Push en temps réel basé sur Workerman (abandon des sondages ajax)
- 藏色散人avant
- 2020-01-20 13:43:593500parcourir
La colonne suivante du Tutoriel Workerman vous présentera comment mettre en œuvre le push en temps réel basé sur Workerman et abandonner les sondages ajax. J'espère que cela sera utile aux amis dans le besoin. !

Parlons d'abord de ces choses :
TCP/IP
TCP/IP est une suite de protocoles Elle est divisée en trois couches : la couche réseau, la couche transport et la couche application.
Au niveau de la couche réseau, il existe le protocole IP, le protocole ICMP, le protocole ARP, le protocole RARP et le protocole BOOTP.
Il existe le protocole TCP et le protocole UDP dans la couche transport.
Au niveau de la couche application, il y a :
TCP inclut FTP, HTTP, TELNET, SMTP et d'autres protocoles
UDP inclut DNS, TFTP et autres protocoles
Connexion courte
Connecter->Transférer les données->Fermer la connexion
HTTP est sans état à chaque fois que le navigateur et le serveur effectuent une opération. Opération HTTP, la connexion est établie une fois, mais la connexion est terminée lorsque la tâche est terminée.
On peut aussi dire ainsi : une connexion courte signifie que la connexion SOCKET est envoyée et les données sont reçues puis déconnectées immédiatement.
Connexion longue
Connecter->Transférer des données->Rester connecté-> Transmettre des données->. . . ->Fermer la connexion.
Une connexion longue signifie qu'après avoir établi une connexion SOCKET, elle reste connectée, qu'elle soit utilisée ou non, mais la sécurité est mauvaise.
Connexion longue HTTP
HTTP peut également établir des connexions longues, utilisez Connection:keep-alive, HTTP 1.1 par défaut est des connexions persistantes. En comparant HTTP1.1 et HTTP1.0, la plus grande différence est l'ajout de la prise en charge des connexions persistantes (il semble que le dernier http1.0 puisse spécifier explicitement le maintien en vie), mais il est toujours sans état ou n'est pas fiable.
Quand utiliser la connexion longue et la connexion courte ?
Les connexions longues sont principalement utilisées pour les opérations fréquentes, la communication point à point, et le nombre de connexions ne peut pas être trop élevé. Chaque connexion TCP nécessite une négociation en trois étapes, ce qui prend du temps. Si chaque opération est d'abord connectée puis exécutée, la vitesse de traitement sera considérablement réduite. Par conséquent, elle n'est pas déconnectée après chaque opération et le paquet de données est envoyé directement pendant. le premier traitement. C'est OK, pas besoin d'établir une connexion TCP. Par exemple : des connexions longues sont utilisées pour les connexions à la base de données. Des communications fréquentes avec des connexions courtes entraîneront des erreurs de socket, et la création fréquente de sockets est également un gaspillage de ressources.
Et les services http comme les sites WEB utilisent généralement des liens courts, car les connexions longues vont consommer une certaine quantité de ressources pour le serveur, et comme les sites WEB, il y en a des milliers fréquemment Même si des centaines de millions de connexions client utilisent des connexions courtes, certaines ressources seront économisées. Si des connexions longues sont utilisées et qu'il y a des milliers d'utilisateurs en même temps, il est concevable que si chaque utilisateur occupe une connexion. Par conséquent, le degré de concurrence est important, mais chaque utilisateur doit utiliser une connexion courte s'il n'a pas besoin d'opérations fréquentes.
ouvrierQu'est-ce que c'est ? Workerman est un framework de serveur socket PHP open source et hautes performances développé uniquement en PHP. Il est largement utilisé dans le développement d'applications mobiles, de communications mobiles, d'applets WeChat, de serveurs de jeux mobiles, de jeux en ligne, de salons de discussion PHP, de communications matérielles, de maisons intelligentes, de l'Internet des véhicules, de l'Internet des objets et d'autres domaines. Prend en charge les connexions longues TCP, prend en charge Websocket, HTTP et d'autres protocoles, ainsi que les protocoles personnalisés. Il possède de nombreux composants hautes performances tels que Mysql asynchrone, Redis asynchrone, Http asynchrone, file d'attente de messages asynchrone, etc.
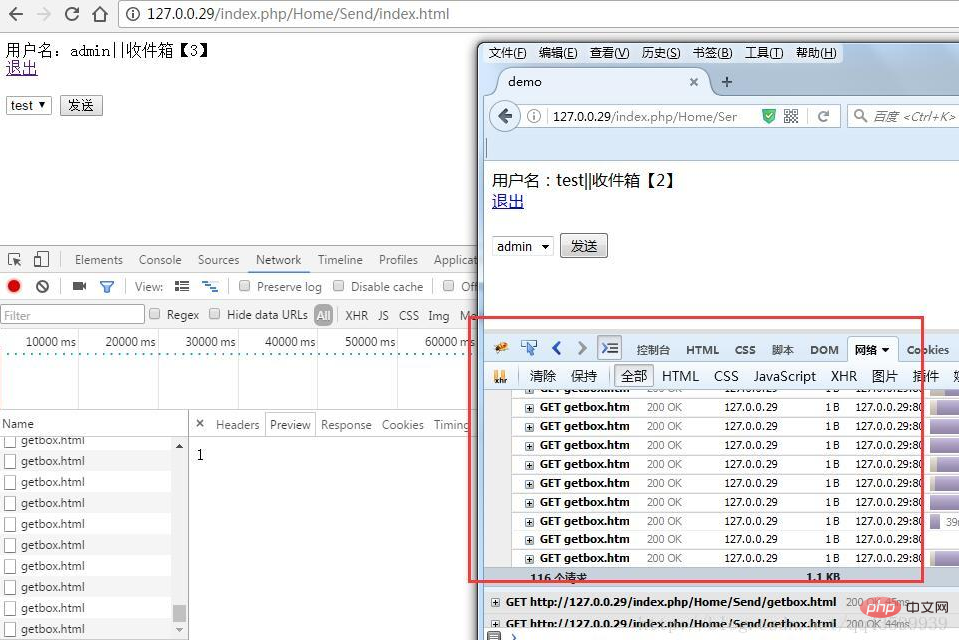
Allons droit au but : afin d'établir une communication en temps réel, nous utilisons souvent le mécanisme d'interrogation ajax, comme le montre la figure :

Vous peut utiliser la méthode Workerman plus tard Implémentation, le projet est également écrit par TP, le manuel officiel dit :
Il est recommandé de combiner avec d'autres frameworks mvc de la manière indiquée ci-dessus (ThinkPHP à titre d'exemple) :
1. ThinkPHP et Workerman sont deux indépendants. Le système est déployé indépendamment (peut être déployé sur différents serveurs) sans interférer l'un avec l'autre.
2. ThinkPHP utilise le protocole HTTP pour fournir des pages Web à rendre et à afficher dans le navigateur.
3. Le js de la page fournie par ThinkPHP initie une connexion websocket et se connecte au travailleur
4. Après la connexion, un paquet de données (comprenant un nom d'utilisateur, un mot de passe ou une sorte de jeton). chaîne) est envoyé au travailleur pour vérification. À quel utilisateur appartient la connexion Websocket.
5. Ce n'est que lorsque ThinkPHP a besoin de transmettre des données au navigateur qu'il appelle l'interface socket du travailleur pour transmettre les données.
6. Les requêtes restantes sont toujours traitées selon la méthode HTTP originale de ThinkPHP.
Résumé :
Utilisez Workerman comme canal qui peut être poussé vers le navigateur, et n'appelez l'interface Workerman pour terminer le push que lorsque les données doivent être poussées vers le navigateur. La logique métier est entièrement complétée dans ThinkPHP.
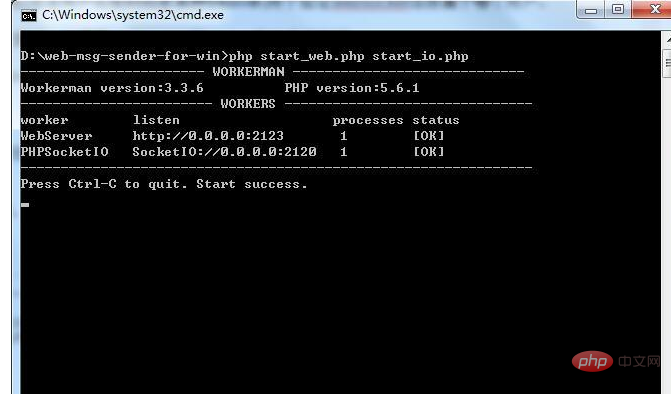
ok, ici, exécutez le conteneur Workerman. Notez qu'il fonctionne en mode CLI

Ensuite, nous jouerons comme ça dans la réception des informations. notre projet. Code ci-joint
<script>
// 连接服务端
var socket = io('http://127.0.0.1:2120');
// uid可以是自己网站的用户id,以便针对uid推送
uid = 123;
// socket连接后以uid登录
socket.on('connect', function(){
socket.emit('login', uid);
});
// 后端推送来消息时
socket.on('new_msg', function(msg){
console.log("收到消息:"+msg); //自己业务逻辑处理
});
</script>Ensuite, nous ajoutons
// 指明给谁推送,为空表示向所有在线用户推送
$to_uid = "123";
// 推送的url地址
$push_api_url = "http://127.0.0.1:2121/";
$post_data = array(
"type" => "publish",
"content" => "数据",
"to" => $to_uid,
);
$ch = curl_init ();
curl_setopt ( $ch, CURLOPT_URL, $push_api_url );
curl_setopt ( $ch, CURLOPT_POST, 1 );
curl_setopt ( $ch, CURLOPT_HEADER, 0 );
curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, 1 );
curl_setopt ( $ch, CURLOPT_POSTFIELDS, $post_data );
curl_setopt ($ch, CURLOPT_HTTPHEADER, array("Expect:"));
$return = curl_exec ( $ch );
curl_close ( $ch );
var_export($return);lorsque l'utilisateur envoie des informations à l'utilisateur. Parmi eux, le code push core dans Workererman implémente
// 全局数组保存uid在线数据
$uidConnectionMap = array();
// 记录最后一次广播的在线用户数
$last_online_count = 0;
// PHPSocketIO服务
$sender_io = new SocketIO(2120);
// 客户端发起连接事件时,设置连接socket的各种事件回调
// 当$sender_io启动后监听一个http端口,通过这个端口可以给任意uid或者所有uid推送数据
$sender_io->on('workerStart', function(){
// 监听一个http端口
$inner_http_worker = new Worker('http://0.0.0.0:2121');
// 当http客户端发来数据时触发
$inner_http_worker->onMessage = function($http_connection, $data){
global $uidConnectionMap;
$_POST = $_POST ? $_POST : $_GET;
// 推送数据的url格式 type=publish&to=uid&content=xxxx
switch(@$_POST['type']){
case 'publish':
global $sender_io;
$to = @$_POST['to'];
$_POST['content'] = htmlspecialchars(@$_POST['content']);
// 有指定uid则向uid所在socket组发送数据
if($to){
$sender_io->to($to)->emit('new_msg', $_POST['content']);
// 否则向所有uid推送数据
}else{
$sender_io->emit('new_msg', @$_POST['content']);
}
// http接口返回,如果用户离线socket返回fail
if($to && !isset($uidConnectionMap[$to])){
return $http_connection->send('offline');
}else{
return $http_connection->send('ok');
}
}
return $http_connection->send('fail');
};
});
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}ok, et vous avez terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

