Maison >outils de développement >VSCode >Comment générer un programme js dans la console vscode
Comment générer un programme js dans la console vscode
- 尚original
- 2020-01-10 14:53:239737parcourir

L'éditeur prend en charge l'écriture dans plusieurs langues et formats de fichiers. Depuis septembre 2019, il prend en charge les 37 langues ou fichiers suivants : F#, HandleBars, Markdown, Python, Jade, PHP, Haxe, Ruby, Sass, Rust, PowerShell, Groovy, R, Makefile, HTML, JSON, TypeScript, Batch, Visual Basic, Swift, Less, SQL, XML, Lua, Go, C++, Ini, Razor, Clojure , C#, Objective-C, CSS, JavaScript, Perl, Coffee Script, Java, Dockerfile.
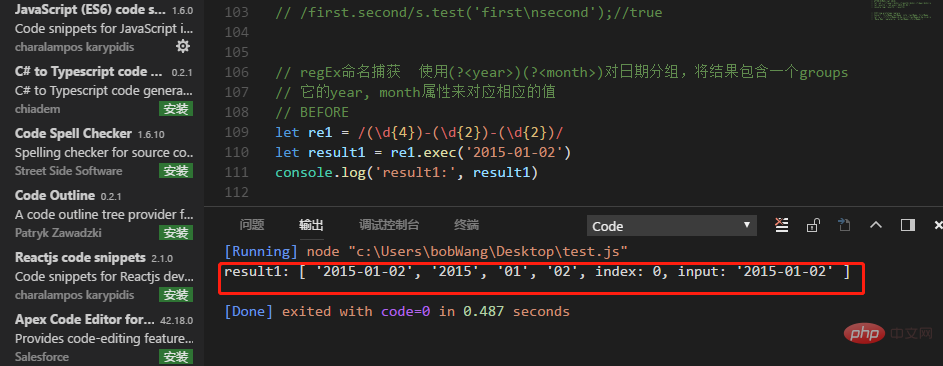
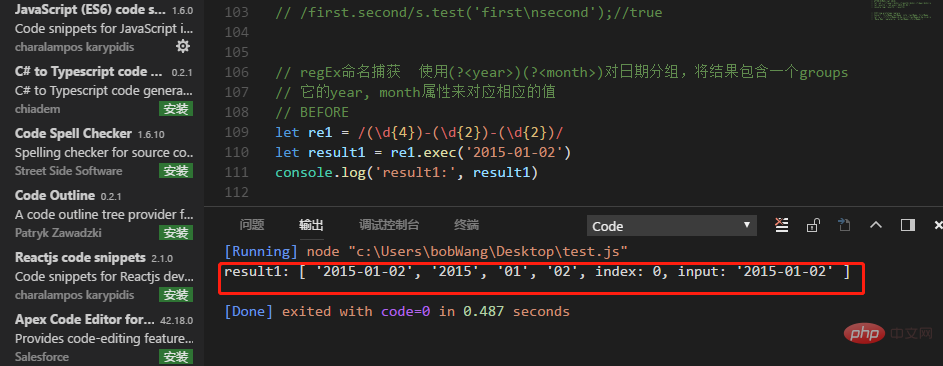
Regardons comment le programme js est affiché dans la console vscode :
Il existe un plug-in dans VS Code - code runner, qui peut être installé et exécuté directement dans le environnement de nœud, puis Le résultat du fichier de sortie dans vscode.
(Recommandé : Comment configurer le plug-in vscode)

Cliquez avec le bouton droit dans le fichier test.js et sélectionnez Exécuter le code ou dans le coin supérieur droit de l'éditeur Cliquez sur le bouton carré Exécuter pour exécuter le fichier et les résultats sont affichés dans la colonne de sortie.
 Articles et tutoriels connexes recommandés : tutoriel vscode
Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

