Maison >outils de développement >VSCode >Solution au problème selon lequel les points d'arrêt vscode ne peuvent pas être ajoutés
Solution au problème selon lequel les points d'arrêt vscode ne peuvent pas être ajoutés
- angryTomoriginal
- 2020-02-05 17:01:057428parcourir

Solution au problème selon lequel les points d'arrêt vscode ne peuvent pas être ajoutés
1 VS CODE installe l'extension Debugger pour Chrome.
2. Ouvrez launch.json et ajoutez la configuration dans le tableau des configurations :
{
"type": "chrome",
"request": "launch",
"name": "使用Chrome 调试",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"sourceMaps": true
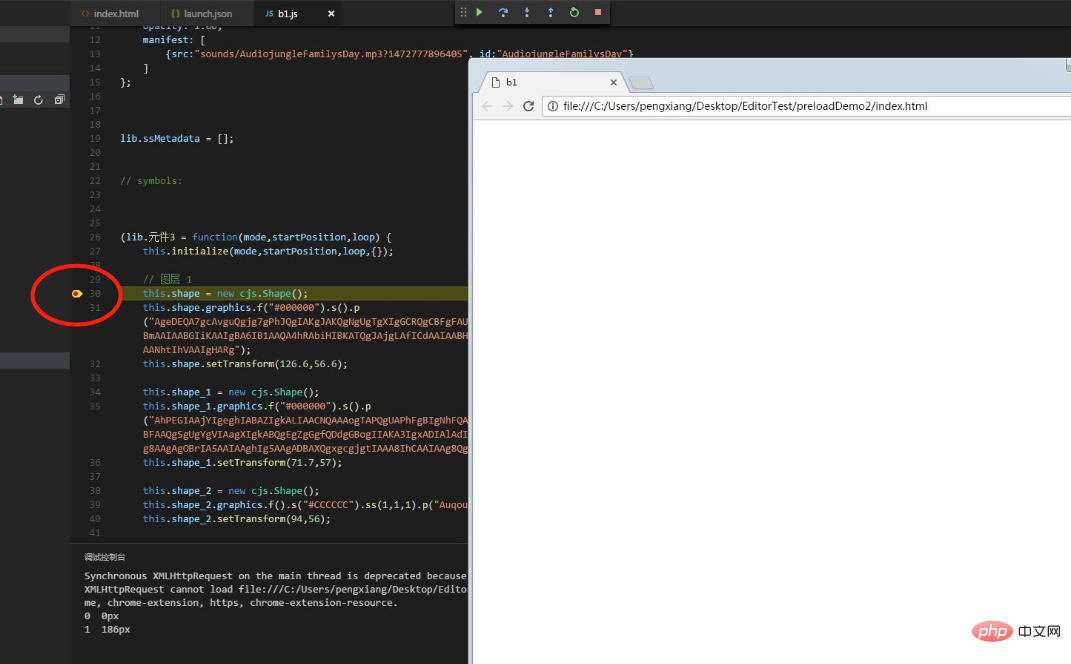
}3. Revenez au code, déplacez la souris vers la gauche de VS CODE et vous le ferez. trouvez un petit point rouge foncé, là où vous souhaitez déboguer, allumez simplement le petit point rouge.
Tutoriels d'articles connexes recommandés : Tutoriel vscode
4 Après avoir allumé le point d'arrêt dans l'entreprise associée, appuyez sur F5, le navigateur Chrome s'ouvrira automatiquement et accédera à l'entreprise associée. , vous pouvez saisir le point d'arrêt.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

