre de configuration de débogage contextuelle Cliquez sur l'engrenage Paramètres, puis sélectionnez Chrome, VS Code générera un répertoire .vscode dans le répertoire racine de l'espace de travail. Il contiendra un fichier lanch.json et il s'ouvrira automatiquement
<.> Utilisez le fichier de configuration suivant pour écraser le contenu du fichier lanch.json de génération automatique. Remarque : Le numéro de port dans l'URL doit être cohérent avec le numéro de port de démarrage configuré par WEBPACK.{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}

4. Modifier la configuration du webpack
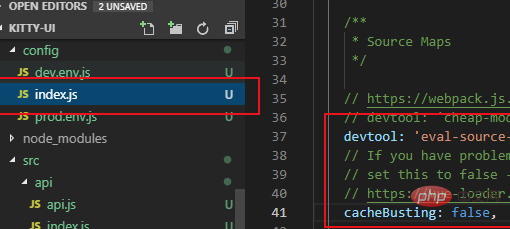
S'il s'agit d'un projet vue basé sur webpack, il peut y avoir des incompatibilités de points d'arrêt. Problème, quelques modifications sont nécessaires : (1) Ouvrez le fichier index.js dans le répertoire config du répertoire racine (2) Changez la valeur devtool sous le nœud dev en 'eval -source-map' (3) Modifiez la valeur cacheBusting sous le nœud de développement sur false
5. Activez le débogage.
Une fois la configuration ci-dessus terminée : (1) Ouvrez Chrome avec le débogage à distance dans la première étape (2) Exécutez npm run dev dans le projet vue Démarrez le projet en mode débogage (3) Cliquez sur le bouton de débogage dans la barre latérale gauche de VS Code, sélectionnez Attacher à Chrome et cliquez sur le bouton de démarrage vert La barre de contrôle de débogage apparaîtra dans des circonstances normales. Vous pouvez désormais déboguer les points d'arrêt dans le code js du fichier vue. Articles et tutoriels connexes recommandés :Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

