Explication détaillée de la méthode de génération dynamique de vignettes d'images dans ThinkPHP5
- 藏色散人avant
- 2020-01-23 22:23:522444parcourir

Scénarios de demande
Différents terminaux (PC, mobile, tablette), différentes interfaces (page liste, Détails page), ont des exigences de taille d'image différentes. Si la même taille d'image est utilisée dans tous les scénarios, cela aura inévitablement un certain impact sur la bande passante du réseau et les performances du serveur. Par conséquent, le serveur doit pouvoir correspondre automatiquement en fonction du front-. paramètres de demande de fin. Produisez les ressources d’image correspondantes pour réduire la pression sur le serveur et également offrir aux utilisateurs une expérience utilisateur plus conviviale.
Les étapes spécifiques sont les suivantes :
1. Activez la fonction apache de rewrite Veuillez vous référer à Baidu pour la méthode spécifique.
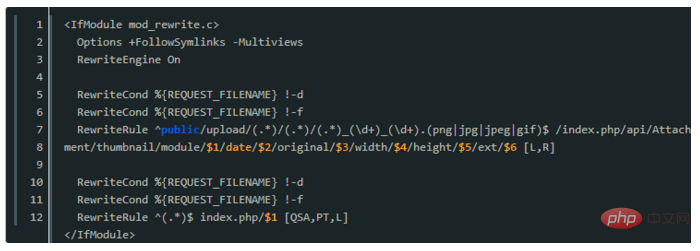
2. Modifier .htaccess

Les règles de configuration ci-dessus indiquent que si la ressource image correspondante existe, elle sera renvoyée directement par apache, s'il n'existe pas, transmettez-le au /index.php/api/Attachment/thumbnail processeur pour traitement.
Autres descriptions des paramètres :
$1 : Le module auquel appartient l'image
$2 : Date de téléchargement de l'image
$3 : Nom de l'image originale (sans suffixe)
$4 : Largeur de l'image cible
$5 : Hauteur de l'image cible
$6 : Suffixe de l'image
Rappel amical : selon les différentes règles de stockage d'images, les règles et paramètres de configuration ici peuvent être ajustés en conséquence.
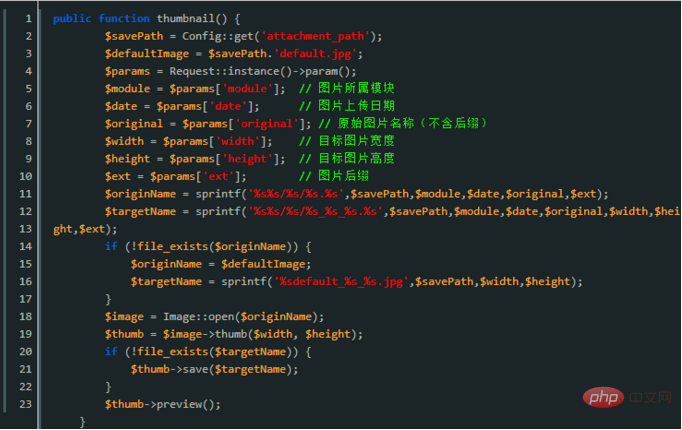
3. Ajoutez un nouveau programme de traitement de vignettes, voici le fichier Attachment , le contenu est le suivant :

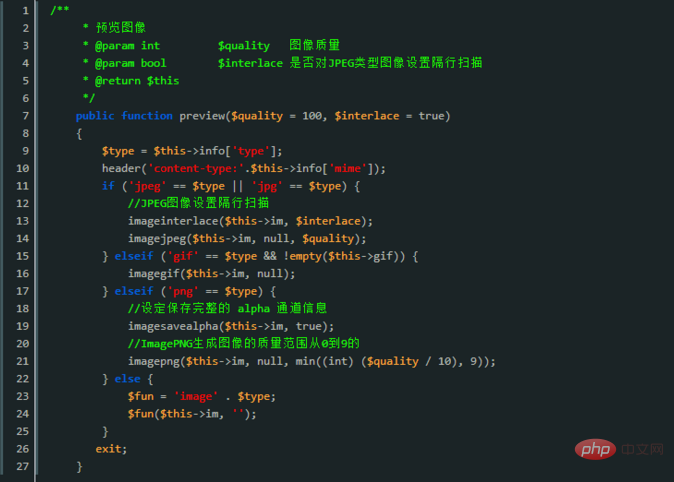
4. vendor/topthink/think-image/src/Image.phpUne nouvelle méthode est ajoutée au fichier avec le contenu suivant :

Exemple d'accès
Saisissez dans le navigateur :
http://domain name/public/upload/news/20190325/442b8dba3f706cf6822c1255bcaa68de_320_240.jpgVous verrez une image d'une largeur de 320 et d'une hauteur de 240. Recommandé : "
Tutoriel ThinkPHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

